I'm trying to create a background view that looks like a blackjack table. I want a green background with brown borders that follow the edge of the screen like the edges of a card table. I've tried to implement the view like this:
var body: some View {
// Green background with a brown wood border
ZStack {
Color.green
.ignoresSafeArea()
}
.overlay(
RoundedRectangle(cornerRadius: 16)
.strokeBorder(.brown, lineWidth: 10)
.ignoresSafeArea()
)
}
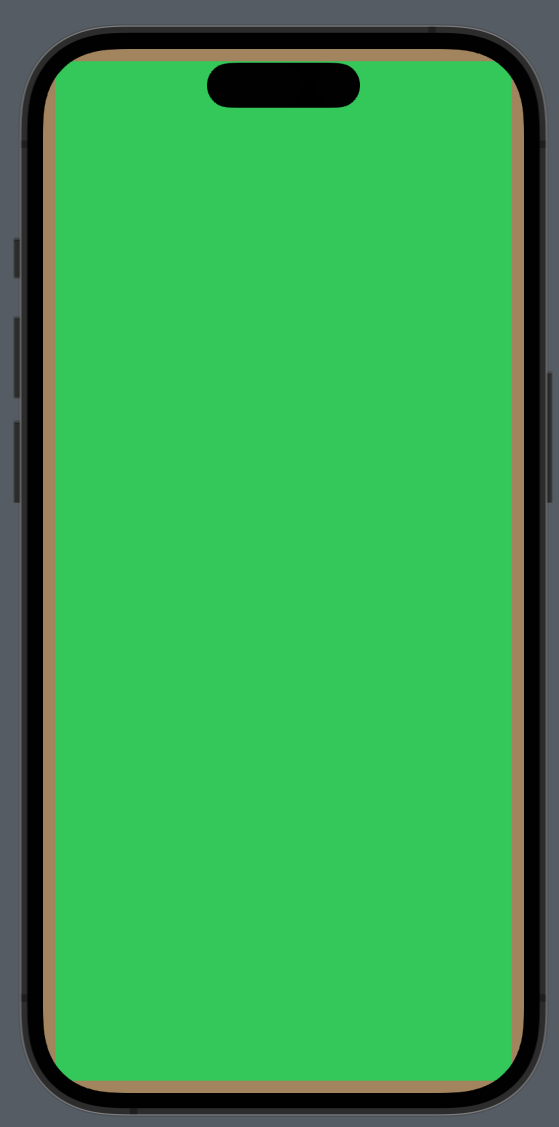
The code produces this preview:
However, this produces a border that is cut off on the outline of the phone and the inside of the corners are not rounded so the table looks like it's overflowing the view.
How could I refactor the view to be a green background with a brown border that follows around the edge of the screen?
CodePudding user response:
You can get your desired result by adding RoundedRectangle with cornerRadius on top of Color.brown in ZStack like this.
ZStack {
Color.brown
.ignoresSafeArea()
RoundedRectangle(cornerRadius: 40)
.fill(Color.green)
.padding()
.ignoresSafeArea()
}