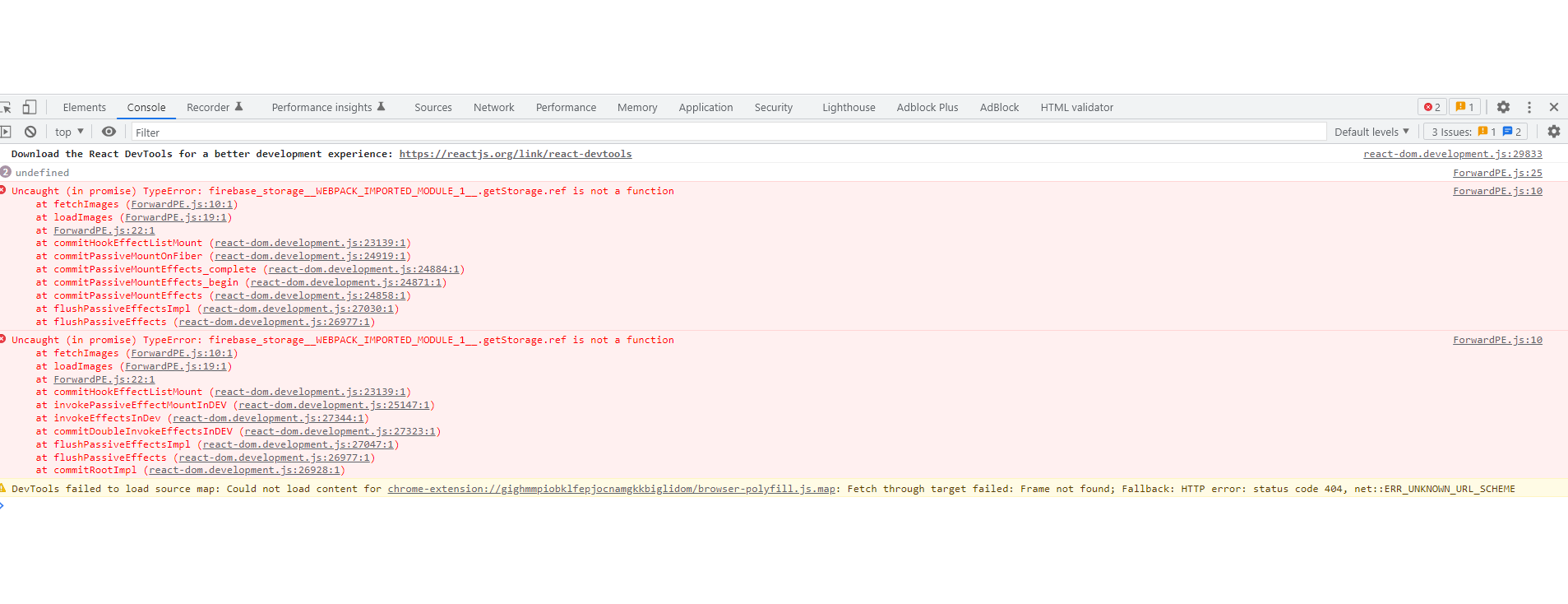
I have a folder in Firebase storage called "dataset" where I have some PDF documents which I'm trying to display them here but it's not working please help me figure out the issue?
In below code I have write the code to get the available documents from "datase/" folder.
import React, {useState, useEffect} from 'react';
import { storage } from "../config/firebase";
import { ref, listAll, getDownloadURL } from "firebase/storage"
function ForwardPE() {
const fetchImages = async () => {
const storageRef = await ref(storage, "dataset");
const result = await listAll(listRef);
const urlPromises = result.items.map((imageRef) => getDownloadURL(imageRef));
return Promise.all(urlPromises);
};
const loadImages = async () => {
const urls = await fetchImages();
console.log(urls)
setFiles(urls);
};
loadImages()
return (
<>
</>
);
};
export default ForwardPE;
Firebase.js Code
import { initializeApp } from "firebase/app";
import { getAuth } from "firebase/auth";
import { getAnalytics } from "firebase/analytics";
import { getStorage } from "firebase/storage";
const firebaseConfig = {
apiKey: "AIzaSyAqW6kUwy4VGS8iBb72lXqK0v3ZnxR_Ohk",
authDomain: "ai-web-app-1eba6.firebaseapp.com",
projectId: "ai-web-app-1eba6",
storageBucket: "ai-web-app-1eba6.appspot.com",
messagingSenderId: "488293461041",
appId: "1:488293461041:web:62aec35f6d5e09a0e63910"
};
const firebaseApp = initializeApp(firebaseConfig);
export const storage = getStorage();
export const firebaseAuth = getAuth(firebaseApp);
export const firebaseAnalytics = getAnalytics(firebaseApp);
CodePudding user response:
You are using the new Firebase Modular SDK (v9.0.0) that has a functional syntax and unlike the older name-spaced one. Try refactoring the code as shown below:
// firebase.js
import { getStorage } from "firebase/storage";
// ... initialise other services
export const storage = getStorage();
import { storage } from "../path/to/firebase.js"
import { ref, listAll, getDownloadURL } from "firebase/storage"
const fetchImages = async () => {
const storageRef = await ref(storage, "dataset");
const result = await listAll(listRef);
const urlPromises = result.items.map((imageRef) => getDownloadURL(imageRef));
return Promise.all(urlPromises);
};
const loadImages = async () => {
const urls = await fetchImages();
console.log(urls)
setFiles(urls);
};
loadImages()
Checkout the documentation for more information and refer to namespace tab.