I would like to use echo: fenced like this:
---
title: "Fenced Problem"
format: revealjs
---
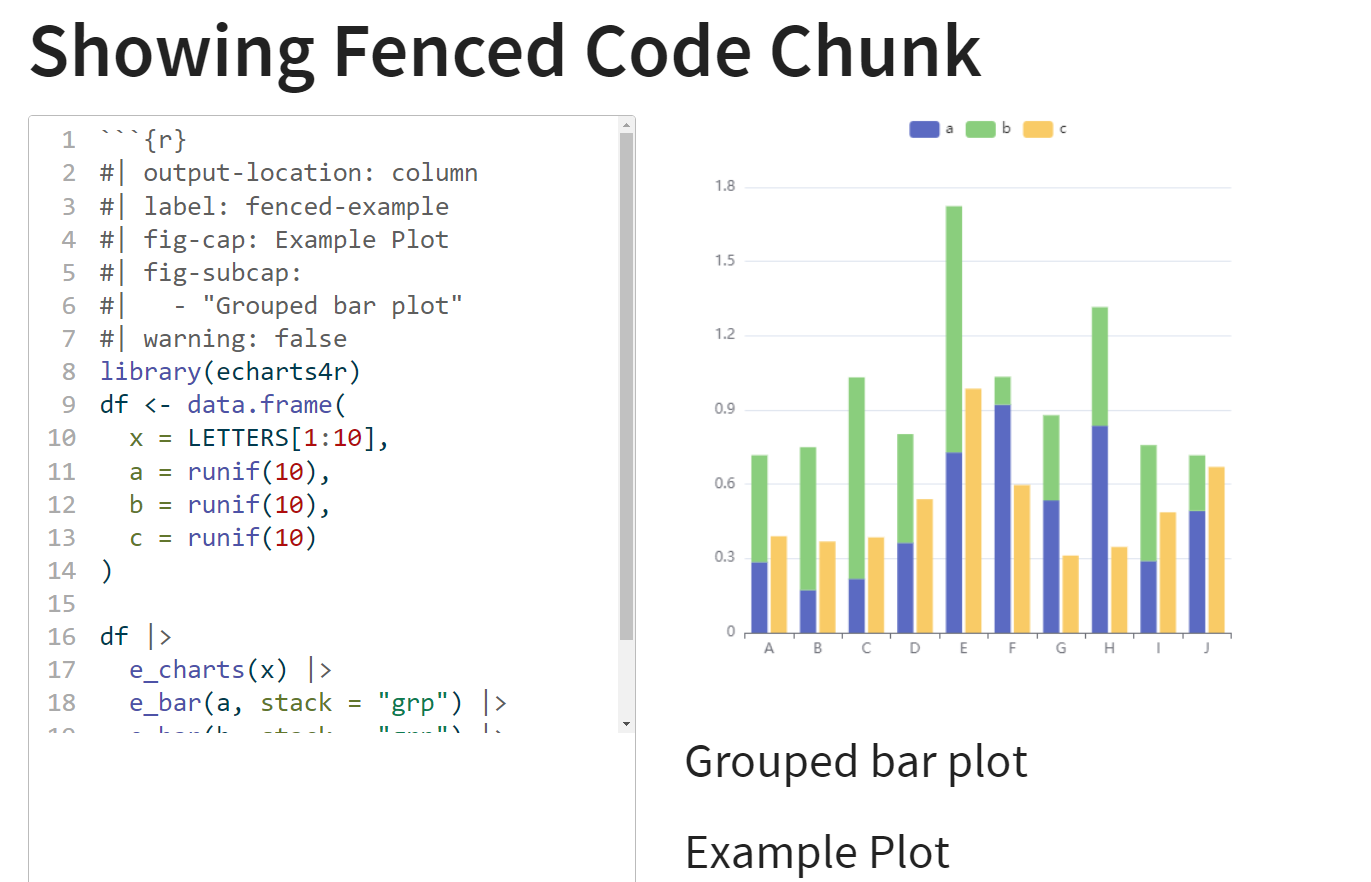
## Showing Fenced Code Chunk
```{r}
#| echo: fenced
#| output-location: column
#| label: fenced-example
#| fig-cap: Example Plot
#| fig-subcap:
#| - "Grouped bar plot"
#| warning: false
library(echarts4r)
df <- data.frame(
x = LETTERS[1:10],
a = runif(10),
b = runif(10),
c = runif(10)
)
df |>
e_charts(x) |>
e_bar(a, stack = "grp") |>
e_bar(b, stack = "grp") |>
e_bar(c, stack = "grp2")
```
but would like to hide the other chunk options (#| output-location: column,...) such that only the code is displayed in the "fence". Any suggestions?
CodePudding user response:
AFAIK, there are no straightforward options to do this, but we can hack a way out using javascript.
---
title: "Fenced Problem"
format:
revealjs:
include-after-body: custom-fenced.html
---
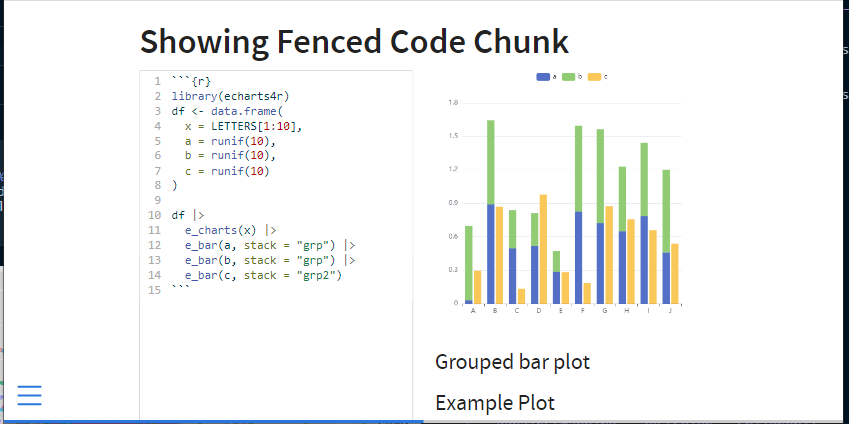
## Showing Fenced Code Chunk
```{r}
#| echo: true
#| output-location: column
#| label: fenced-example
#| fig-cap: Example Plot
#| fig-subcap:
#| - "Grouped bar plot"
#| warning: false
library(echarts4r)
df <- data.frame(
x = LETTERS[1:10],
a = runif(10),
b = runif(10),
c = runif(10)
)
df |>
e_charts(x) |>
e_bar(a, stack = "grp") |>
e_bar(b, stack = "grp") |>
e_bar(c, stack = "grp2")
```
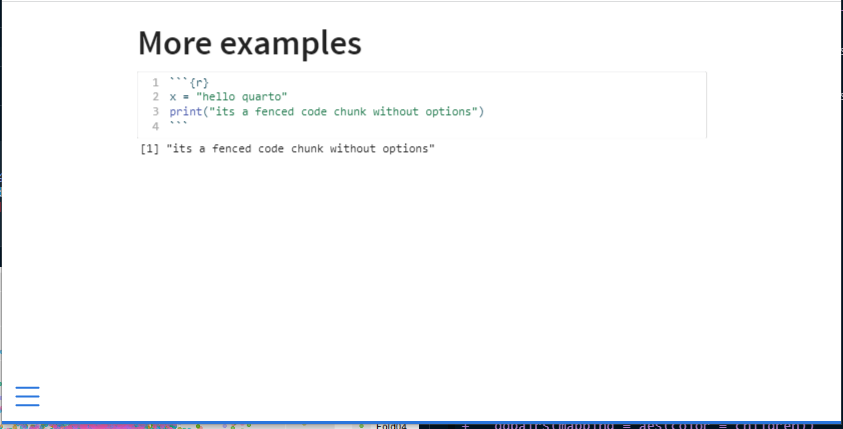
## More examples
```{r}
#| label: simple-one
#| echo: true
x = "hello quarto"
print("its a fenced code chunk without options")
```
custom-fenced.html
<script>
function fenced() {
let source_codes = document.querySelectorAll("pre .sourceCode");
source_codes.forEach(function(source_code) {
let spn1 = document.createElement("span");
let a1 = document.createElement("a");
spn1.innerText = "```{r}";
spn1.style.display = "block"
source_code.prepend(spn1)
source_code.firstChild.prepend(a1)
let spn2 = document.createElement("span");
let a2 = document.createElement("a");
spn2.innerText = "```";
spn2.style.display = "block";
source_code.append(spn2);
source_code.lastChild.prepend(a2);
});
};
window.onload = fenced();
</script>
Note that, here chunk option echo: true is used, instead of echo: fenced