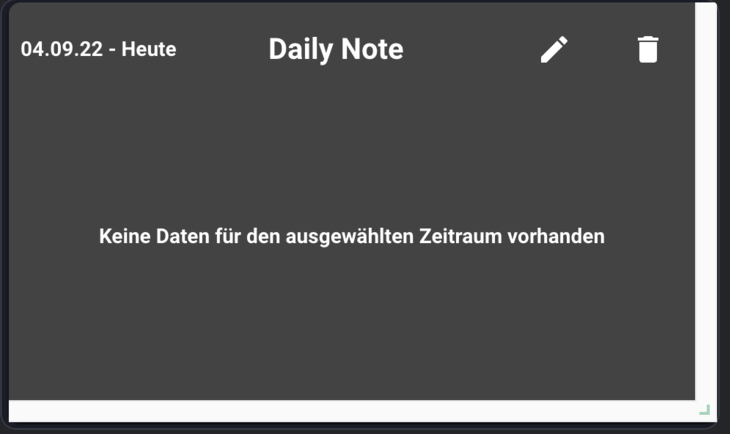
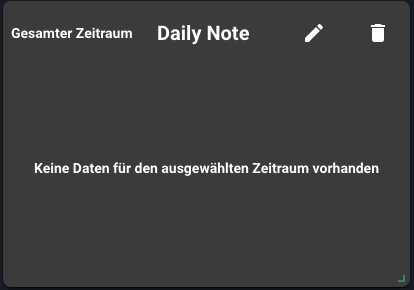
Some of my users get white borders on the edge of some components. It looks like its connected to the use of overflow: 'scroll' where the white borders appear at the place of scroll indicators.
Its happing on all common browsers e.g. Chrome, Brave or Safari (newest updates) but only for certain users. All users who experienced the bug used MacOS. On my computer (MacOS) everything is displayed as expected.
I tried to suppress the scroll indicator by adding msOverflowStyle: 'none', scrollbarWidth: 'none' but it seems like that only Firefox and IE are supporting this setting.
What could cause this alteration and how could I fix it?
CodePudding user response:
The empty scrollbars appear when overflow: scroll is set because this attribute sets scrollbars to appear in all cases, i.e. whether the content is scrollable or not. When the content is scrollable, it will show the sliders, if not, it will simply show empty bars.
The reason that some of your users are only experiencing it is, in my opinion, because on Mac based on your scroll settings, and on most mobile devices, the scroll is always hidden until you start scrolling, and then after scroll automatically gets hidden again.
The solution to your problem is either setting overflow: hidden or overflow: auto. The former will always hide the scroll, so it's not a good solution, unless you know 100% that the content will not be scrollable.
overflow: auto, however, will show the scrollbars only if the content is scrollable but otherwise hide it.
So setting overflow: auto solves all problems.