I have this simple wrapper in HTML with simple content and simple CSS but the text is not adjusting according to screen size and overflowing
HTML
<div >
<h2>Oops! Looks like there are no <span>Tasks</span></h2>
</div>
CSS
.no-task-wrapper {
color: rgb(122, 122, 122);
display: grid;
place-items: center;
}
.no-task-wrapper h2 {
font-size: 2rem;
font-family: var(--main-font);
}
.no-task-wrapper span {
color: var(--main-color);
font-size: inherit;
}
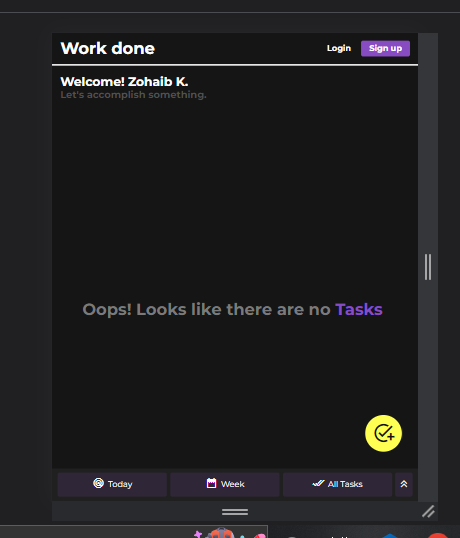
First Pic with no overflow
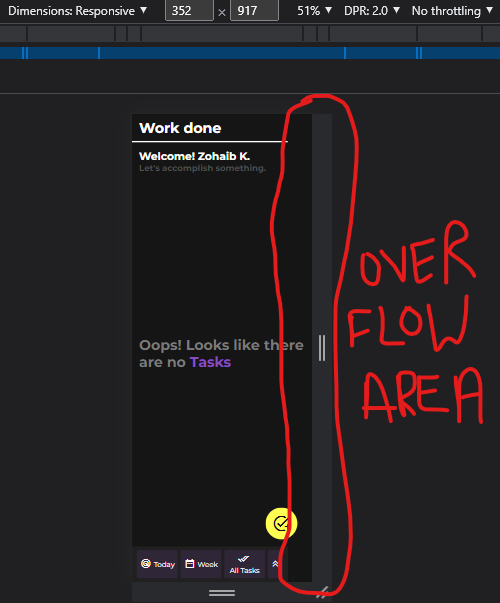
Second pic with overflow
CodePudding user response:
@media only screen and (max-width: 1200px){
/*Tablets [601px -> 1200px]*/
//Here you can add your font size at different screen resolutions
}
@media only screen and (max-width: 600px){
/*Big smartphones [426px -> 600px]*/
}
@media only screen and (max-width: 425px){
/*Small smartphones [325px -> 425px]*/
}
You can just add a media query in your CSS file and write the styles inside media queries. Hope this will help you
CodePudding user response:
You may use media queries which is fine, but a cleaner way you can do it by using the clamp function. Like so (You will have to resize your screen to see the effect):
.no-task-wrapper {
color: rgb(122, 122, 122);
display: grid;
place-items: center;
}
.no-task-wrapper h2 {
font-size: clamp(1rem, 4vw, 2rem); /*Like this */
font-family: var(--main-font);
}
.no-task-wrapper span {
color: var(--main-color);
font-size: inherit;
}<div >
<h2>Oops! Looks like there are no <span>Tasks</span></h2>
</div>