I have a table like this the code, but I have to repeat it 6 times to match the day column above it and I want to do it with v-for. and I have a variable "count" number of days if you want to use it. So can someone help me?
<table >
<thead>
<tr>
<th scope="col" rowspan="2">Dosen</th>
<th scope="col" colspan="11" v-for="(hari, index) in hari" :key="index">{{hari.nama}}</th>
</tr>
<tr>
<th scope="col" colspan="1" v-for="jam in jam" :key="jam">{{jam.kode}}</th>
<th scope="col" colspan="1" v-for="jam in jam" :key="jam">{{jam.kode}}</th>
<th scope="col" colspan="1" v-for="jam in jam" :key="jam">{{jam.kode}}</th>
<th scope="col" colspan="1" v-for="jam in jam" :key="jam">{{jam.kode}}</th>
<th scope="col" colspan="1" v-for="jam in jam" :key="jam">{{jam.kode}}</th>
<th scope="col" colspan="1" v-for="jam in jam" :key="jam">{{jam.kode}}</th>
</tr>
</thead>
<tbody>
<tr v-for="(dosen, index) in dosen" :key="index">
<th scope="row">{{dosen.nama}}</th>
</tr>
</tbody>
</table>
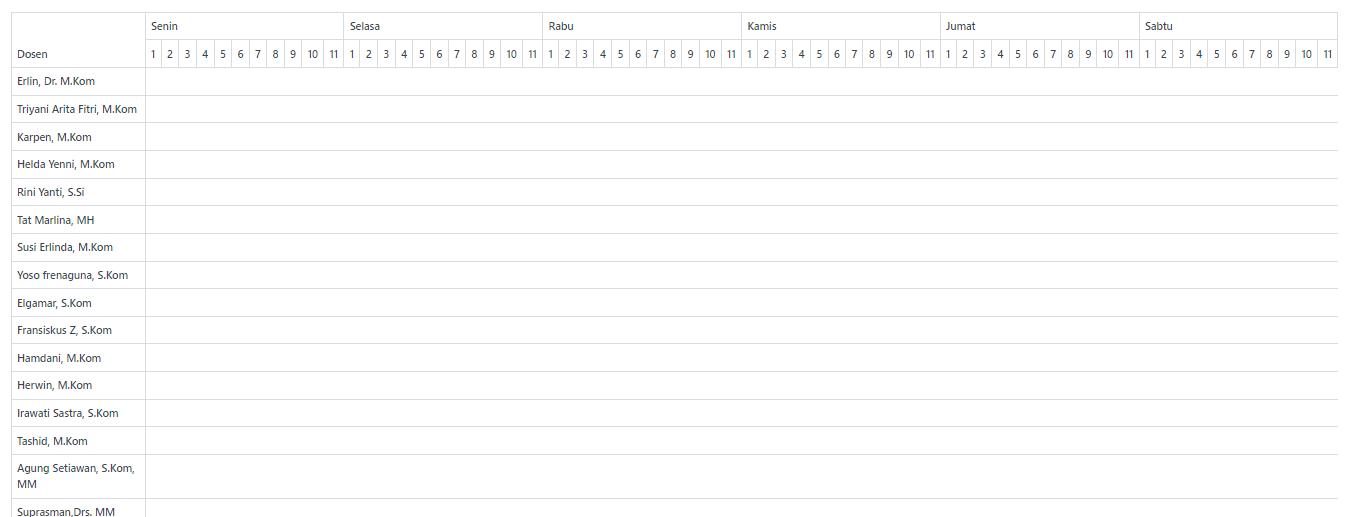
The expected table:
this is the script for my data:
<script>
onMounted(() =>{
if(!token) {
return router.push({
name: 'Login'
})
}
//get hari
axios.defaults.headers.common.Authorization = `Bearer ${token}`
axios.get('http://localhost:8000/api/hari')
.then(response => {
//assign state posts with response data
hari.value = response.data.data
count.value = response.data.count
// console.log(count)
}).catch(error => {
console.log(error.response.data)
})
//get jam
axios.defaults.headers.common.Authorization = `Bearer ${token}`
axios.get('http://localhost:8000/api/jam')
.then(response => {
//assign state posts with response data
jam.value = response.data.data
}).catch(error => {
console.log(error.response.data)
})
//get dosen
axios.defaults.headers.common.Authorization = `Bearer ${token}`
axios.get('http://localhost:8000/api/dosen')
.then(response => {
//assign state posts with response data
dosen.value = response.data.data
}).catch(error => {
console.log(error.response.data)
})
})
CodePudding user response:
Would this fit your need ?
<template v-for="i in [1, 2, 3, 4, 5, 6]" :key="i">
<th scope="col" colspan="1" v-for="jam in jam" :key="jam">{{jam.kode}}</th>
</template>