Hi,
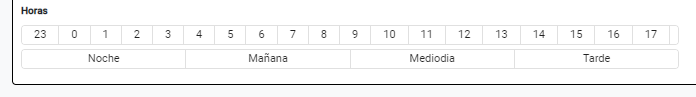
I want to fit the elements of the first group (the numbers) to look like the second group(noche, mañana...). Change sizes according to the outer element.
I set both the group and individual element width to 100%
The numbers go all the way to 22 but they are cut off.
I used the answer in this question: Angular-material constant width of button group
The elements are there but they overflow, is there any way to distribute the available width between the 24 buttons without it overflowing?
Thanks in advance.
EDIT: Stackblitz
My HTML:
<div >
<div >
<label>Horas</label>
<div>
<mat-button-toggle-group [formControl]="hoursCtrl" multiple>
<mat-button-toggle *ngFor="let hour of hours" [value]="hour">{{hour}}</mat-button-toggle>
</mat-button-toggle-group>
</div>
<mat-button-toggle-group [formControl]="dayMomentCtrl" multiple>
<mat-button-toggle *ngFor="let dMoment of dayMoments; let i = index" [value]="i">{{dMoment}}
</mat-button-toggle>
</mat-button-toggle-group>
</div>
</div>
My scss:
.mat-button-toggle-group {
height: 20px;
font-size: 11px;
align-items: center;
width: 100%;
}
.mat-button-toggle {
width: 100%;
}
CodePudding user response:
You can enclosed all under a class wrapper
<div >
<mat-button-toggle-group [formControl]="hoursCtrl" multiple>
<mat-button-toggle *ngFor="let hour of hours" [value]="hour">{{
hour
}}</mat-button-toggle>
</mat-button-toggle-group>
<mat-button-toggle-group [formControl]="dayMomentCtrl" multiple>
<mat-button-toggle
*ngFor="let dMoment of dayMoments; let i = index"
[value]="i"
>{{ dMoment }}
</mat-button-toggle>
</mat-button-toggle-group>
</div>
Then, in styles.css remove the "padding" of the groups-buttons
.wrapper .mat-button-toggle-appearance-standard .mat-button-toggle-label-content,
.wrapper .mat-button-toggle-label-content {
padding:0;
}
You can also add a min-width to the group
.wrapper .mat-button-toggle-group {
...
min-width:400px;
width:100%;
}