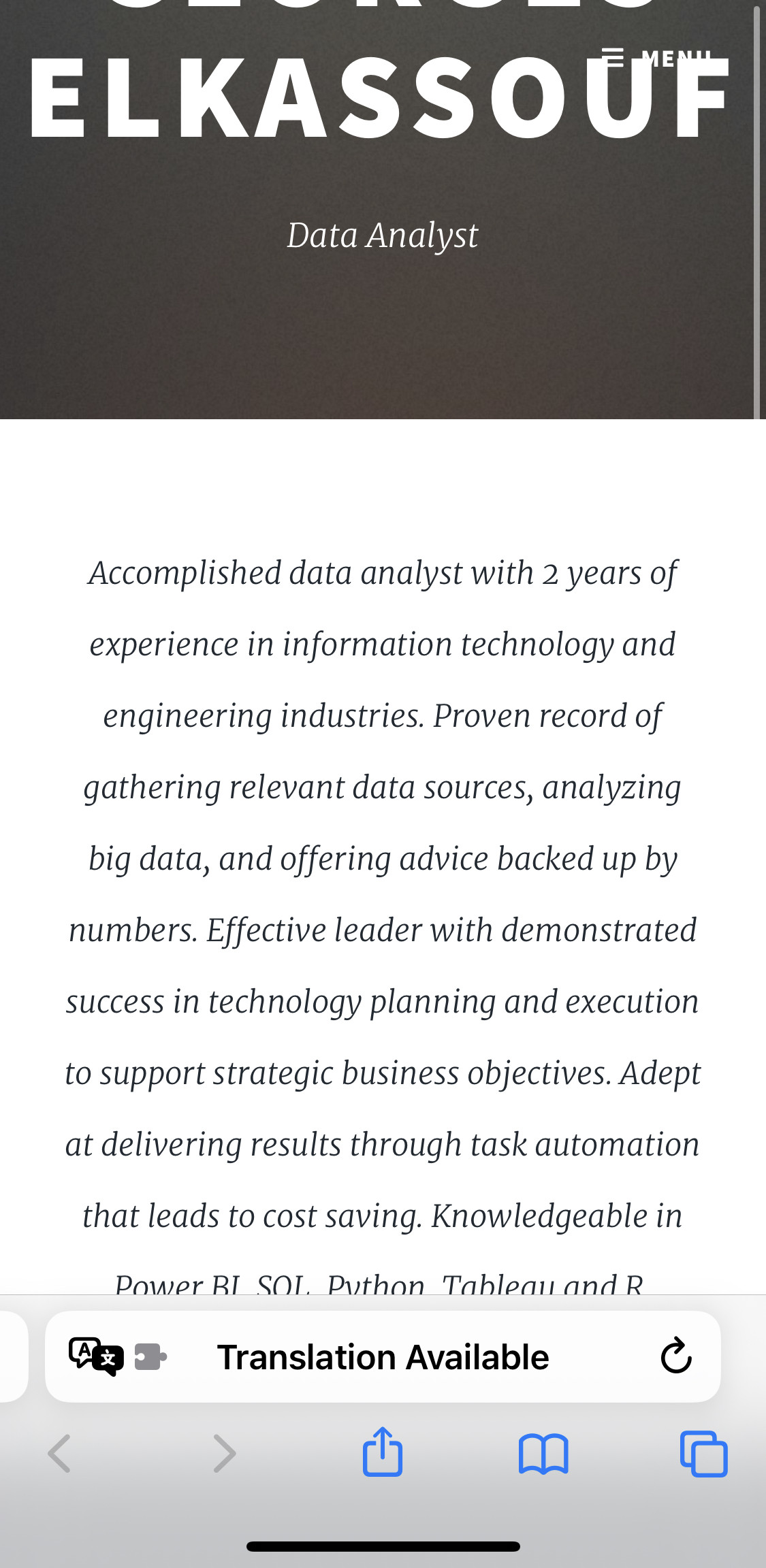
I recently edited an html code to do my portfolio and host it on GitHub pages. Howver, I am facing a problem when opening the site on my mobile where the header isn't showing fully. I attached a picture illustrating the problem. I would appreciate any help since I have no prior experience in html/css. GitHub Link:  `
`
<!-- Wrapper -->
<div id="wrapper">
<!-- Header -->
<header id="header">
<h1>Georges Elkassouf</h1>
<p>Data Analyst
</header>
`
CodePudding user response:
You can use media queries on the elements you want to make responsive
https://www.w3schools.com/css/css3_mediaqueries.asp https://www.w3schools.com/css/css_rwd_mediaqueries.asp https://developer.mozilla.org/en-US/docs/Web/CSS/Media_Queries/Using_media_queries
