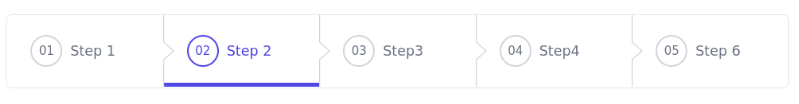
I have a step buttons where they need to occupy the entire top page no matter how many they are like
But my buttons are not stretching the whole page
<style>
.carousel-indicators {
display: flex!important;
position: inherit!important;
justify-content: space-between!important;
}
.carousel-indicators .active {
border-bottom: blue 5px solid!important;
}
.page{
width:200px!important;
height:50px!important;
background:#efefef!important;
margin:10px!important;
}
</style>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-OERcA2EqjJCMA /3y gxIOqMEjwtxJY7qPCqsdltbNJuaOe923 mo//f6V8Qbsw3" crossorigin="anonymous"></script>
<div id="accordionExample">
<div >
<h2 id="headingOne">
<button type="button" data-bs-toggle="collapse" data-bs-target="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
<input value="Accordion Item #1" />
</button>
</h2>
<div id="collapseOne" aria-labelledby="headingOne" data-bs-parent="#accordionExample">
<div >
<div id="carouselExampleDark" data-bs-ride="false" data-bs-interval="false">
<div >
<div type="button" data-bs-target="#carouselExampleDark" data-bs-slide-to="0" aria-current="true" aria-label="Slide 1"></div>
<div type="button" data-bs-target="#carouselExampleDark" data-bs-slide-to="1" aria-label="Slide 2"></div>
<div type="button" data-bs-target="#carouselExampleDark" data-bs-slide-to="2" aria-label="Slide 3"></div>
</div>
<div id="carouselExampleControls" data-bs-ride="false" data-bs-wrap="false">
<div >
<div >
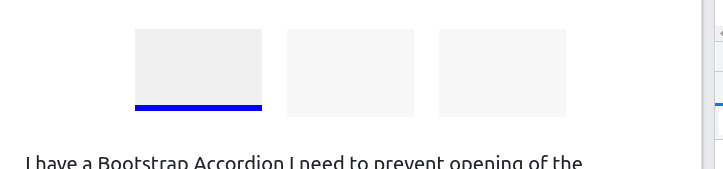
<p >I have a Bootstrap Accordion I need to prevent opening of the accordion when textbox is clicked While, if anyone clicks outside the texbox (blue color region) let it expand and shrink as usual.
</p>
<div >
</div>
</div>
<div >
<p >I have a Bootstrap Accordion I need to prevent opening of the accordion when textbox is clicked While, if anyone clicks outside the texbox (blue color region) let it expand and shrink as usual.
</p>
<div >
</div>
</div>
<div >
<p >I have a Bootstrap Accordion I need to prevent opening of the accordion when textbox is clicked While, if anyone clicks outside the texbox (blue color region) let it expand and shrink as usual.
</p>
<div >
</div>
</div>
</div>
<button type="button" data-bs-target="#carouselExampleDark" data-bs-slide="prev">
<span >Previous</span>
</button>
<button type="button" data-bs-target="#carouselExampleDark" data-bs-slide="next">
<span >Next</span>
</button>
</div>
</div>
</div>
</div>
</div>CodePudding user response:
it is because of margin-left: 15%; and margin-right: 15%;
because you set an !importance, so you rewrite previous styles on , but not all of them.
CodePudding user response:
tabs are growing to maximum width:
.carousel-indicators [data-bs-target] {flex: 1 0 auto;}
tab wrap is fully stretched:
.carousel-indicators { margin-left: auto; margin-right: auto;}