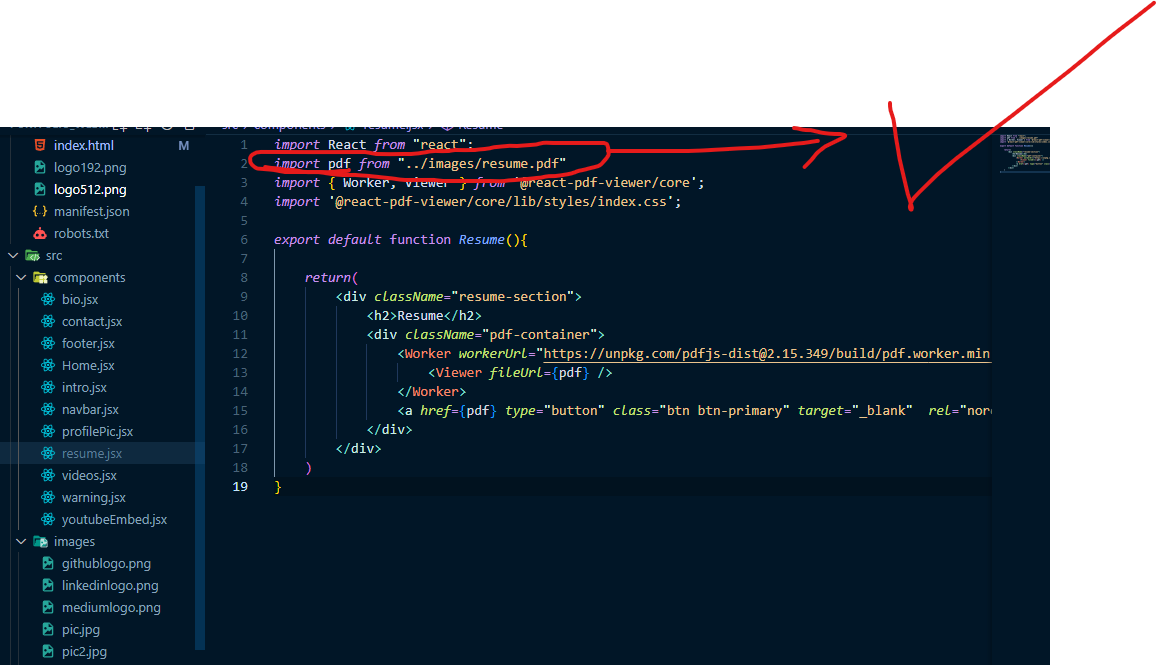
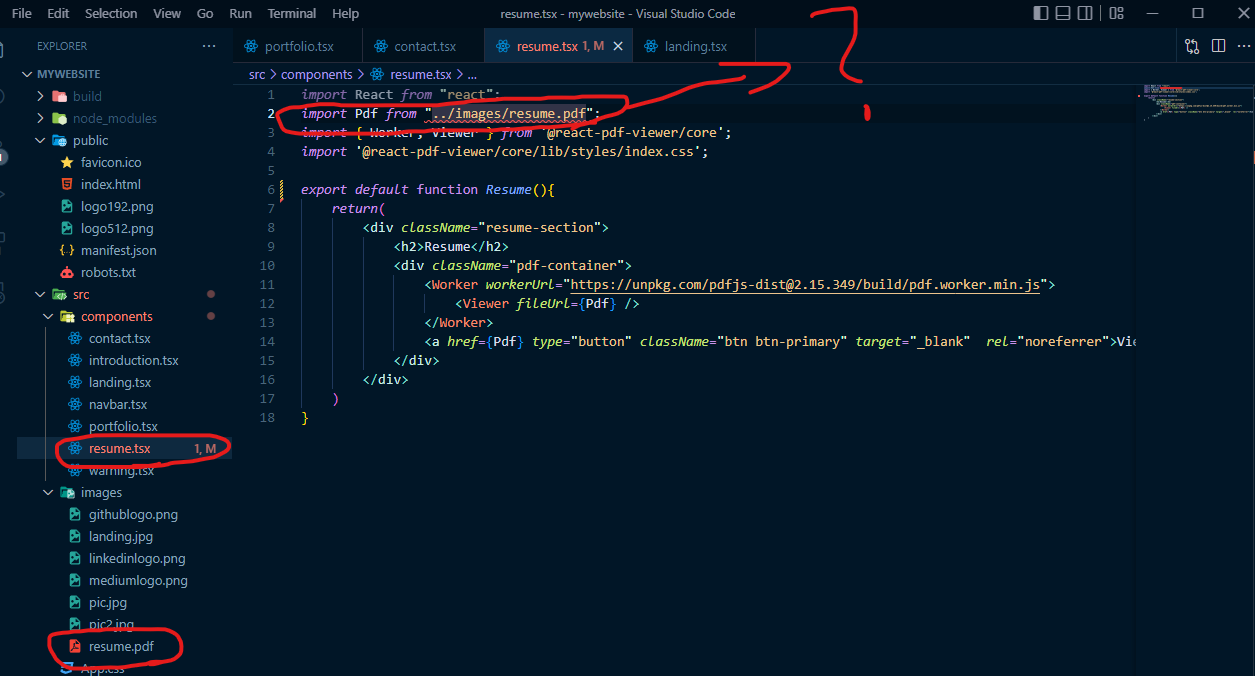
I recently start building a portfolio website using React JS and TypeScript. I'm having a difficulty in importing a pdf file from my images to the resume.tsx file in my project folder.
 The error indicates that: "Cannot find module '../images/resume.pdf' or its corresponding type declarations.ts(2307)"
The error indicates that: "Cannot find module '../images/resume.pdf' or its corresponding type declarations.ts(2307)"
I used the exact same code on my normal React JS file (.jsx) and it worked without any errors.
I'm a total beginner in using Typescript and I'm building the website to learn TypeScript. Can someone tell me what did I miss on my code?
CodePudding user response:
You have to create the typings for the PDF.
Best way to do it is to create a file in your root called types.d.ts and paste in the PDF type, which is declare module '*.pdf';
Then create a tsconfig.json file also in the root and add the following
{
"compilerOptions": {
"typeRoots": ["types.d.ts"]
},
}