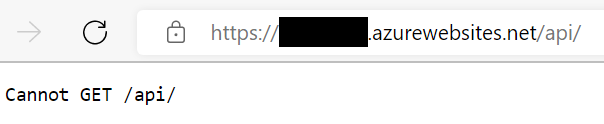
I'm creating an API using Express and trying to deploy on Azure App Service. I've managed to deployed and run it successfully on the default path site\wwwroot.
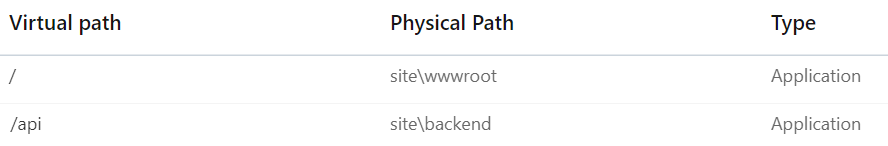
It works fine but I want to deploy it on a different path site\backend. So I've setup the path mapping for it and deployed the exact same code and it gives out an error.
I've deletes the code in the site\wwwroot, thinking it may be because of the web.config duplication and same result. I also restarted the App Service and still not working.
Any idea how to solve this issue?
Error
Path Mapping
Application Setting
SCM_DO_BUILD_DURING_DEPLOYMENT=true
WEBSITE_NODE_DEFAULT_VERSION=~16
Web Config
<?xml version="1.0" encoding="utf-8"?>
<!--
This configuration file is required if iisnode is used to run node processes behind
IIS or IIS Express. For more information, visit:
https://github.com/tjanczuk/iisnode/blob/master/src/samples/configuration/web.config
-->
<configuration>
<system.webServer>
<!-- Visit http://blogs.msdn.com/b/windowsazure/archive/2013/11/14/introduction-to-websockets-on-windows-azure-web-sites.aspx for more information on WebSocket support -->
<webSocket enabled="false" />
<handlers>
<!-- Indicates that the server.js file is a node.js site to be handled by the iisnode module -->
<add name="iisnode" path="server.js" verb="*" modules="iisnode"/>
</handlers>
<rewrite>
<rules>
<!-- Do not interfere with requests for node-inspector debugging -->
<rule name="NodeInspector" patternSyntax="ECMAScript" stopProcessing="true">
<match url="^server.js\/debug[\/]?" />
</rule>
<!-- First we consider whether the incoming URL matches a physical file in the /public folder -->
<rule name="StaticContent">
<action type="Rewrite" url="public{PATH_INFO}"/>
</rule>
<!-- All other URLs are mapped to the node.js site entry point -->
<rule name="DynamicContent">
<conditions>
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="True"/>
</conditions>
<action type="Rewrite" url="server.js"/>
</rule>
</rules>
</rewrite>
<!-- 'bin' directory has no special meaning in node.js and apps can be placed in it -->
<security>
<requestFiltering>
<hiddenSegments>
<remove segment="bin"/>
</hiddenSegments>
</requestFiltering>
</security>
<!-- Make sure error responses are left untouched -->
<httpErrors existingResponse="PassThrough" />
<!--
You can control how Node is hosted within IIS using the following options:
* watchedFiles: semi-colon separated list of files that will be watched for changes to restart the server
* node_env: will be propagated to node as NODE_ENV environment variable
* debuggingEnabled - controls whether the built-in debugger is enabled
See https://github.com/tjanczuk/iisnode/blob/master/src/samples/configuration/web.config for a full list of options
-->
<!--<iisnode watchedFiles="web.config;*.js"/>-->
</system.webServer>
</configuration>
CodePudding user response:
you can follow below steps:
- place the backend folder inside the "site"
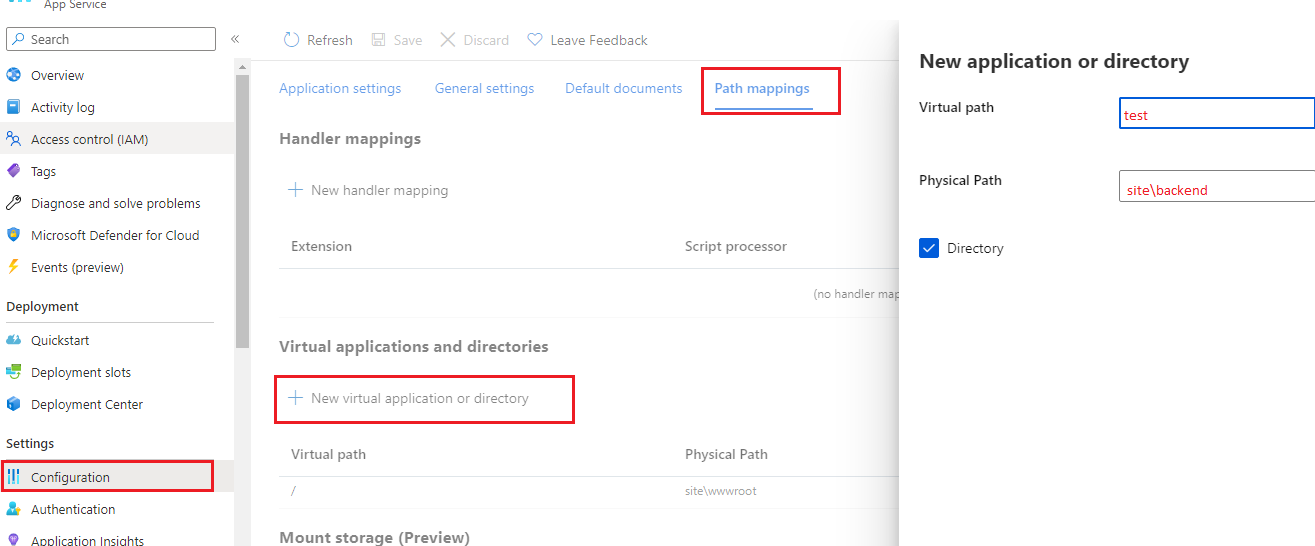
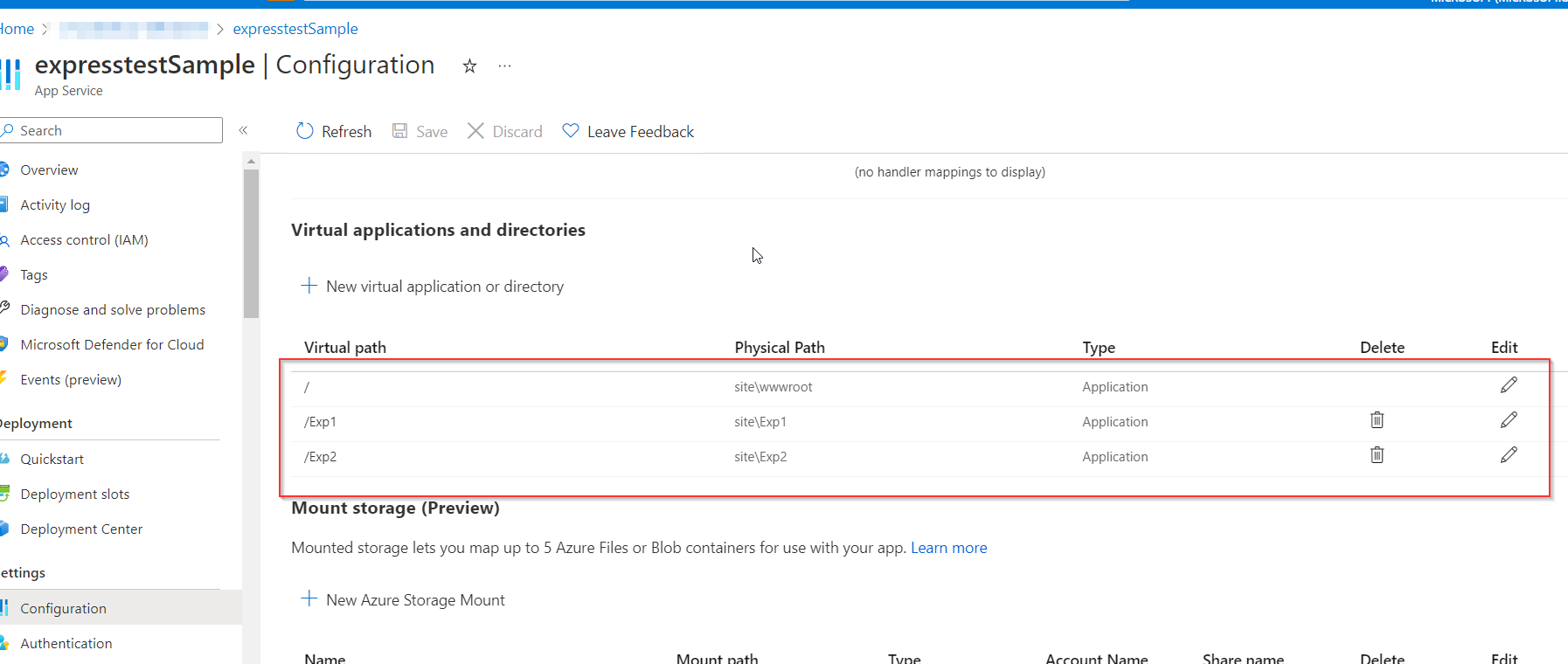
- open app service configuration
- select path mapping-> add new virtual directory or application
- give name and path as shown below:
save the changes and try to access your API as https://domain/test/api/etc
CodePudding user response:
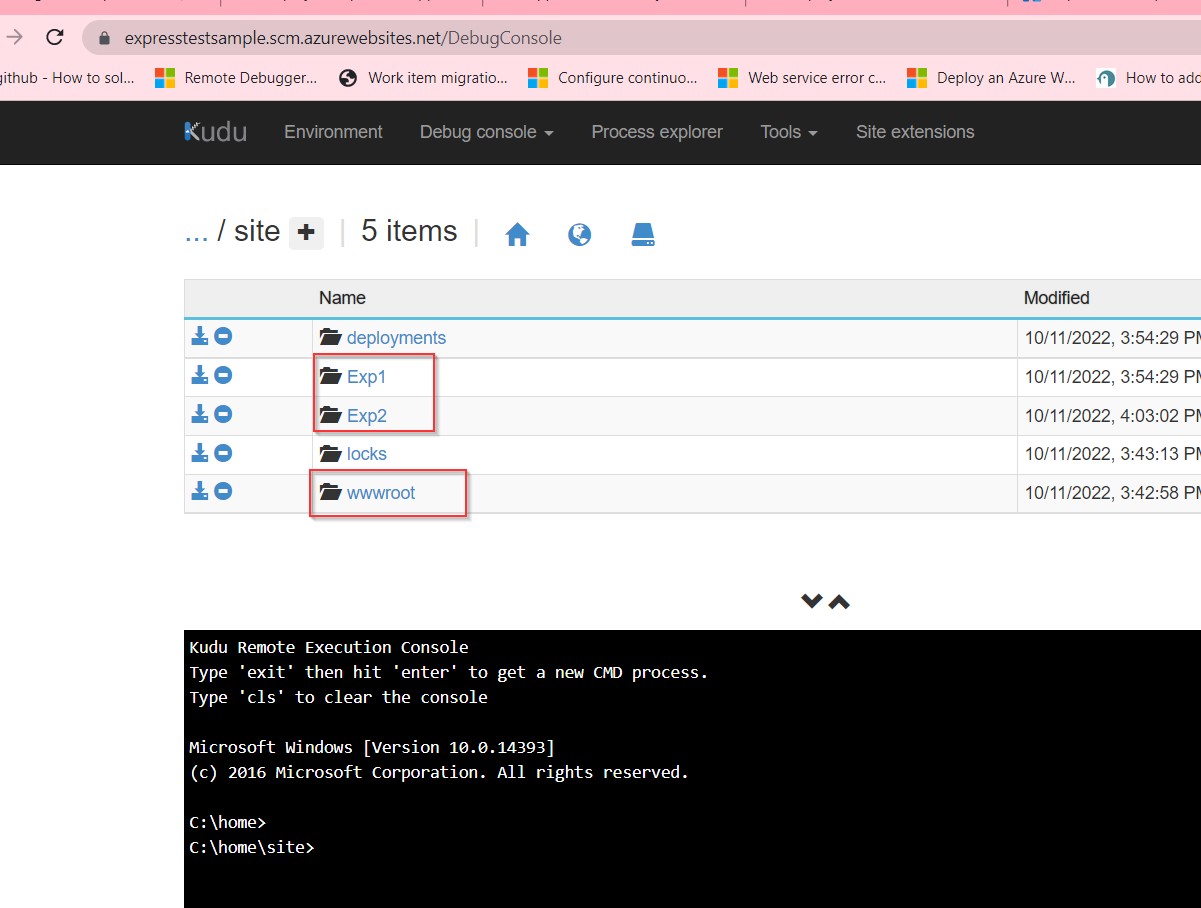
I am able to deploy multiple Apps under Site folder in Azure App Service. Please follow the below steps.
In Azure Portal create an App Service with the Runtime stack Node.
By default virtual path with
/with Physical pathsite\wwwrootwill be created.In VS, Create 2 New Express App and Name it as
Exp1andExp2.In Azure Portal, add new
Virtual Directorieswith nameExp1andExp2.
Make sure the App name and the Virtual path name are same.
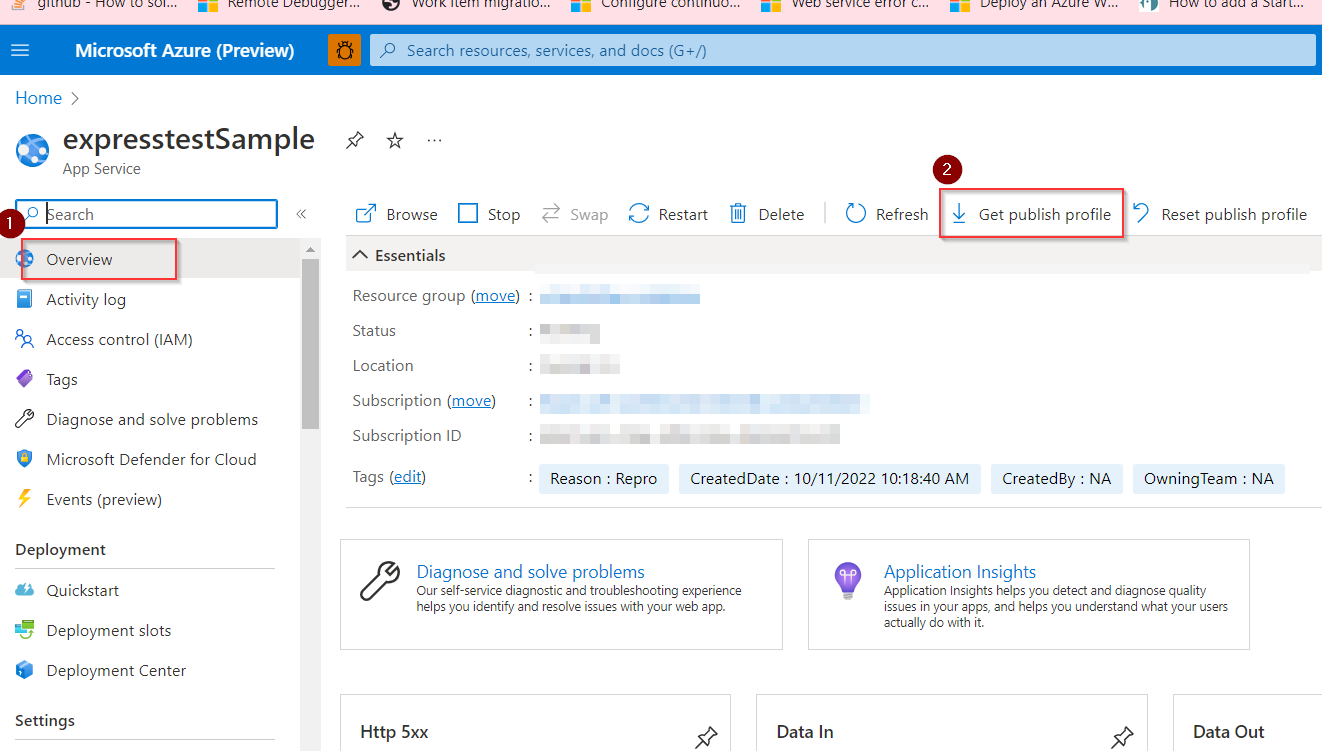
In Azure App Service => Overview, you will find an option to
download Publish Profile(Get publish profile).
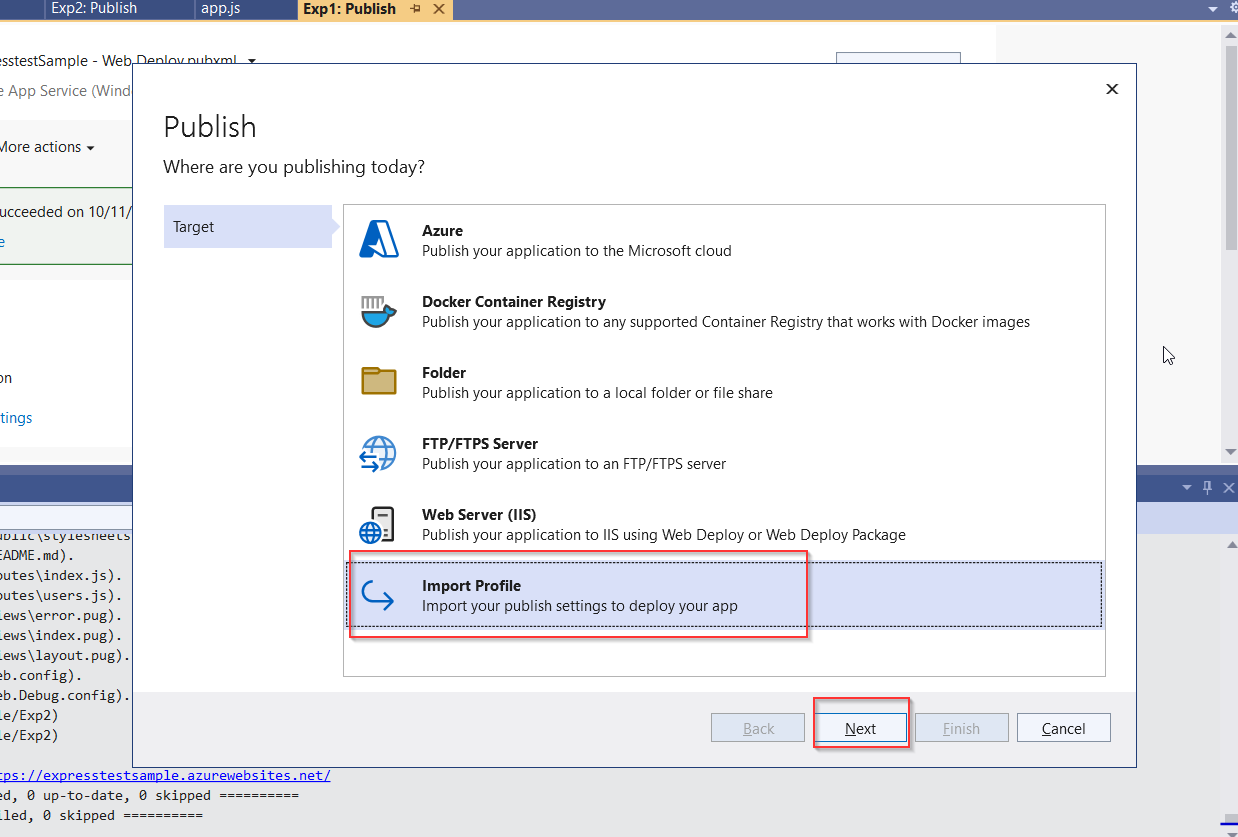
In VS, Right Click on the Project folder (Exp1) which you want to Deploy and select
Import Profile. In Browse option select the downloadedPublish Profileand Continue the next steps.
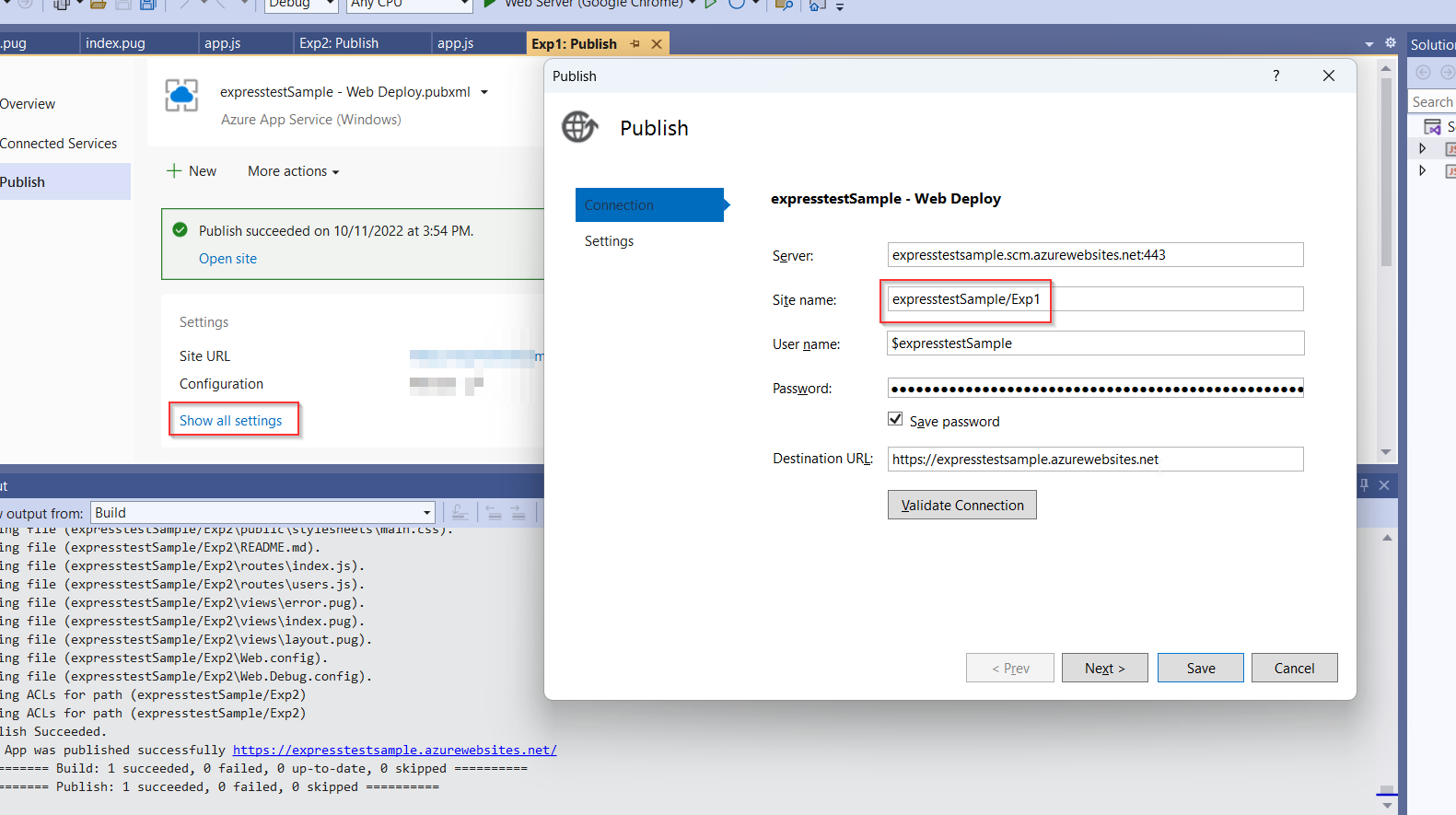
In Publish Connection settings, change the Sitename as below Save and Publish.

Repeat the same steps with App 2 (Exp2).
You can see the Folders Exp1 and Exp2 with source files are created and wwwroot folder exists as well.