I am trying to create a custom Tableview cell, but only a narrow horizontal sliver of the cell is showing up on the simulator.
This happens even if I change the simulator to a larger device. And I've checked to make sure that the outlets are connected.
import UIKit
class EstimatedIncomeCell: UITableViewCell {
static let identifier = "EstimatedIncomeCell"
@IBOutlet weak var amountTextField: UITextField!
@IBAction func buttonClicked(_ sender: Any) {
}
From the ViewController:
class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource{
@IBOutlet weak var incomesTableView: UITableView!
var amountOfIncomes = 1
override func viewDidLoad() {
super.viewDidLoad()
self.incomesTableView.delegate = self
self.incomesTableView.dataSource = self
self.registerTableViewCell()
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
if let cell = incomesTableView.dequeueReusableCell(withIdentifier: "EstimatedIncomeCell") as? EstimatedIncomeCell{
return cell
}
return UITableViewCell()
}
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 2
}
private func registerTableViewCell(){
let incomeCell = UINib(nibName: "EstimatedIncomeCell", bundle: nil)
self.incomesTableView.register(incomeCell, forCellReuseIdentifier: "EstimatedIncomeCell")
}
}
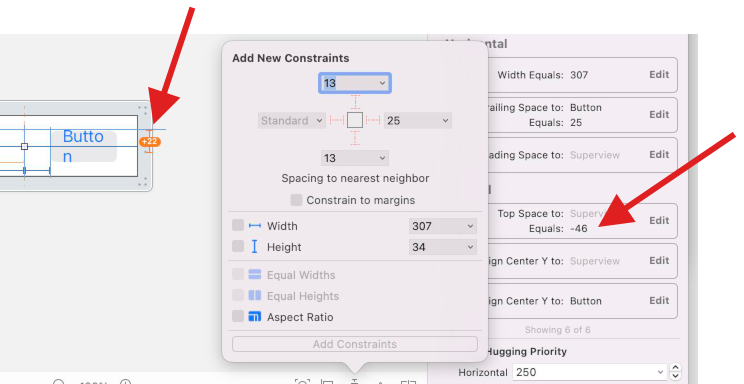
So, for your TextField:
- change the
Top Space to: Superviewfrom-46to13 - delete the
Align Center Y to: Superviewconstraint - add a Bottom constraint of
13
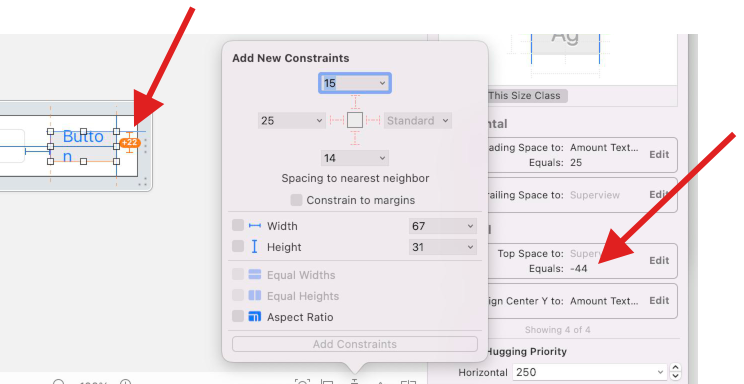
For your Button:
- delete the
Align Center Y to: Superviewconstraint - delete the
Top Space to: Superviewconstraint
That should get you at least close to what you want.