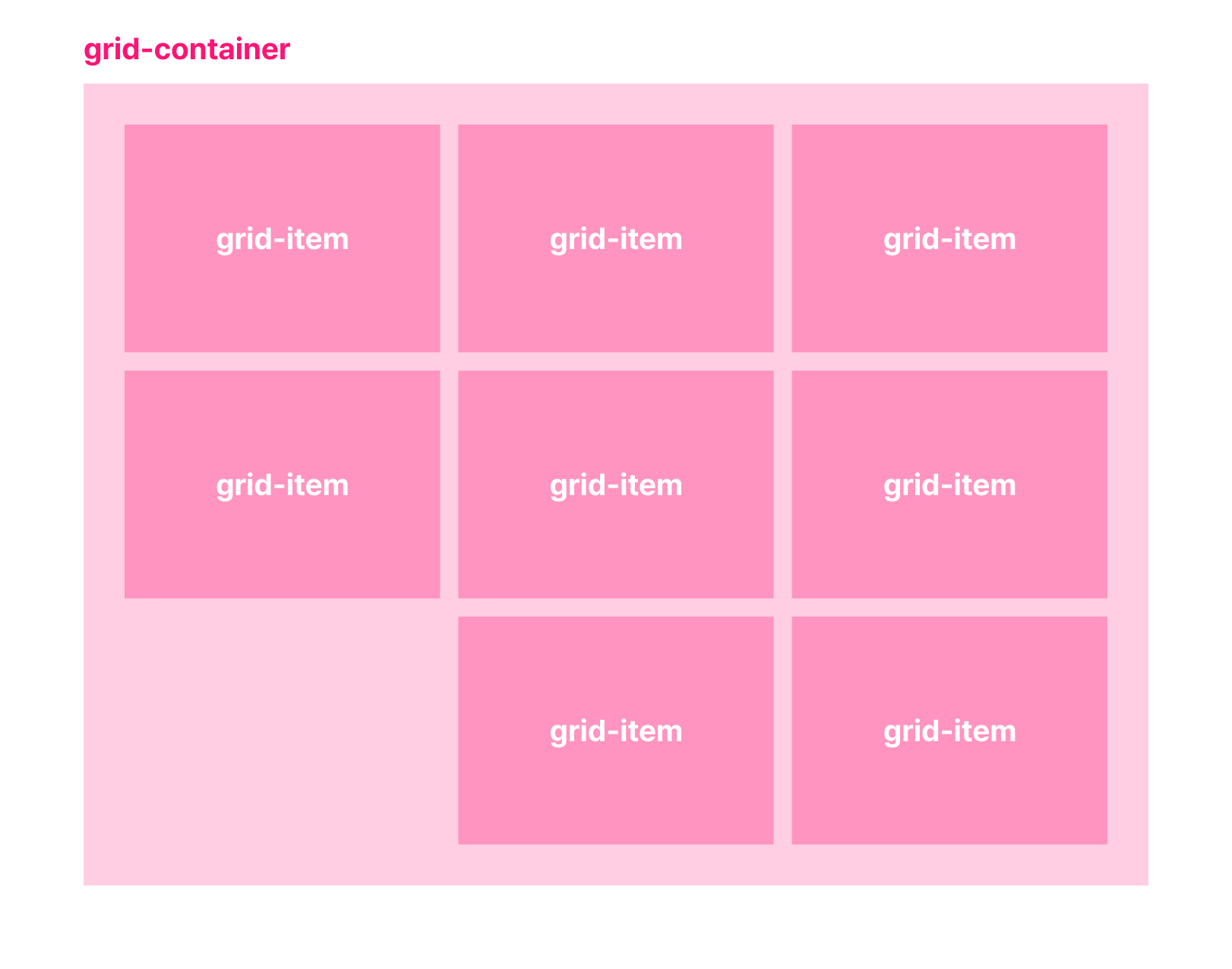
 I want a layout like this. ⬆️
I want a layout like this. ⬆️
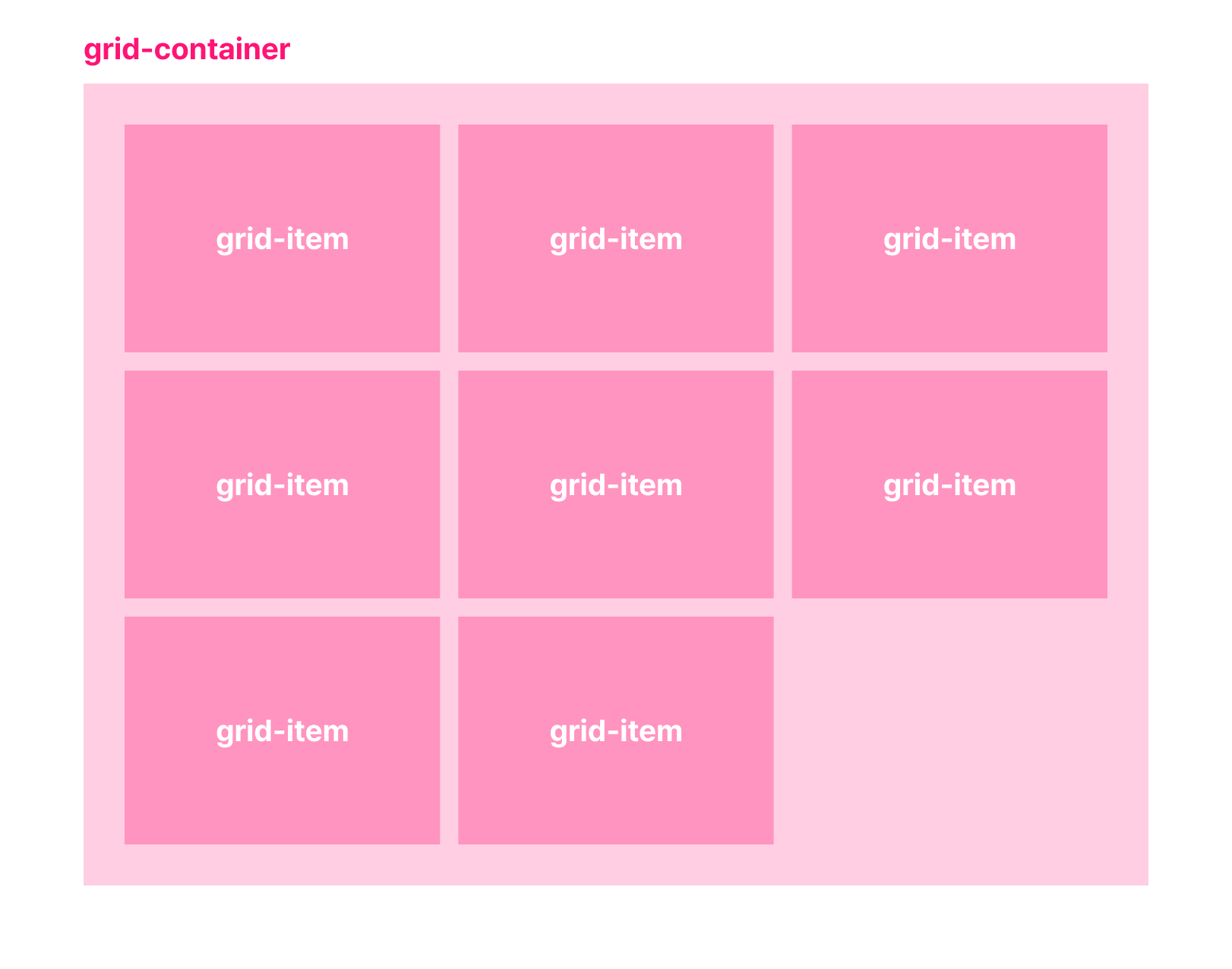
 But it's only like this layout...⬆️
But it's only like this layout...⬆️
The code I worked on is this
.grid-container {
width: 100%;
display: grid;
grid-template-columns: 1fr 1fr 1fr;
gap: 16px;
grid-gap: 16px;
}
.grid-item {
width: 100%;
height: 30px;
border: 1px solid black;
}<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>Are there any more properties I need to add to the .grid-container class?
CodePudding user response:
What you might be looking for is the grid-column property. There are many uses for this property, but the below example should be applied to the 7th div in question.
grid-column: 2;
This is a very basic answer, and will help if you're not planning to dynamically change the number of divs, or add more in the future. If this is not what you're looking for exactly, give me more information on what the grid is going to be used for, or what you're trying to achieve with it, so I can assist further :)
CodePudding user response:
please use "direction: rtl".
.grid-container {
width: 100%;
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
gap: 16px;
grid-gap: 16px;
direction: rtl;
}
.grid-item {
width: 100%;
height: 30px;
border: 1px solid black;
}<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>CodePudding user response:
You can solve this using nth-child:
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
gap: 16px;
border: 1px solid red;
margin: 10px;
}
.grid-item {
height: 30px;
border: 1px solid black;
}
.grid-item:last-child {
grid-column-end: -1;
}
.grid-item:nth-last-child(2):nth-child(even) {
grid-column-end: -2;
}<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>
<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>
<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>CodePudding user response:
Please use this code.
justify-content: end;I attached a link and I think that it will help you. Grid::Right align grid item
