In rmd bookdown files there is the possibility to hide the toc in html output automatically when not used.
But this behavior does not work with quarto qmd -> html output. Is there something similar available?
Rmd file:
---
title: "My Title"
author: "My Name"
output:
bookdown::html_document2:
keep_tex: true
toc: true
toc_float: true
toc_depth: 5
---
```{r setup, include=FALSE}
require(Hmisc)
```
`r Hmisc::hidingTOC(hidden=TRUE,levels=0)`
# Header 1
## Sub header 1
# Header 2
## Sub header 2
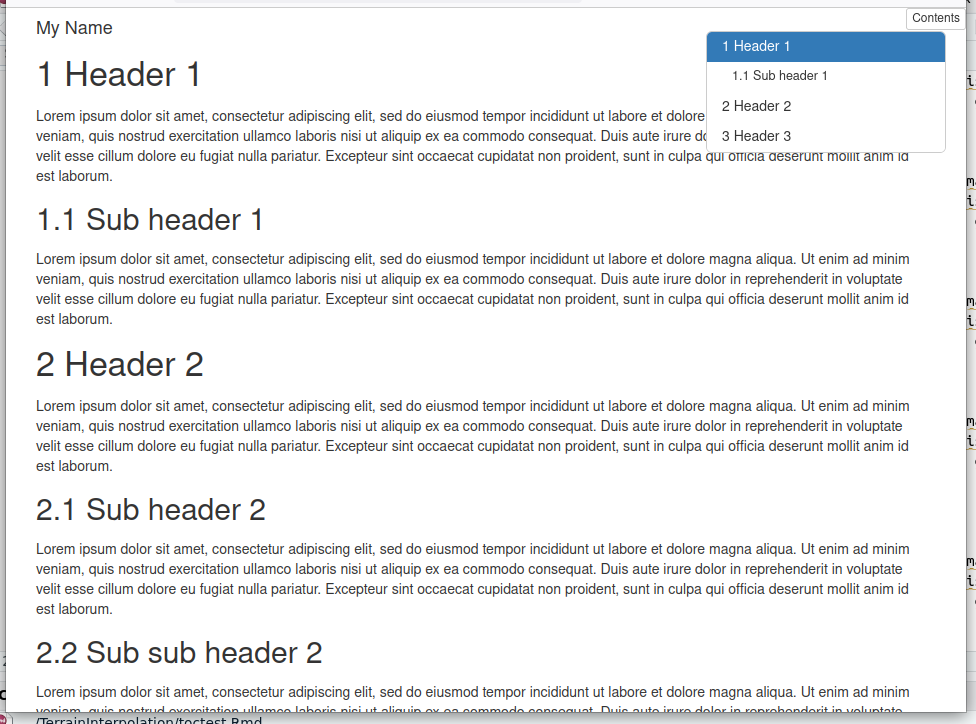
Hmisc::hidingTOC() is here the function for auto hiding.
Example how it looks like when expanded:

CodePudding user response:
I don't see any mention of quarto support in {Hmisc} documentation so far. But using html, css and javascript you can create similar behavior.
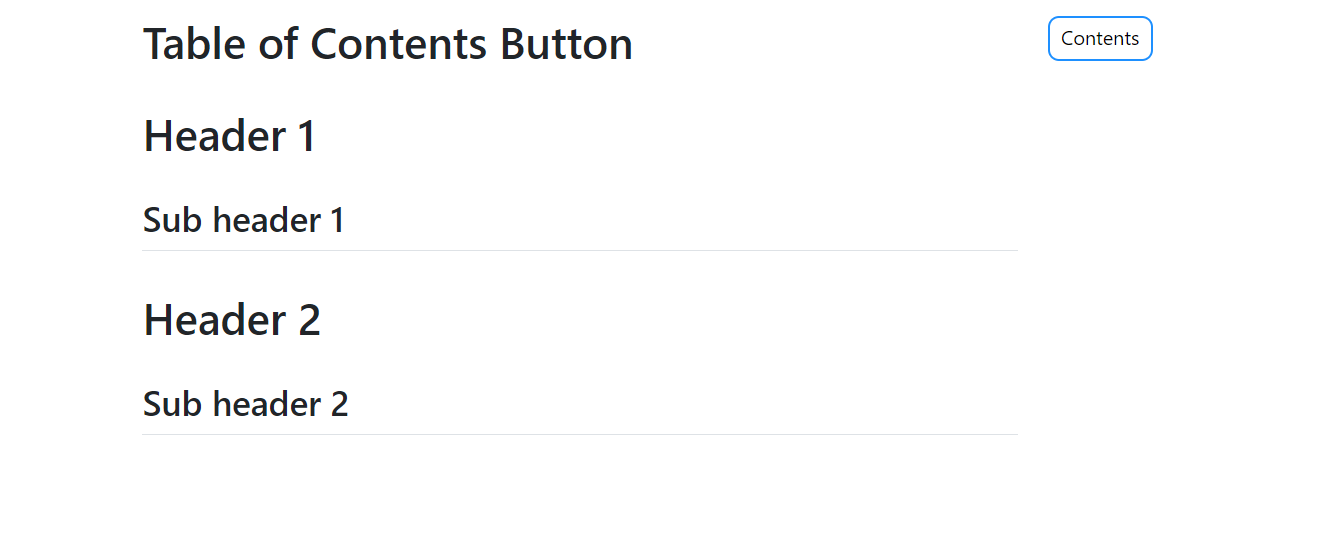
quarto_doc.qmd
---
title: "Table of Contents Button"
format:
html:
toc: true
include-after-body:
file: toc.html
---
# Header 1
## Sub header 1
# Header 2
## Sub header 2
toc.html
<button id="toc-button" onclick="collapseToc()">Contents</button>
<style>
#toc-button {
border-radius: 10px;
padding: 5px 10px;
border: 2px solid dodgerblue;
}
</style>
<script>
function add_button() {
let sidebar = document.querySelector("#quarto-margin-sidebar");
let btn = document.querySelector("#toc-button");
sidebar.prepend(btn)
}
function collapseToc() {
let toc = document.querySelector("#TOC");
if (toc.style.display === "none") {
toc.style.display = "block";
} else {
toc.style.display = "none";
}
}
window.onload = add_button();
</script>