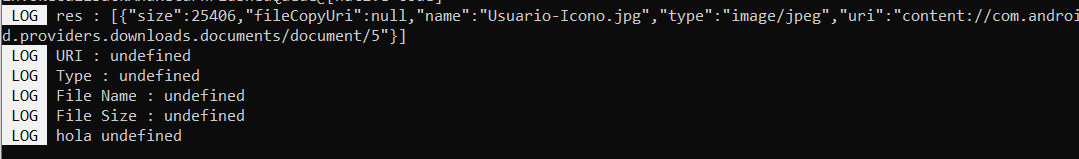
good day, I have a button that loads a file from my cell phone and it works, but I need to show the information of the file that I select, such as the name, size, etc. and console.log('res : ' JSON.stringify(res)); it shows me the information but I have not been able to make it show me the information in the device view it appears undefined it does not show me the information.
import DocumentPicker from 'react-native-document-picker';
const App = () => {
const [singleFile, setSingleFile] = useState('');
const selectOneFile = async () => {
try {
const res = await DocumentPicker.pick({
type: [DocumentPicker.types.allFiles],
});
console.log('res : ' JSON.stringify(res));
console.log('URI : ' res.uri);
console.log('Type : ' res.type);
console.log('File Name : ' res.name);
console.log('File Size : ' res.size);
setSingleFile(res);
} catch (err) {
if (DocumentPicker.isCancel(err)) {
alert('Canceled from single doc picker');
} else {
alert('Unknown Error: ' JSON.stringify(err));
throw err;
}
}
};
return (
<TouchableOpacity
activeOpacity={0.5}
style={styles.buttonStyle}
onPress={selectOneFile}>
<Text style={{marginRight: 10, fontSize: 19}}>
Click here to pick one file
</Text>
<Image
source={{
uri: 'https://img.icons8.com/offices/40/000000/attach.png',
}}
style={styles.imageIconStyle}
/>
</TouchableOpacity>
<Text style={styles.textStyle}>
File Name: {singleFile.name ? singleFile.name : ''}
{'\n'}
Type: {singleFile.type ? singleFile.type : ''}
{'\n'}
File Size: {singleFile.size ? singleFile.size : ''}
{'\n'}
URI: {singleFile.uri ? singleFile.uri : ''}
{'\n'}
</Text>
)CodePudding user response:
Try this :
import DocumentPicker from 'react-native-document-picker';
const App = () => {
const [singleFile, setSingleFile] = useState({});
React.useEffect(()=>{},[singleFile])
const selectOneFile = async () => {
try {
const res = await DocumentPicker.pick({
type: [DocumentPicker.types.allFiles],
});
console.log('res : ' JSON.stringify(res));
console.log('URI : ' res.uri);
console.log('Type : ' res.type);
console.log('File Name : ' res.name);
console.log('File Size : ' res.size);
setSingleFile(res);
} catch (err) {
if (DocumentPicker.isCancel(err)) {
alert('Canceled from single doc picker');
} else {
alert('Unknown Error: ' JSON.stringify(err));
throw err;
}
}
};
return (
<TouchableOpacity
activeOpacity={0.5}
style={styles.buttonStyle}
onPress={selectOneFile}>
<Text style={{marginRight: 10, fontSize: 19}}>
Click here to pick one file
</Text>
<Image
source={{
uri: 'https://img.icons8.com/offices/40/000000/attach.png',
}}
style={styles.imageIconStyle}
/>
</TouchableOpacity>
<Text style={styles.textStyle}>
File Name: {singleFile.name ? singleFile.name : ''}
{'\n'}
Type: {singleFile.type ? singleFile.type : ''}
{'\n'}
File Size: {singleFile.size ? singleFile.size : ''}
{'\n'}
URI: {singleFile.uri ? singleFile.uri : ''}
{'\n'}
</Text>
)CodePudding user response:
The res is containing an array of objects, that is why you're getting undefined from the console.
If you're selecting just one file and want to show the data, you can try the below
const selectOneFile = async () => {
try {
const res = await DocumentPicker.pick({
type: [DocumentPicker.types.allFiles],
});
console.log('res : ' JSON.stringify(res));
console.log('URI : ' res[0].uri);
setSingleFile(res[0]);
} catch (err) {
if (DocumentPicker.isCancel(err)) {
alert('Canceled from single doc picker');
} else {
alert('Unknown Error: ' JSON.stringify(err));
throw err;
}
}
};
If you're selecting multiple files, you can use map or Flatlist to show them.