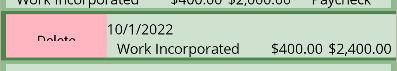
I don't know what's causing the text in the swipeview item to be cut off. I've only ran this on Android. Any ideas out there? I swear it was working just a few hours ago...
I've combed through the documentation and there're no other properties on the swipeview that pertain to the text except Text=""
Here's the XAML:
<ContentPage.Resources>
<Style TargetType="Label">
<Setter Property="BackgroundColor" Value="Transparent" />
<Setter Property="TextColor" Value="Black" />
</Style>
<Style TargetType="SwipeView">
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal">
<VisualState.Setters>
<Setter Property="BackgroundColor" Value="DarkSeaGreen" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Selected">
<VisualState.Setters>
<Setter Property="BackgroundColor" Value="#508350" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ContentPage.Resources>
<Page.Behaviors>
<mct:StatusBarBehavior
StatusBarColor="Beige"
StatusBarStyle="DarkContent" />
</Page.Behaviors>
<CollectionView ItemsSource="{Binding Transactions}"
SelectionMode="Single"
>
<CollectionView.EmptyView>
<StackLayout Padding="50">
<Label TextColor="White"
FontAttributes="Bold"
HorizontalOptions="CenterAndExpand"
Text="NO DATA"
VerticalOptions="CenterAndExpand" />
</StackLayout>
</CollectionView.EmptyView>
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical" />
</CollectionView.ItemsLayout>
<CollectionView.ItemTemplate>
<DataTemplate x:DataType="model:BudgetDisplay">
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems Mode="Reveal">
<SwipeItem BackgroundColor="LightPink" Text="Delete" />
</SwipeItems>
</SwipeView.LeftItems>
<Grid Margin="5,3,5,3" Padding="0,5,0,0" ColumnDefinitions="10,*,*,*,*,100" RowDefinitions="*,*" BackgroundColor="#CFE2CF">
<Label Grid.ColumnSpan="6" Grid.Column="0" Grid.Row="0" Text="{Binding Date, StringFormat='{0:d}'}"/>
<Label Grid.ColumnSpan="2" Grid.Column="1" Grid.Row="1" Text="{Binding Payee}" HorizontalTextAlignment="Start"/>
<Label Grid.Column="3" Grid.Row="1" Text="{Binding Amount, StringFormat='{0:c}'}" HorizontalTextAlignment="End"/>
<Label Grid.Column="4" Grid.Row="1" Text="{Binding LineBalance, StringFormat='{0:c}'}" HorizontalTextAlignment="End"/>
<Label Grid.Column="5" Grid.Row="1" Text="{Binding Catagory}" HorizontalTextAlignment="Center"/>
</Grid>
</SwipeView>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
CodePudding user response:
Indeed, you need to add the HeightRequest property to the SwipeView and Grid like below. I tested it and it worked as expected. It looks like a potential issue on Android, as Steve suggested, you can raise a new issue via this link.
<SwipeView HeightRequest="60">
<SwipeView.LeftItems>
<SwipeItems Mode="Reveal">
<SwipeItem BackgroundColor="LightPink" Text="Delete" />
</SwipeItems>
</SwipeView.LeftItems>
<VerticalStackLayout>
<Grid HeightRequest="60" Margin="5,3,5,3" Padding="0,5,0,0" ColumnDefinitions="10,*,*,*,*,100" RowDefinitions="*,*" BackgroundColor="#CFE2CF">
</Grid>
</VerticalStackLayout>
</SwipeView>