I want to clamp the second line of text, BUT if there is a long word at the end, put the ellipsis in the middle of the word.
I currently have the following:
.container {
width: 300px;
border: 1px solid blue;
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}<div >
Here we have some long text that needs to be clamped at the 2nd line verylongwordverylongwordverylongwordverylongwordverylongwordverylongwordverylongwordverylongword
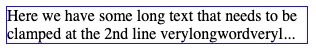
</div>What I want to achieve is the following result:
As you can see, the last word is long and should be cut off in the middle and not removed completely.
Is there a nice way to solve this?
CodePudding user response:
word-break: break-all; will do exactly this.
https://developer.mozilla.org/en-US/docs/Web/CSS/word-break?retiredLocale=de
.container {
width: 300px;
border: 1px solid blue;
overflow: hidden;
word-break: break-all;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}<div >
Here we have some long text that needs to be clamped at the 2nd line verylongwordverylongwordverylongwordverylongwordverylongwordverylongwordverylongwordverylongword
</div>