I'm trying to build an app where I have a certain table with a databse taken from an API, and once I mouse click on any field, an input field should be triggered so that the user will be able to update the value. Here is how it supposed to look:
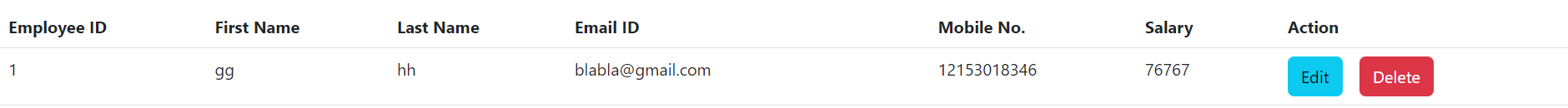
Initial Stage:
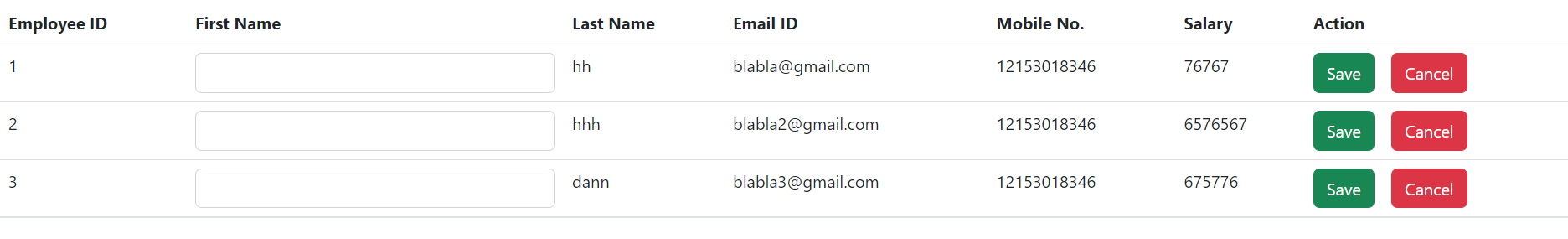
after clicking on the First Name field ("gg):
The problem, as you can see, is once I click on any field in the "First Name" row, input fields are trigerred on every table data field in this row. same with the "Save/Cancel" buttons. I tried fixing it, mainly tried to trigger the function only on a specific item ID but nothing seems to work. I'll appriciate any suggestions!
my code (I put the relevant parts only):
HTML:
<table >
<thead>
<tr>
<th scope="col">Employee ID</th>
<th scope="col">First Name</th>
<th scope="col">Last Name</th>
<th scope="col">Email ID</th>
<th scope="col">Mobile No.</th>
<th scope="col">Salary</th>
<th scope="col">Action</th>
</tr>
</thead>
<tbody >
<tr *ngFor="let row of employeeData">
<td>{{row.id}}</td>
<td (click)="onClickOne(row)" *ngIf="!clicked ">{{row.firstName}}
<td *ngIf="clicked">
<form [formGroup]="formValue">
<input type="text" formControlName="firstName" id="exampleInputEmail1" aria-describedby="emailHelp">
</form>
</td>
<td>{{row.lastName}}</td>
<td>{{row.email}}</td>
<td>{{row.mobile}}</td>
<td>{{row.salary}}</td>
<td>
<button *ngIf="clicked" type="button" (click)="onClickTwo(row)" (click)="onClickOne(row)"> Save </button>
<button *ngIf="clicked" id="cancel">Cancel</button>
<button *ngIf="!clicked" (click)="onEdit(row)" data-bs-toggle="modal" data-bs-target="#exampleModal" >Edit</button>
<button *ngIf="!clicked" (click)="deleteEmployee(row)" >Delete</button>
</td>
</tr>
</tbody>
</table>
ts: (there is a boolean called "clicked" defined in the component)
onClickOne(row:any) {
this.http.get("http://localhost:3000/posts").subscribe(res => {
this.employeeData = res;
const check = this.employeeData.find((a:any) => {
console.log(a.id);
console.log(row.id);
if (a.id === row.id && a.id != a.id 1) {
console.log(a.id === row.id && a.id != a.id 1);
this.clicked=!this.clicked;
}
});
});
}
CodePudding user response:
It's normal, because you have the same variable in all your *ngIf : once its value is modified by a click in a single field, the states of all the other fields will be affected.
You need to have a separate boolean for each row. you can add an optional field to your employData model, for example :
clicked?:boolean;
and then bind to that :
<tr *ngFor="let row of employeeData">
<td>{{row.id}}</td>
<td (click)="onClickOne(row)" *ngIf="!row.clicked ">{{row.firstName}}
<td *ngIf="row.clicked">
<form [formGroup]="formValue">
<input type="text" formControlName="firstName" id="exampleInputEmail1" aria-describedby="emailHelp">
</form>
</td>
and change your method as well :
onClickOne(row:any) {
this.http.get("http://localhost:3000/posts").subscribe(res => {
this.employeeData = res;
const check = this.employeeData.find((a:any) => {
console.log(a.id);
console.log(row.id);
if (a.id === row.id && a.id != a.id 1) {
console.log(a.id === row.id && a.id != a.id 1);
row.clicked=!row.clicked;
}
});
});
}
CodePudding user response:
It is very simple you only need to add a extra property on your employeeData , like editMode : true / false.
<td (click)="row.editMode != row.editMode">{{row.firstName}}></td>
If you need a function call just pass the the row object and toggle the editMode for that object.
The rest is just:
<td>
<button *ngIf="row.editMode"
<button *ngIf="!row.editMode"
<!-- etc.... -->
CodePudding user response:
this should be for the Html
<tr *ngFor="let row of employeeData; let i = index">
<td>{{row.id}}</td>
<td (click)="onClickOne(row,i)" *ngIf="!clicked && index !== i ">{{row.firstName}}
<td *ngIf="index === i">
<form [formGroup]="formValue">
<input type="text" formControlName="firstName" id="exampleInputEmail1" aria-describedby="emailHelp">
</form>
</td>
this should be for your function in the Ts file
clicked: boolean = false;
index: any;
onClickOne(row: any, index: number) {
if(this.clicked && this.index == index) {
this.index = null;
}else{
this.index = index;
}
}
please use another function name to save
This may help full to you
CodePudding user response:
try to add an index in your *ngFor directive for example
*ngFor="let row of employeeData, let i = index"
than
<td (click)="onClickOne(row[i])" *ngIf="!clicked ">{{row.firstName[i]}}
i think that using this approach you will be able to edit the selected single cell