First thanks for reading my question.
I want to make a black and white bayer pattern image to colored bayer pattern image.
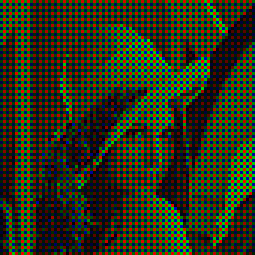
I got the image above with bayer pattern with code below.
import numpy as np
im = cv2.imread('/content/drive/MyDrive/Colab Notebooks/Resources/lena.bmp')
im = cv2.resize(im,None,fx=1/3,fy=1/3,interpolation=cv2.INTER_NEAREST)
(height, width) = im.shape[:2]
(B,G,R) = cv2.split(im)
bayer = np.empty((height, width), np.uint8)
# strided slicing for this pattern:
# G R
# B G
bayer[0::2, 0::2] = G[0::2, 0::2] # top left
bayer[0::2, 1::2] = R[0::2, 1::2] # top right
bayer[1::2, 0::2] = B[1::2, 0::2] # bottom left
bayer[1::2, 1::2] = G[1::2, 1::2] # bottom right
bayer = cv2.resize(bayer,None,fx=3,fy=3,interpolation=cv2.INTER_NEAREST)
cv2.imwrite('/content/drive/MyDrive/Colab Notebooks/Resources/bayer.png',bayer
I didn't code anythin without color but my result doesn't have color. I don't understand why. Can someone tell me how can I get color from my image but with bayer filter?
What I want is like make image 2 as image 3.

CodePudding user response:
It looks like you are in the right direction...
We can't get colored output when the NumPy array bayer is 2D array.
For getting colored image we want it to be 3D array (applying BGR pixel format).
We also have to consider that grayscale pixel applies r=g=b, and the output we want applies r!=g!=b.
For getting the desired output we may use the following stages before using cv2.resize:
Convert
bayerfrom Grayscale to BGR (the conversion simply make r=g=b for each pixel):bayer = cv2.cvtColor(bayer, cv2.COLOR_GRAY2BGR)The "tricky part":
For all the "Green Bayer pixels" set the red and blue values to zero.
For all the "Red Bayer pixels" set the green and blue values to zero.
For all the "Blue Bayer pixels" set the green and red values to zero.bayer[0::2, 0::2, 0::2] = 0 # Green pixels - set the blue and the red planes to zero (and keep the green) bayer[0::2, 1::2, 0:2] = 0 # Red pixels - set the blue and the green planes to zero (and keep the red) bayer[1::2, 0::2, 1:] = 0 # Blue pixels - set the red and the green planes to zero (and keep the blue) bayer[1::2, 1::2, 0::2] = 0 # Green pixels - set the blue and the red planes to zero (and keep the green)
Resize the colored bayer image after setting the relevant color channels to zeros.
Note:
Setting the color channels to zeros, is used just for demonstration purposes.
Placing zeros, is mathematically incorrect, because it makes the pixels a lot darker.
Code sample:
import numpy as np
import cv2
im = cv2.imread('lena.bmp')
im = cv2.resize(im,None,fx=1/3,fy=1/3,interpolation=cv2.INTER_NEAREST)
(height, width) = im.shape[:2]
(B,G,R) = cv2.split(im)
bayer = np.empty((height, width), np.uint8)
# strided slicing for this pattern:
# G R
# B G
bayer[0::2, 0::2] = G[0::2, 0::2] # top left
bayer[0::2, 1::2] = R[0::2, 1::2] # top right
bayer[1::2, 0::2] = B[1::2, 0::2] # bottom left
bayer[1::2, 1::2] = G[1::2, 1::2] # bottom right
#bayer = cv2.resize(bayer, None, fx=3, fy=3, interpolation=cv2.INTER_NEAREST)
bayer = cv2.cvtColor(bayer, cv2.COLOR_GRAY2BGR) # Convert from Grayscale to BGR (r=g=b for each pixel).
bayer[0::2, 0::2, 0::2] = 0 # Green pixels - set the blue and the red planes to zero (and keep the green)
bayer[0::2, 1::2, 0:2] = 0 # Red pixels - set the blue and the green planes to zero (and keep the red)
bayer[1::2, 0::2, 1:] = 0 # Blue pixels - set the red and the green planes to zero (and keep the blue)
bayer[1::2, 1::2, 0::2] = 0 # Green pixels - set the blue and the red planes to zero (and keep the green)
bayer = cv2.resize(bayer, None, fx=3, fy=3, interpolation=cv2.INTER_NEAREST)
cv2.imwrite('bayer.png', bayer)
Note:
We may get the same effect by setting the channels of im to zeros, but it kind of missing the point, because the input is supposed to be in Bayer format.