I am trying to create a parent Div, with 4 children Divs within the parent, all to fill the available space which will automatically adjust on different screen sizes no matter how much text is added. So far, I have been able to code the divs to fill horizontally but not vertically.
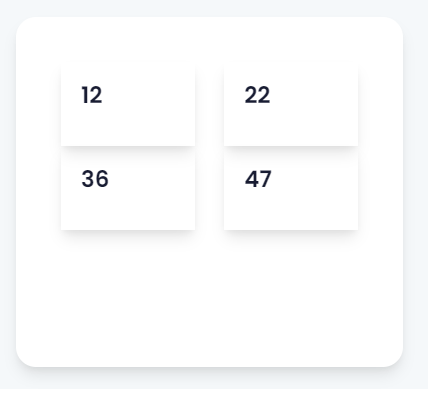
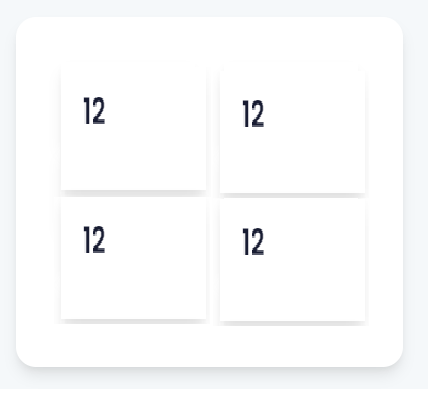
I have so far tried variants of Position, Flex, Width and Height to no avail. Any help would be greatly appreciated. You can gauge what I am trying to accomplish from the image added.
This may seem fairly straightforward although I work mostly with backend development and still learning CCS.
<div >
<div style="background-color: #fff; border-radius: 20px; margin: 10px; width: 100%; height: 350px; padding: 40px;">
<div >
<div >
<div style="display: flex; flex-flow: column; height: 100%; padding: 20px; margin: 5px;">
<h1>12</h1>
</div>
</div>
<div >
<div style="display: flex; flex-flow: column; height: 100%; padding: 20px; margin: 5px;">
<h1>22</h1>
</div>
</div>
<div >
<div style="display: flex; flex-flow: column; height: 100%; padding: 20px; margin: 5px;">
<h1>36</h1>
</div>
</div>
<div >
<div style="display: flex; flex-flow: column; height: 100%; padding: 20px; margin: 5px;">
<h1>47</h1>
</div>
</div>
</div>
</div>
</div>
Aiming to do this:
CodePudding user response:
I couldn't quite see what your row and column classes, but a property that might help you here is flex-wrap.
When you add flex-wrap: wrap to the parent <div>, or container, it defines whether the flex items are forced in a single line or can be flowed into multiple lines. Then when the items within the container exeed the width property you set, they should wrap. So have a play around with the width of the child divs and the parent div
So something similar using your predefined is in this snippet.
<div >
<div style="background-color: #fff; border-radius: 20px; margin: 10px; width: 100%; height: 350px; padding: 40px;">
<!-- Here is your parent container -->
<div
style="box-shadow: rgba(149, 157, 165, 0.2) 0px 8px 24px;
display:flex;
width: 120px;
flex-wrap: wrap;
padding: 20px;"
>
<div style="box-shadow: rgba(149, 157, 165, 0.2) 0px 8px 24px; display: flex; width: 50px; margin: 5px">
<h1>12</h1>
</div>
<div style="box-shadow: rgba(149, 157, 165, 0.2) 0px 8px 24px; display: flex; width: 50px; margin: 5px">
<h1>22</h1>
</div>
<div style="box-shadow: rgba(149, 157, 165, 0.2) 0px 8px 24px; display: flex; width: 50px; margin: 5px">
<h1>36</h1>
</div>
<div style="box-shadow: rgba(149, 157, 165, 0.2) 0px 8px 24px; display: flex; width: 50px; margin: 5px">
<h1>47</h1>
</div>
</div>
</div>
</div>CodePudding user response:
Does this accomplish the desired effect? There are comments in the css to explain it but essentially it is all done with flexboxes
body, body *{
box-sizing:border-box;
}
body{
margin:0;
padding:0;
width:100%;
height:100vh;
}
.d-flex{
/*
assumed to be a flex container
given existing class name in html.
*/
display:flex;
flex-direction:column;
background:rgb(240, 248, 255);
/*
make the parent fill the page
*/
margin:0;
padding:2rem 1rem;
width:100%;
height:100vh;
}
.d-flex > .boxshadow{
/*
set the 1st child to fill parent
*/
flex:1;
background:transparent;
border-radius: 20px;
box-shadow:0 1rem 1rem rgba(176, 196, 222, 0.75);
}
.d-flex-con{
/*
The main container for the 4 divs
*/
background-color: #fff;
border-radius: 20px;
margin: 0;
padding: 40px;
width:100%;
height:100%;
/*
Set the container as the flex-container
that wraps the children.
Change row to column if the numbers are
to stack vertically etc
*/
flex:1;
display:flex;
flex-direction:row;
flex-wrap:wrap;
}
.d-flex-item{
/*
An individual div element - also set
as a flex-container in it's own right
to aid layout within itself.
Tried to make it look like the picture.
*/
box-shadow:0 5px 0.5rem rgba(176, 196, 222, 0.75);
flex:1 1 45%;
display:flex;
margin:0.25rem 0.5rem;
height:50%;
}
.d-flex-item > .boxshadow{
/*
ensure children of the div
fill the available space
*/
flex:1;
margin:1rem;
}
.d-flex-item > .boxshadow > h1{
font-family:sans-serif;
}<div >
<div >
<div >
<div >
<div >
<h1>12</h1>
</div>
</div>
<div >
<div >
<h1>22</h1>
</div>
</div>
<div >
<div >
<h1>36</h1>
</div>
</div>
<div >
<div >
<h1>47</h1>
</div>
</div>
</div>
</div>
</div>CodePudding user response:
I'm not sure exactly what you're trying to achieve, so my answer is rather basic, but CSS Grid would help you out here, if you're only looking to fill out all the space evenly between the 4 divs.
Apply the following CSS to your main container, which contains the 4 divs, and it should distribute the spaces evenly:
display: grid;
grid-template-columns: repeat(2, 1fr);
Again, depending on what your website/app is trying to achieve and look like, this might not be the most ideal solution, but I thought it could help.