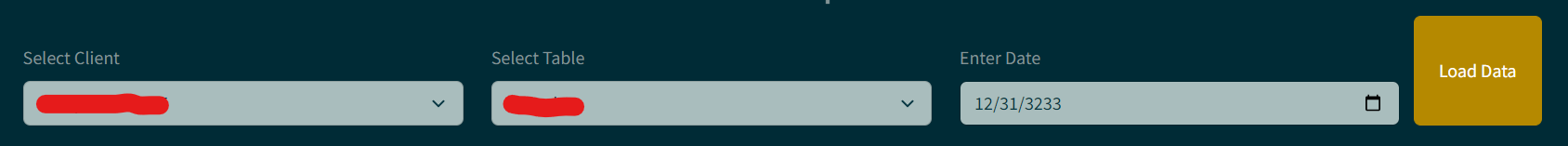
I have the above form with a submit button on the right side. The button has stretched to match the height of the input boxes PLUS their labels. I want the button to only match the height of the input boxes and be even with them. How can I go about accomplishing that? I have tried inserting an empty div above the button to squash it down and wasn't able to get it to work. I have also tried adjusting the max height of the button but it does not seem to do anything.
Additionally, I am using bootstrap for all my styling, so I would prefer a solution using bootstrap classes, but if that is not possible, then I'll take custom css solutions as well. Thank you.
Here is the html:
<form method="post">
<fieldset >
<div >
<label >Select Client</label>
<select >
<option>1</option>
</select>
</div>
<div >
<label >Select Table</label>
<select >
<option>1</option>
</select>
</div>
<div >
<label >Enter Date</label>
<input type="date" >
</div>
<button type="submit" >Load Data</button>
</fieldset>
</form>
CodePudding user response:
You can remove all your mt-4 classes from your labels and add a pt-4 class to <fieldset >. Basically moving your positioning class one level up.
CodePudding user response:
Placing the button inside a div and giving it class col-1 worked, you might have not removed col-1 from button itself, try this html: (do use full page to view it, as the text "load page" is wrapping up that results in increased button height)
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"/>
<form method="post">
<fieldset >
<div >
<label >Select Client</label>
<select >
<option>1</option>
</select>
</div>
<div >
<label >Select Table</label>
<select >
<option>1</option>
</select>
</div>
<div >
<label >Enter Date</label>
<input type="date" >
</div>
<div >
<button type="submit" >Load Data</button>
</div>
</fieldset>
</form>CodePudding user response:
Not the cleanest solution probably but can be achieved like so:
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"/>
<form method="post">
<fieldset >
<div >
<label >Select Client</label>
<select >
<option>1</option>
</select>
</div>
<div >
<label >Select Table</label>
<select >
<option>1</option>
</select>
</div>
<div >
<label >Enter Date</label>
<input type="date" >
</div>
<div >
<label > </label>
<button type="submit" >Load Data</button>
</div>
</fieldset>
</form>