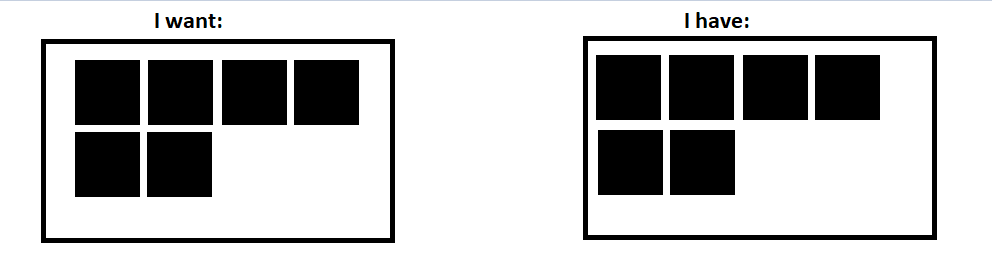
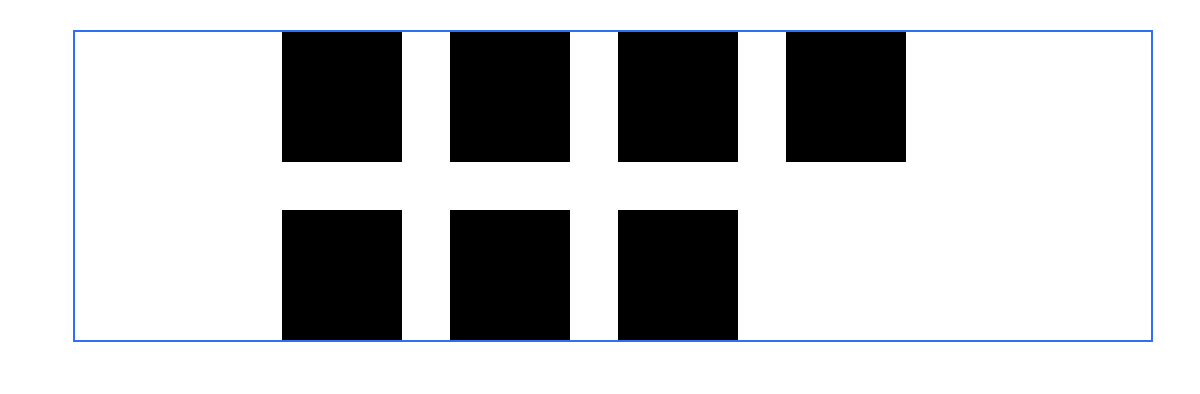
I want to make a screen with buttons responsively, these buttons are square, they should be next to each other, but as soon as the line breaks they should start on the left side, but always stay in the center. I'm using bootstrap-5, but I don't know how to do that. I tried with flex-box.
My code:
.box {
height: 65px;
width: 60px;
background: black;
}<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
</head>
<body>
<div >
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-OERcA2EqjJCMA /3y gxIOqMEjwtxJY7qPCqsdltbNJuaOe923 mo//f6V8Qbsw3" crossorigin="anonymous"></script>
</body>
</html>CodePudding user response:
Nest the flexbox in another div. Then give it the mx-auto class to center itself in the middle of the parent div.
Now give the parent div the class w-50 and change the width of the flexbox to the width you want.
.box {
height: 65px;
width: 60px;
background: black;
}<link href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap/5.0.2/css/bootstrap.min.css" rel="stylesheet"/>
<div >
<div >
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
</div>
</div>CodePudding user response:
Based on my small knowledge in bootstrap I think you should add p-5 as an example to your container div .
P-(number between 1 & 5) representing the padding so in this way the boxes will have the space you want to stay away from the border.
.box{
height:65px;
width: 60px;
background: black;
}<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
</head>
<body>
<div >
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-OERcA2EqjJCMA /3y gxIOqMEjwtxJY7qPCqsdltbNJuaOe923 mo//f6V8Qbsw3" crossorigin="anonymous"></script>
</body>
</html>