Im learning SwiftUI and have a question about creating a navigation between views for iPad. I see a lot tutorials online but showing small mobile devices, but not a lot addressing the iPad navigation theory and examples.
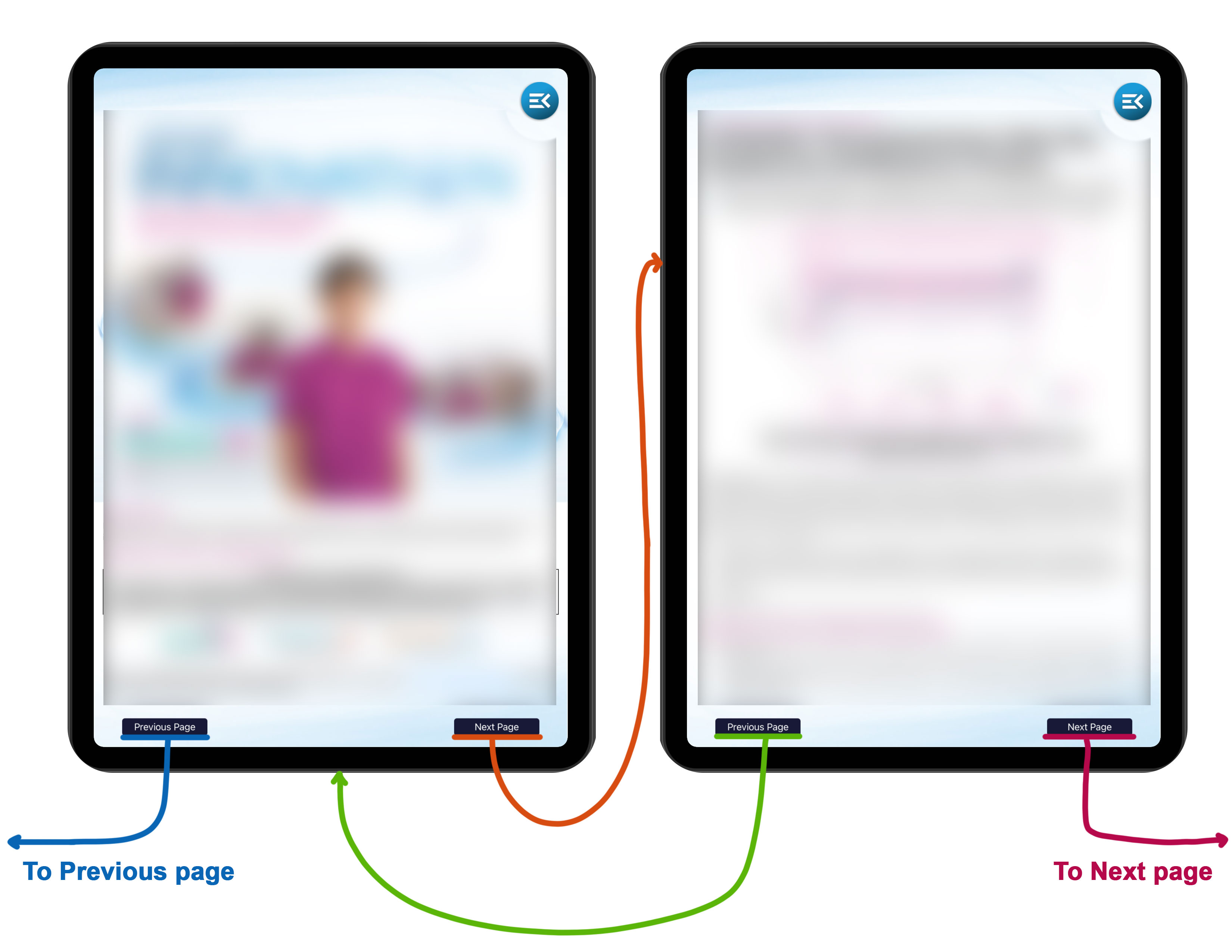
--- PART 1 I have a basic app that I have a "Previous" and "Next" buttons that need to navigate to the next OR previous page/view. I tried using the NavigationView/NavigationLink route and doesn't seem to work well on iPads - as per an article I read.
Would anyone have some resources or perhaps an example I can study to understand how it is applied.
--- PART 2 In addition, I would like to create a drawer slide out menu. Does anyone have any reference resources I can look at for this as well.
Thanks a lot all.
Sample Code: When I run the simulator and click Next Page nothing happens. I have another view in which the struct is called page_2, but yet it doesn't navigate to it.
struct ContentView: View {
var body: some View {
NavigationView {
ZStack {
Image("iPad-bg")
.resizable(capInsets: EdgeInsets())
.ignoresSafeArea()
VStack() {
HStack(alignment: .top) {
Spacer()
Button(action: {}) {
Image("menu-btn")
.resizable(capInsets: EdgeInsets())
.frame(width: 70.0, height: 70.0)
.padding(.trailing)
}
.padding(.top, -65)
}
Image("pg1-img1")
.padding(.top, -20.0)
HStack {
Button(action: {}) {
Text("Previous Page")
.foregroundColor(Color.white)
}
.padding(.vertical, 5.0)
.frame(width: 150.0)
.background(Color(red: 0.09, green: 0.10, blue: 0.21))
.cornerRadius(5.0)
Spacer()
NavigationLink(destination: page_2()){
Button(action: {}) {
Text("Next Page")
.foregroundColor(Color.white)
}
.padding(.vertical, 5.0)
.frame(width: 150.0)
.background(Color(red: 0.09, green: 0.10, blue: 0.21))
.cornerRadius(5.0)
}
}
.padding(.horizontal, 50.0)
Spacer()
}
}
}
}
}
CodePudding user response:
You cannot create a NavigationLink like that. If you want a NavigationLink that looks like a Button you can use something like this:
NavigationLink(destination: page_2()){
Text("Next Page")
.foregroundColor(Color.white)
}
.buttonStyle(.plain) // this is the important part
.padding(.vertical, 5.0)
.frame(width: 150.0)
.background(Color(red: 0.09, green: 0.10, blue: 0.21))
.cornerRadius(5.0)
As a tip: It would be better to break this View up into multiple SubViews. This will not only improve performance while coding, it will allow you to reason better about your code.