I'm working with a multi-language page and i got a button called Upload File
I tried to click on that button using Selenium and JAVA but not matter what it cannot be clicked:
That button has this:
<div style="display: none;">
<button type="button" >Upload File</button>
</div>
The XPATH is:
//*[@id="documentation"]/div/div[2]/div/button
I tried to do something like this:
driver.findElement(By.xpath("//*[@id=\"documentation\"]/div/div[2]/div/button")).click();
It is not working, i cannot reach to the second button.
What am i doing wrong?
CodePudding user response:
<div style="display: none;">
<button type="button" >Upload File</button>
</div>
If you see the parent element of the button, Its style style="display: none; means it is hidden on the page.
You need to change the style to style="display: block; to unhide this.
use javascript executor to set the attribute.
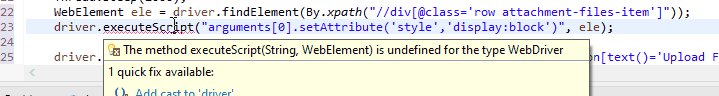
ele =driver.findElement(By.xpath("//div[@class='row attachment-files-item']"));
((JavascriptExecutor) driver).executeScript("arguments[0].setAttribute('style','display:block;')", ele);
driver.findElement(By.xpath("//div[@class='row attachment-files-item']//button[text()='Upload File']")).click();
please add delay while interacting either implicit or explicit.