I bought an HTML template under Tailwind, unfortunately I get a lot of errors because of binding like <div @click.outside> in my Angular Component.
Here is an example of code that has problems with the Angular-cli compiler
<div
id="sidebar"
:
@click.outside="sidebarOpen = false"
@keydown.escape.window="sidebarOpen = false"
x-cloak="lg"
>
In this code @click.outside="sidebarOpen = false" and @keydown.escape.window="sidebarOpen = false" are problematic
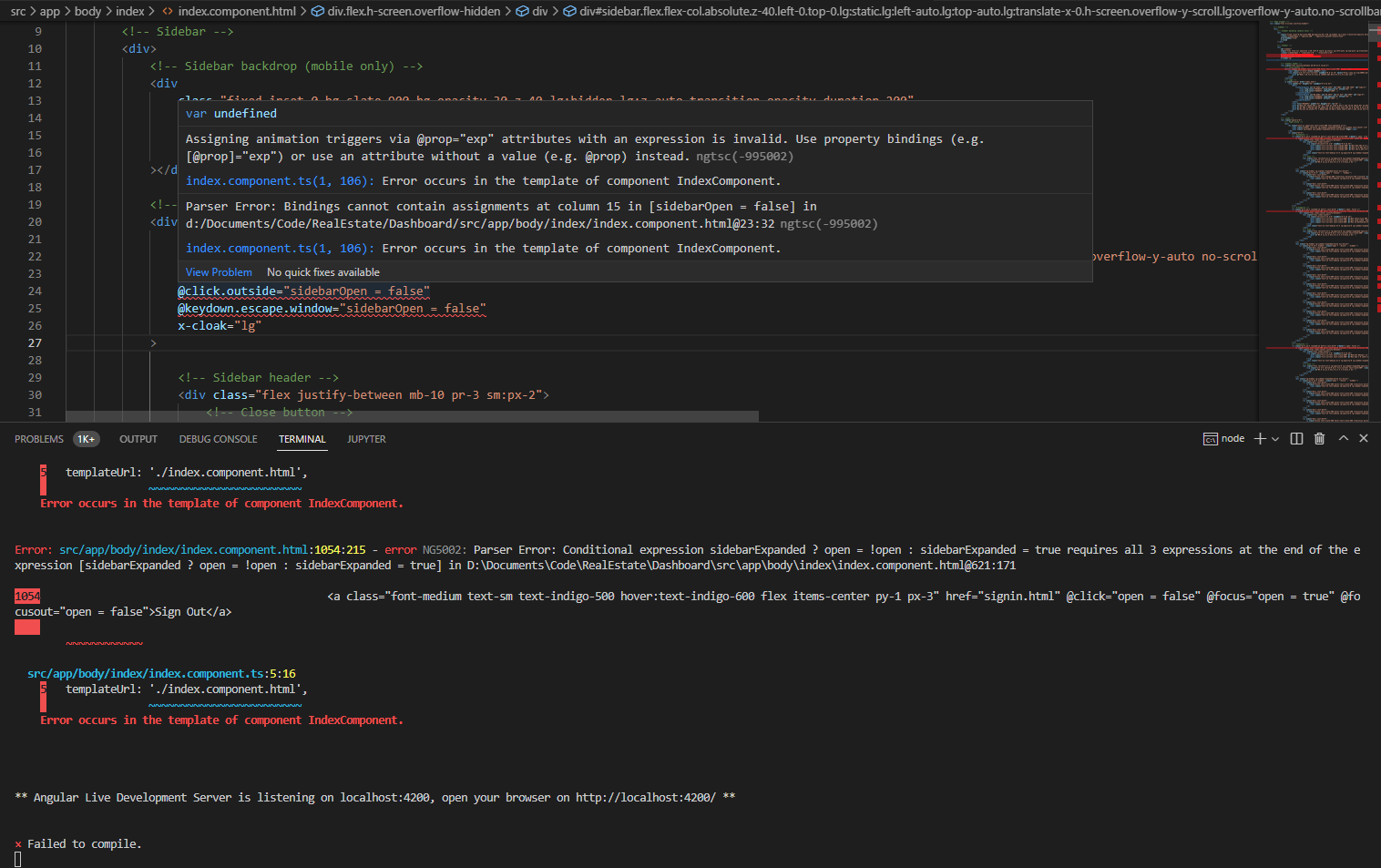
Here is a picture of the errors I get
I already followed this tutorial to install tailwindcss https://tailwindcss.com/docs/guides/angular
And I installed these 3 packages: tailwindcss, postcss and autoprefixer
CodePudding user response:
The tailwindcss team, in the example you posted, is using a javascript framework called Alpine.js to render the templates you are seeing. This is a different framework than Angular, and as of today, the tailwind team does not provide any angular components. You can, however, convert these templates into angular code by referencing the alpine.js documentation that I linked, and writing the appropriate angular code to enable the functionality you are looking for.
For example, alpine's @click="" is equivalent to angular's (click)="". Likewise, alpine's : is equivalent to angular's [ngClass]="".
Now, keep in mind that it will not just be a simple conversion of various bindings, and poof, it'll work. You will also have to write all of your own associated javascript in order to enable the desired functionality.