I have a list.generate and a floating action button,
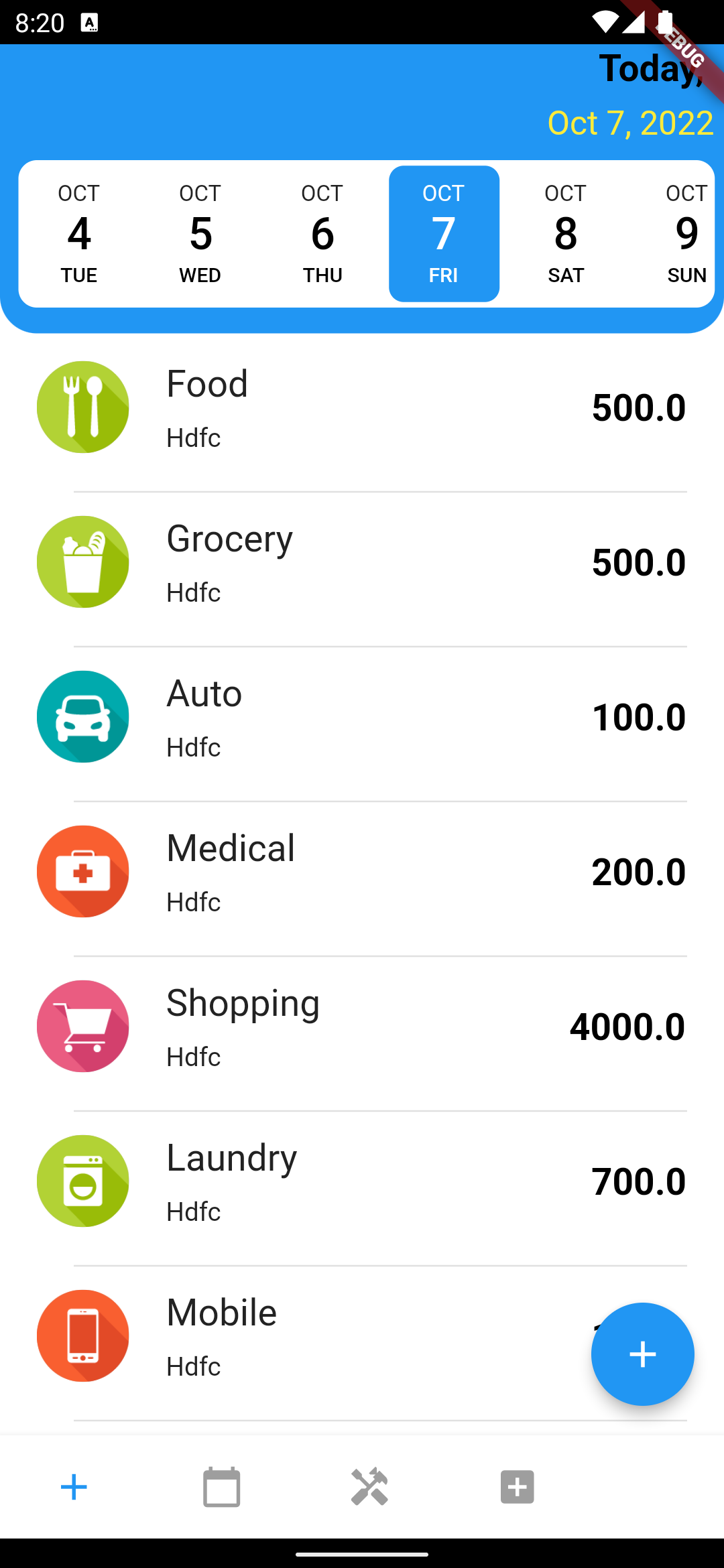
here my list showing all transactions , but facing a problem that when I scroll down to last transaction, I can't see right side of transaction as floating action button coming on transaction card
so I want a more some space only while I reach at bottom of list..
here is my simple code
class ShowTransactionWidget extends StatelessWidget {
final List<Transaction> mylist;
ShowTransactionWidget({required this.mylist});
//Todo add little bit more space while scrolling
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Padding(
padding: EdgeInsets.only(left: 20, right: 20),
child: Column(
children: List.generate(mylist.length, (index) {
return Column(
children: [
TransactionCard(transaction: mylist[index],),
const Padding(
padding: const EdgeInsets.only(left: 20.0, top: 8.0),
child: Divider(
thickness: 0.9,
),
)
],
);
}),
),
),
],
);
}
}
I have attached an image regarding it
CodePudding user response:
You can add another widget on Column based on last index like
children: List.generate(mylist.length, (index) {
return Column(
children: [
.....
if (index == mylist.length - 1)
SizedBox(
height: 20,
),
],
);
}),
Based on your UI. I will prefer using ListView.separated and ListView provides padding.
