I'm building a streamlit app that will show a map with lat and long markers. I'm using folium to display the map. How can I add images to the map so that when I hover over a marker a pop-up will show me the image of that marker? The images are in s3 static format.
http://...../84f18d80-4125-11ed-80ab-f4ee08f238f9.jpg
import streamlit as st
import leafmap.foliumap as leafmap
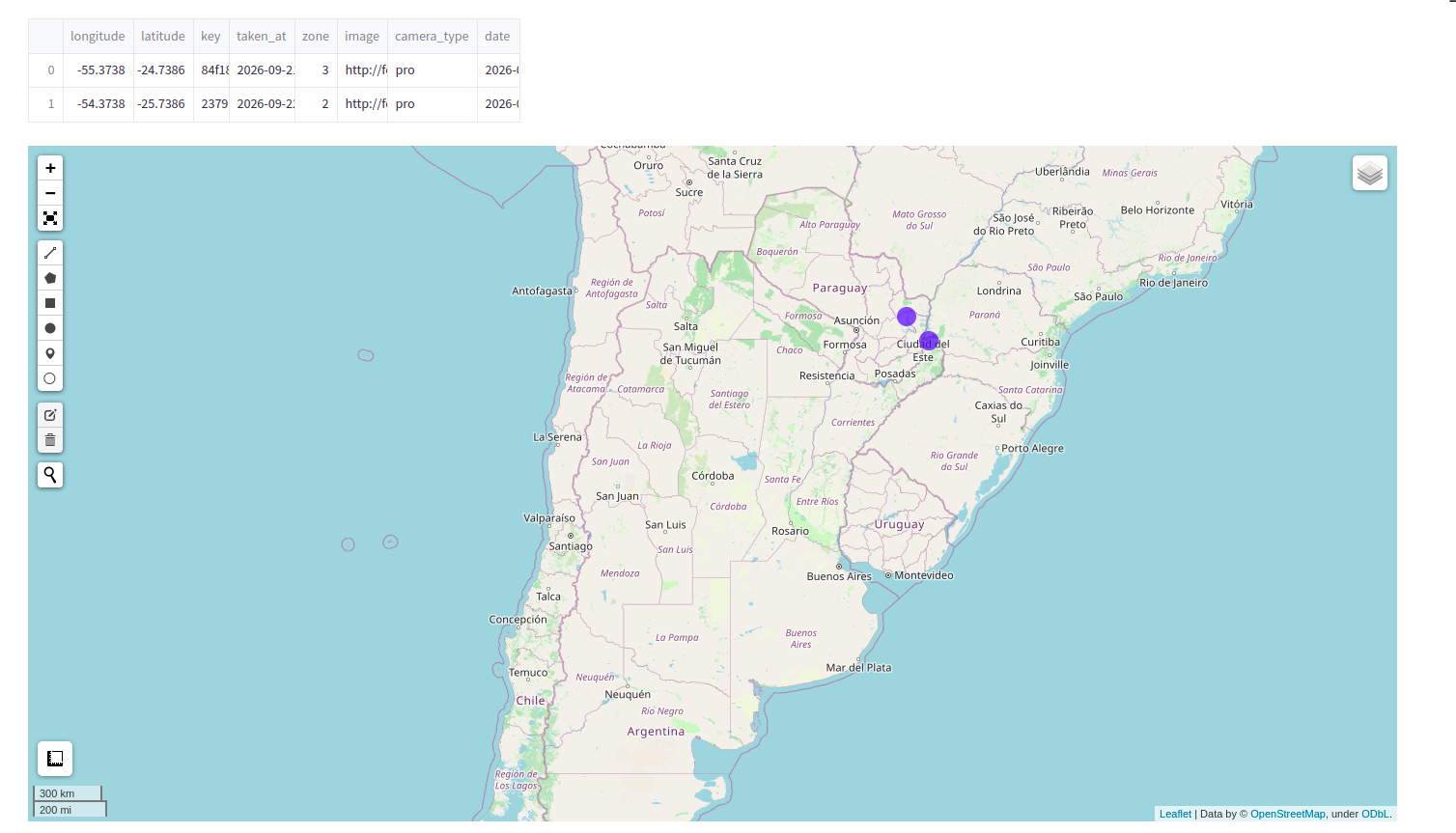
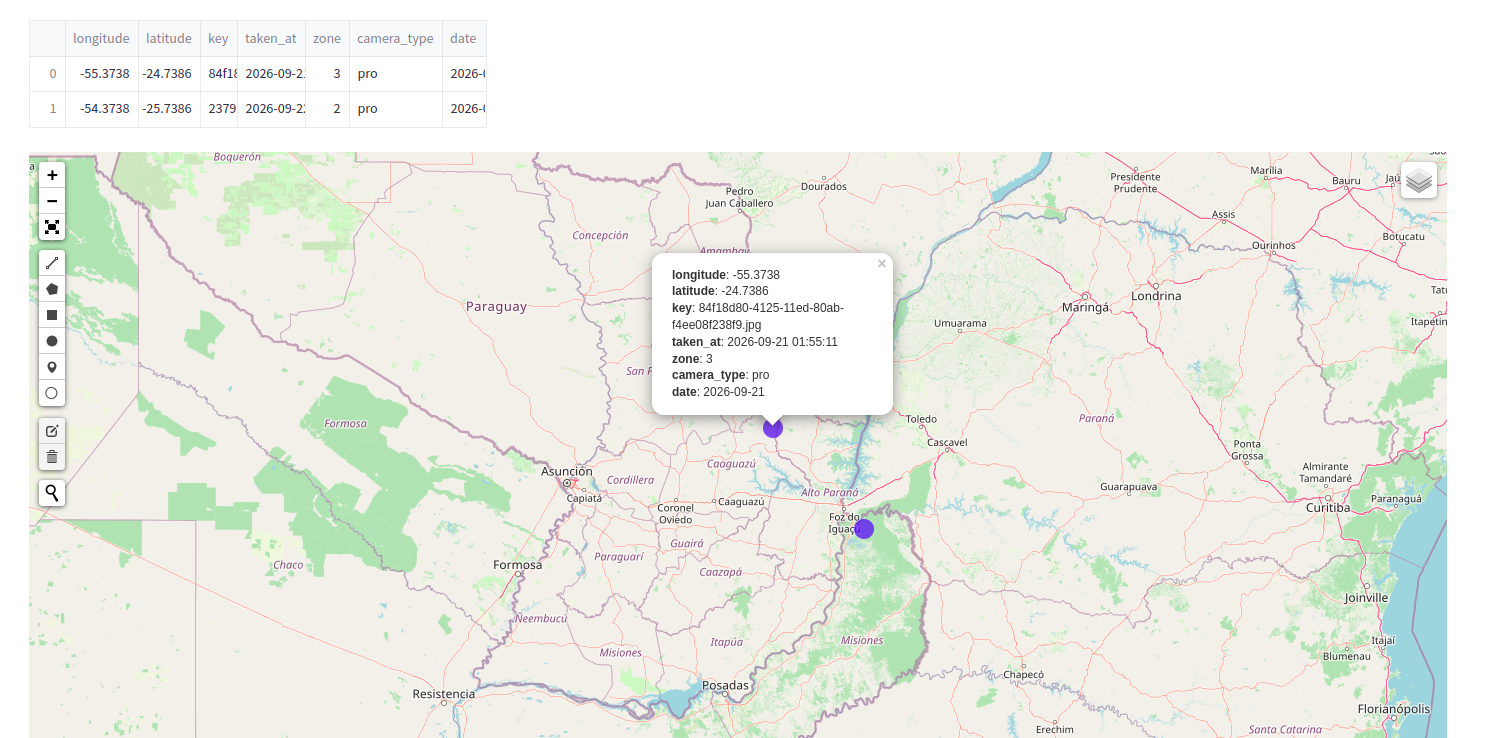
st.dataframe(df)
m = leafmap.Map(center=(-31.416668, -64.183334), zoom=5)
m.add_circle_markers_from_xy(df, x="longitude", y="latitude")
m.Popup()
The images are on the dataframe in the "image" column.
So when I hover over one of the markers I would like to see the image of that specific marker.
CodePudding user response:
The strings inside of the "image" column are interpreted as HTML code. So you can modify the "image" column to add the image in the popup and choose the size of it :
df["image"] = "<img src='" df["image"] "' width=100>" # Modify the link into HTML code
...
m.add_circle_markers_from_xy(df, x="longitude", y="latitude", popup="image") # add the image column to the popup parameter