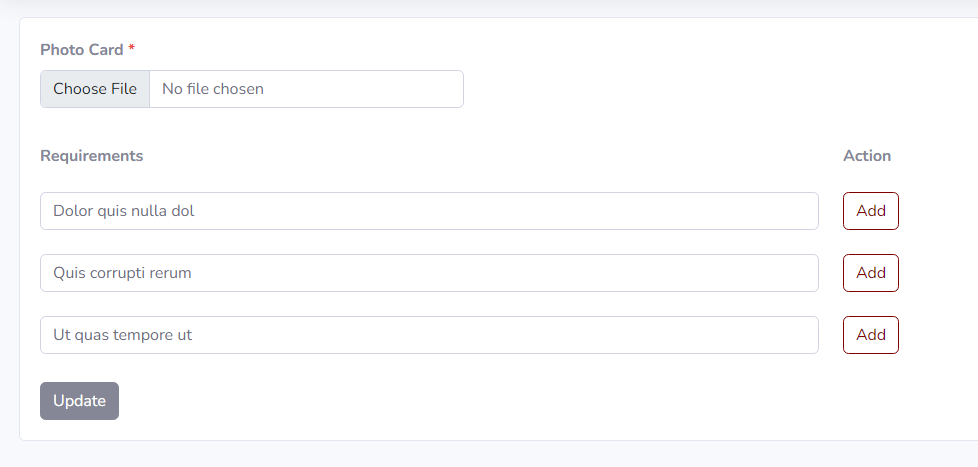
When I fetch data in from datatabse to dynamic form it shows like this. How to force the second, third... and next rows to show DELETE button. I want the first row only to show Add and the rest is delete.

My blade code
@foreach ($form->requirements as $reqs)
<tr>
<td><input type="text" name="addMoreInputFields[0][requirement]"
placeholder="Enter requirements"
value="{{ $reqs['requirement'] }}" />
</td>
<td><button type="button" name="add" id="dynamic-ar"
>Add</button>
</td>
</tr>
@endforeach
the script
var i = 0;
$("#dynamic-ar").click(function() {
i;
$("#dynamicAddRemove").append('<tr><td><input type="text" name="addMoreInputFields[' i
'][requirement]" placeholder="Enter requirements" /></td><td><button type="button" >Delete</button></td></tr>'
);
});
$(document).on('click', '.remove-input-field', function() {
$(this).parents('tr').remove();
});CodePudding user response:
You can use the $loop variable made available to you by Laravel:
@foreach ($form->requirements as $reqs)
<tr>
<td><input type="text" name="addMoreInputFields[0][requirement]"
placeholder="Enter requirements"
value="{{ $reqs['requirement'] }}" />
</td>
<td><button type="button" name="add" id="dynamic-ar"
>Add</button>
</td>
@if (!$loop->first)
// your delete button code here
@endif
</tr>
@endforeach
