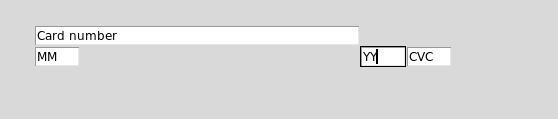
I am trying to position three Entries next to each other MM, TT and CVC it is for a project. However I can achieve this result, I have tried using sticky and columnspan but from my own understanding these will not work. Any solutions would be helpful
from tkinter import *
Master = Tk(); Master.attributes("-fullscreen", True)
Page = Frame(Master)
Page.place(relx = 0.5, rely = 0.5, anchor = "center")
CradnumberEntry = Entry(Page)
CradnumberEntry.insert(0, "Card number")
CradnumberEntry.config(width = int(2 * CradnumberEntry.cget("width")))
CradnumberEntry.grid(row = 0, column = 0)
MMEntry = Entry(Page)
MMEntry.insert(0, "MM")
MMEntry.grid(row = 1, column = 0, sticky = "w")
MMEntry.config(width = int(1 / 4 * MMEntry.cget("width")))
YYEntry = Entry(Page)
YYEntry.insert(0, "YY")
YYEntry.grid(row = 1, column = 1, sticky = "w")
YYEntry.config(width = int(1 / 4 * YYEntry.cget("width")))
CVCEntry = Entry(Page)
CVCEntry.insert(0, "CVC")
CVCEntry.grid(row = 1, column = 2, sticky = "w")
CVCEntry.config(width = int(1 / 4 * CVCEntry.cget("width")))
CodePudding user response:
The easiest thing to do is probably to pack all of those entries in a containing Frame widget
cc_frame = Frame(Page) # create a container
cc_frame.grid(row=1, column=0)
MMEntry = Entry(cc_frame) # use 'cc_frame' as this widget's parent
MMEntry.insert(0, "MM")
MMEntry.pack(expand=False, fill='none')
MMEntry.config(width = int(1 / 4 * MMEntry.cget("width")))
YYEntry = Entry(cc_frame) # use 'cc_frame' as this widget's parent
YYEntry.insert(0, "YY")
YYEntry.pack(expand=False, fill='none')
YYEntry.config(width = int(1 / 4 * YYEntry.cget("width")))
CVCEntry = Entry(cc_frame) # use 'cc_frame' as this widget's parent
CVCEntry.insert(0, "CVC")
CVCEntry.pack(expand=False, fill='none')
CVCEntry.config(width = int(1 / 4 * CVCEntry.cget("width")))
BTW, you should avoid variable names with CapitalLetters in Python. This syntax is usually reserved for class names (like Entry and Frame for example). Instead, you should use snake_case
CodePudding user response:
One very simply solution to this specific layout problem is to conceptualize your GUI as four columns. The first column contains "MM", the next "YY", the third "CVC", and the fourth is to take up all extra space. Then, make sure the "Card Number" field spans all four columns.
To to this requires changing one line of your code, and adding one line:
CradnumberEntry.grid(row = 0, column = 0, columnspan=4)
Page.grid_columnconfigure(3, weight=1)
Another very common solution is to put the widgets that are on the second row into a frame. The "Card Number" entry goes at the top, and this other frame goes below it. Then, you can use pack to put the "MM", "YY", and "CVC" entries on the left side of this bottom frame.
second_row = Frame(Page)
second_row.grid(row = 1, column = 0, sticky="ew")
This also requires that the parent of the other widgets is this second frame:
MMEntry = Entry(second_row)
YYEntry = Entry(second_row)
CVCEntry = Entry(second_row)
CodePudding user response:
MMEntry = Entry(Page)
MMEntry.insert(0, "MM")
MMEntry.grid(row = 1, column = 0, sticky = "w")
MMEntry.config(width = int(1 / 4 * MMEntry.cget("width")))
YYEntry = Entry(Page)
YYEntry.insert(0, "YY")
YYEntry.grid(row = 1, column = 0, sticky = "n")
YYEntry.config(width = int(1 / 4 * YYEntry.cget("width")))
CVCEntry = Entry(Page)
CVCEntry.insert(0, "CVC")
CVCEntry.grid(row = 1, column = 0, sticky = "e")
CVCEntry.config(width = int(1 / 4 * CVCEntry.cget("width")))