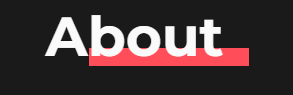
I want the text underline to be off centered and overlapping text. I am not sure how to accomplish this. What is the best way to replicate the following effect?
Current Code:
.title {
font-style: italic;
}
.titleWrapper {
border-bottom: 20px solid var(--main-accent-color);
}<div className="titleWrapper">
<h2 className="title">About Me</h2>
</div>CodePudding user response:
text-indent with negative values can help you here:
.title {
--i: 20px;
width: fit-content;
box-shadow: 0 -10px red inset;
text-indent: calc(-1*var(--i));
padding-right: var(--i);
margin-left: var(--i);
}<h2 >About Me</h2>CodePudding user response:
Lots of ways to do this but perhaps easy is to create an accent element and position it from the container.
In a modern CSS display:grid; for the container would be perhaps a less "noisy" css but will leave that for another question.
Grid: overlap the grid columns (some extra borders to show where things are) Content "style" is separated from the grid;
:root {
--main-accent-color: #ffdddd;
}
.grid-container {
display: grid;
grid-template-columns: 2rem 10rem 1fr;
grid-template-rows: repeat(2, 1fr);
border: 1px dotted orange;
}
.grid-container>* {
border: solid 1px red;
}
.title {
font-style: italic;
font-size: 1.5rem;
}
.title-accent {
background-color: var(--main-accent-color);
font-size: 0.75rem;
height: 1rem;
}
.one {
grid-column: 1 / 3;
grid-row: 1 / 3;
}
.two {
grid-column: 2 / 2;
grid-row: 2 / 3;
z-index: -1;
}<div >
<h2 >About Me</h2>
<div > </div>
</div>Positioned:
:root {
--main-accent-color: #ffdddd;
}
.title {
font-style: italic;
border: solid 1px blue;
margin-bottom: 0;
}
.titleWrapper .title-accent {
display: absolute;
margin-top: -0.25rem;
margin-left: 2rem;
border-top: 20px solid;
border-top-color: var(--main-accent-color);
width: 10rem;
}<div >
<h2 >About Me</h2>
<div ></div>
</div>CodePudding user response:
it's not a best practice but works:
.title .a {
text-decoration: none;
}
.title .rest {
text-decoration: underline;
text-decoration-color: red;
text-decoration-thickness: 3px;
}<h2 className='title'>
<span className='a'>A</span><span className="rest">bout Me</span>
</h2>