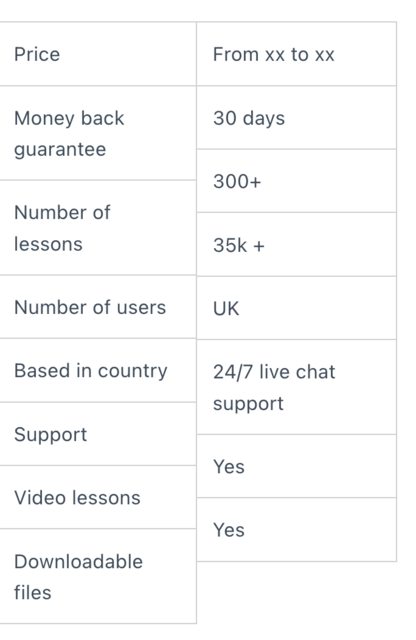
The problem is when the text wraps, for example Money back guarantee, pushes the div out of alignment with 30 days.
I am trying to use the grid approach to first define two columns.
My code:
.inline-features {
display: grid;
grid-template-columns: repeat(2, 1fr);
}<div >
<div >
<div >
<span>
Price
</span>
</div>
<div >
<span>
Money back guarantee
</span>
</div>
<div >
<span>
Number of lessons
</span>
</div>
<div >
<span>
Number of users
</span>
</div>
<div >
<span>
Based in country
</span>
</div>
<div >
<span>
Support
</span>
</div>
<div >
<span>
Video lessons
</span>
</div>
<div >
<span>Downloadable files</span>
</div>
</div>
<div >
<div >
<span> From xx to xx </span>
</div>
<div >
<span> 30 days </span>
</div>
<div >
<span> 300 </span>
</div>
<div >
<span> 35k </span>
</div>
<div >
<span> UK</span>
</div>
<div >
<span> 24/7 live chat support </span>
</div>
<div >
<span> Yes </span>
</div>
<div >
<span> Yes </span>
</div>
</div>
</div>CodePudding user response:
Your HTML structure is not correct. Try this way.
To do this type of design, you can use table. This will be better way for manage.
.inline-features{
width: 250px;
}
.row {
display: grid;
grid-template-columns: repeat(2, 1fr);
}
.col-1-item,
.col-2-item {
border: 1px solid black;
}<div >
<div >
<div >
<span> Price </span>
</div>
<div >
<span> From xx to xx </span>
</div>
</div>
<div >
<div >
<span> Money back guarantee </span>
</div>
<div >
<span> 30 days </span>
</div>
</div>
<div >
<div >
<span> Number of lessons </span>
</div>
<div >
<span> 300 </span>
</div>
</div>
</div>CodePudding user response:
.inline-features {
display: grid;
grid-template-columns: repeat(2, 1fr);
font-size: 4rem;
border: 1px solid gray;
}
.col-1-item,
.col-2-item {
padding: 1rem;
height:140px;
border: 1px solid gray;
}<div >
<div >
<div >
<span>Price</span>
</div>
<div >
<span>Money back guarantee</span>
</div>
<div >
<span>Number of lessons</span>
</div>
<div >
<span>Number of users</span>
</div>
<div >
<span>Based in country</span>
</div>
<div >
<span>Support</span>
</div>
<div >
<span>Video lessons</span>
</div>
<div >
<span>Downloadable files</span>
</div>
</div>
<div >
<div >
<span>From xx to xx</span>
</div>
<div >
<span>30 days</span>
</div>
<div >
<span>300 </span>
</div>
<div >
<span>35k </span>
</div>
<div >
<span>UK</span>
</div>
<div >
<span>24/7 live chat support </span>
</div>
<div >
<span>Yes</span>
</div>
<div >
<span>Yes</span>
</div>
</div>
</div>