I am trying to build an text field with shadow outside
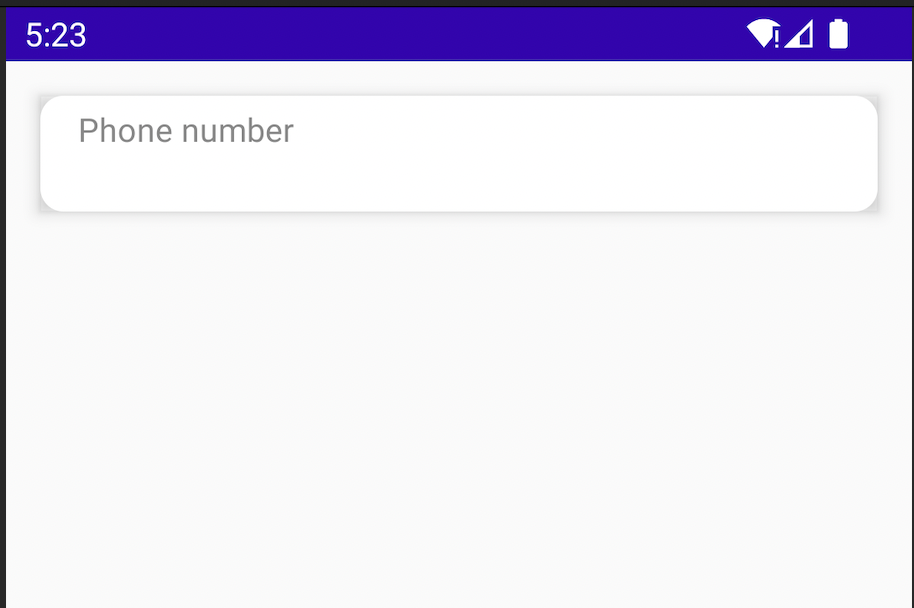
This is the result I achieved so on.
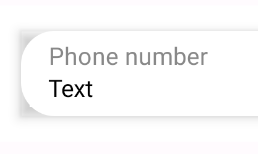
But if you zoom in the picture you will see some rectangle background under white text field (please look at the corners outside of text field, there is a background)
How can I remove that background ?
@Composable
fun MyTextField() {
var text by remember {
mutableStateOf("")
}
Box(
modifier = Modifier
.padding(15.dp)
.shadow(5.dp)
.background(color = Color.White, shape = RoundedCornerShape(10.dp))
.fillMaxWidth()
.height(50.dp),
contentAlignment = Alignment.Center,
) {
TextField(
value = text,
onValueChange = { text = it },
label = { Text(text = "Phone number", color = Color.Gray, fontSize = 14.sp) },
modifier = Modifier
.fillMaxSize()
.background(color = Color.Transparent, shape = RoundedCornerShape(10.dp)),
colors = TextFieldDefaults.textFieldColors(
backgroundColor = Color.Transparent,
focusedIndicatorColor = Color.Transparent,
unfocusedIndicatorColor = Color.Transparent
),
)
}
}
CodePudding user response:
As default the shadow modifier uses a RectangleShape, it is the reason of your issue:
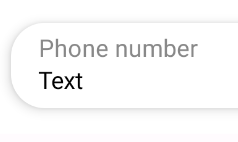
Apply the same shape to the shadow and background modifiers:
val shape = RoundedCornerShape(10.dp)
Box(
modifier = Modifier
.padding(15.dp)
.shadow(
elevation = 5.dp,
shape = shape
)
.background(color = Color.White, shape = shape)
.fillMaxWidth()
.height(50.dp),
contentAlignment = Alignment.Center,
)