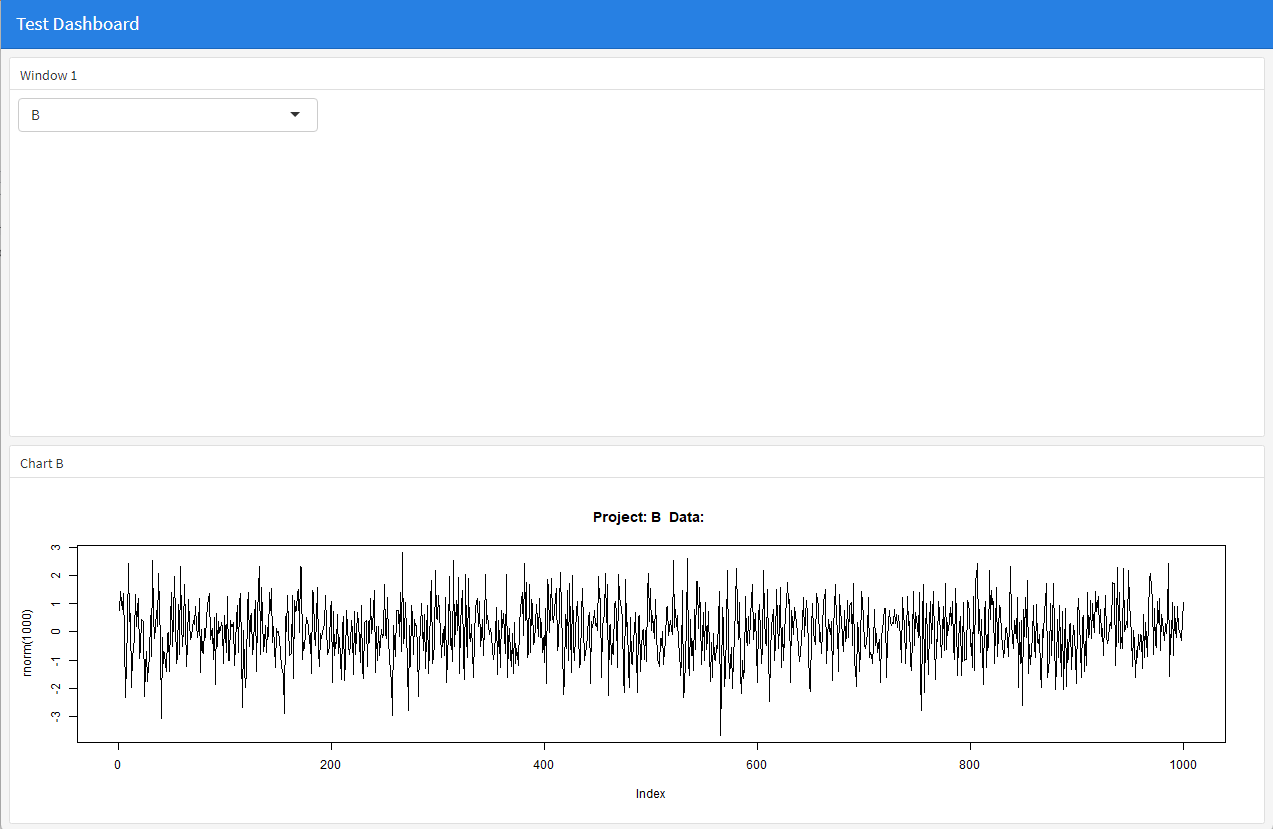
I found this stackoverflow post here (
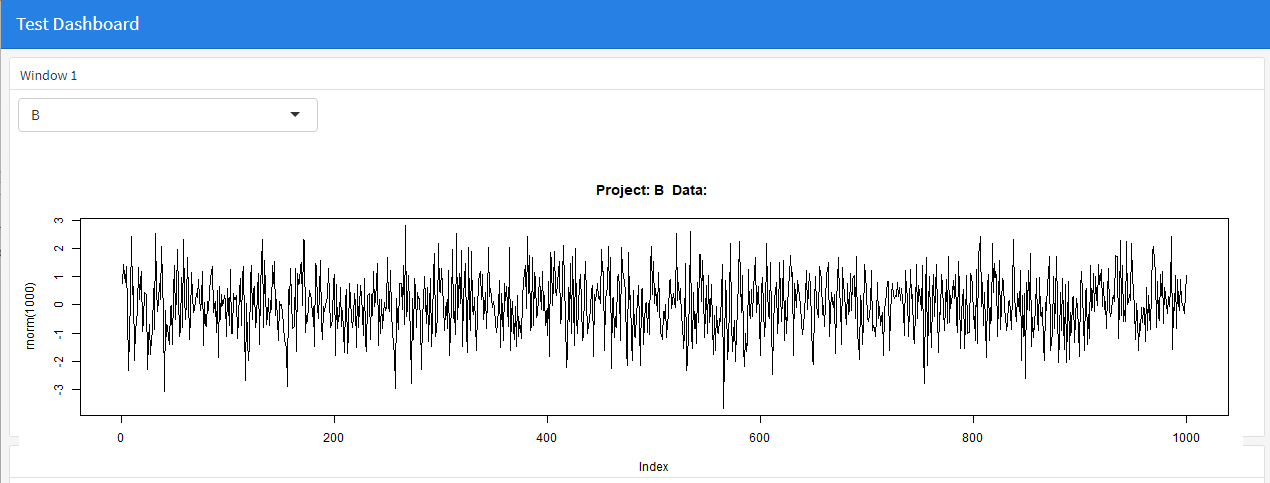
Is it possible to adjust this code so that output looks something like this?
I tried adjusting different values of Column {data-width=600} and Column {data-width=400} ... but nothing seems to be working.
Does anyone know how to fix this?
Thank you!
CodePudding user response:
You can put them in the same chunk or leave them separate, the only part that matters if you want them in the same row is that they're in the same row. For example:
Column {data-width=600}
-----------------------------------------------------------------------
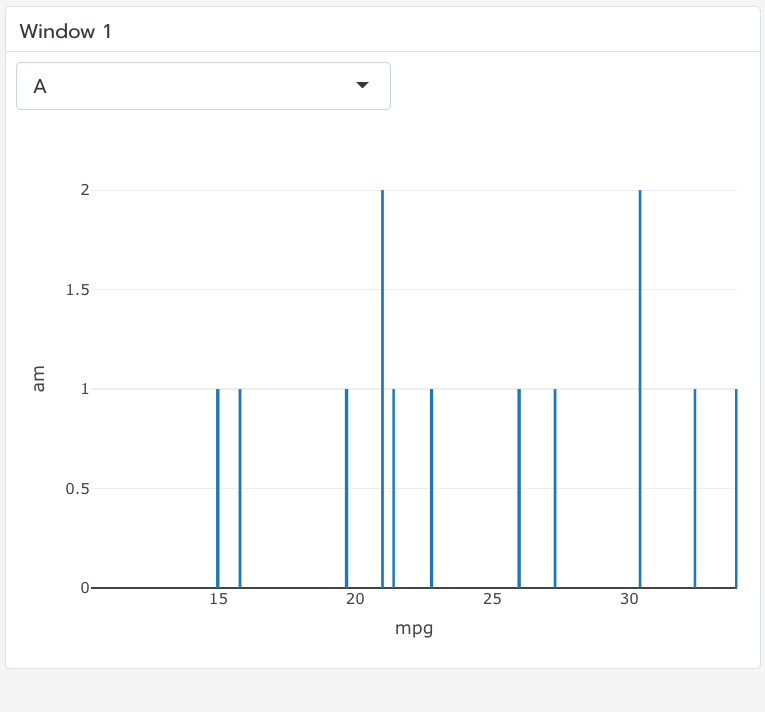
### Window 1 {data-height=500}
```{r puts}
selectInput("project", label = NULL, choices = c("A","B","C","D"))
```
```{r plottty}
plot_ly(mtcars, x = ~mpg, y = ~am, type = "bar", height = 400)
```
Did you notice that I added a row height and a height to the plot? That's because Plotly will ignore fig.height and out.height. It will render at the height of its parent here, but with the search bar, that drops part of the plot below what you can see. When you define the row height and the plot height, you avoid this problem.
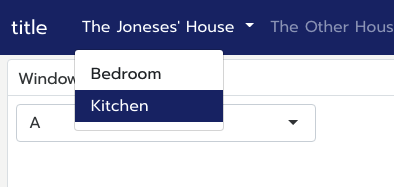
Since you asked (not here) about this, I thought I would add about "The Jones' House" (Yeah, I know it's spelled different in the code, but I can't but feel like grammatically it's all wrong...but how can I say that about someones else's name, ya know?) Anyway...
Bedroom {data-navmenu='The Joneses House'}
=====================================
More info...
Kitchen {data-navmenu='The Joneses House'}
=====================================
### Window 1 {data-height=500}
```{r boxy}
shiny::selectInput('big things', label = NULL, choices = LETTERS[1:4])
```
```{r plotty}
plot_ly(mtcars, x = ~mpg, y = ~am, type = "bar", height = 400)
```