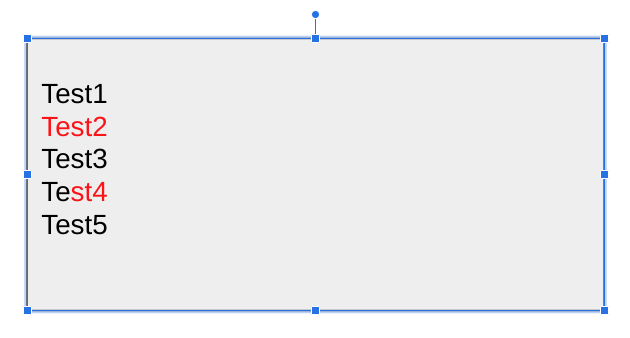
I am creating a script that will allow me to change the text foreground color within different items of a Google Slide. I am able to change the text foreground color if all of the text within the element use the same color. The following will change the text colored #000000 to #22AA22.
function changeTextColors(){
var elements = SlidesApp.getActivePresentation().getSelection().getCurrentPage().getPageElements();
elements.forEach(element => {
var type = element.getPageElementType();
if (type == 'SHAPE') {
var text = element.asShape().getText().asString();
var textStyle = element.asShape().getText().getTextStyle();
if(textStyle.getForegroundColor() !== null &&
textStyle.getForegroundColor().getColorType().toString() !== 'THEME') {
if (textStyle.hasLink() !== null &&
textStyle.getForegroundColor().asRgbColor().asHexString() == '#000000' && text.trim() != '') {
textStyle.setForegroundColor('#22AA22');
};
};
};
});
}
However, when multiple foreground colors are used within the same element, the foreground color returned for element.asShape().getText().getTextStyle().getForegroundColor() is null.
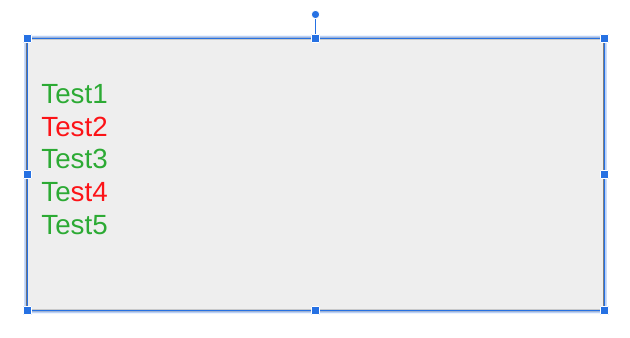
After:
CodePudding user response:
I believe your goal is as follows.
- You want to change the text foreground color from
#000000to#22AA22. - In your situation, there is a case that a part of the text is
#000000.
In this case, when your showing script is modified, how about modifying it as follows?
Modified script 1:
In this pattern, your script is modified by separating the texts with and without a part of colored text.
function changeTextColors() {
const changeForegroundColor_ = (ts, text) => {
if (ts.hasLink() !== null && ts.getForegroundColor().asRgbColor().asHexString() == '#000000' && text.trim() != '') {
ts.setForegroundColor('#22AA22');
};
}
var elements = SlidesApp.getActivePresentation().getSelection().getCurrentPage().getPageElements();
elements.forEach(element => {
var type = element.getPageElementType();
if (type == 'SHAPE') {
var t = element.asShape().getText();
var text = t.asString();
var textStyle = element.asShape().getText().getTextStyle();
if (textStyle.getForegroundColor() !== null && textStyle.getForegroundColor().getColorType().toString() !== 'THEME') {
changeForegroundColor_(textStyle, text);
} else {
t.getRuns().forEach(r => changeForegroundColor_(r.getTextStyle(), text));
}
}
});
}
Modified script 2:
In this pattern, your script is modified by getRuns().
function changeTextColors() {
var elements = SlidesApp.getActivePresentation().getSelection().getCurrentPage().getPageElements();
elements.forEach(element => {
var type = element.getPageElementType();
if (type == SlidesApp.PageElementType.SHAPE) {
var t = element.asShape().getText();
t.getParagraphs().forEach(p => {
var text = p.getRange().asString();
p.getRange().getRuns().forEach(r => {
var ts = r.getTextStyle();
if (ts.getForegroundColor().getColorType() !== SlidesApp.ColorType.THEME && ts.hasLink() !== null && ts.getForegroundColor().asRgbColor().asHexString() == '#000000' && text.trim() != '') {
ts.setForegroundColor('#22AA22');
};
});
});
}
});
}
- When this script is run, when a part of the text is
#000000, the text of#000000is converted to#22AA22.