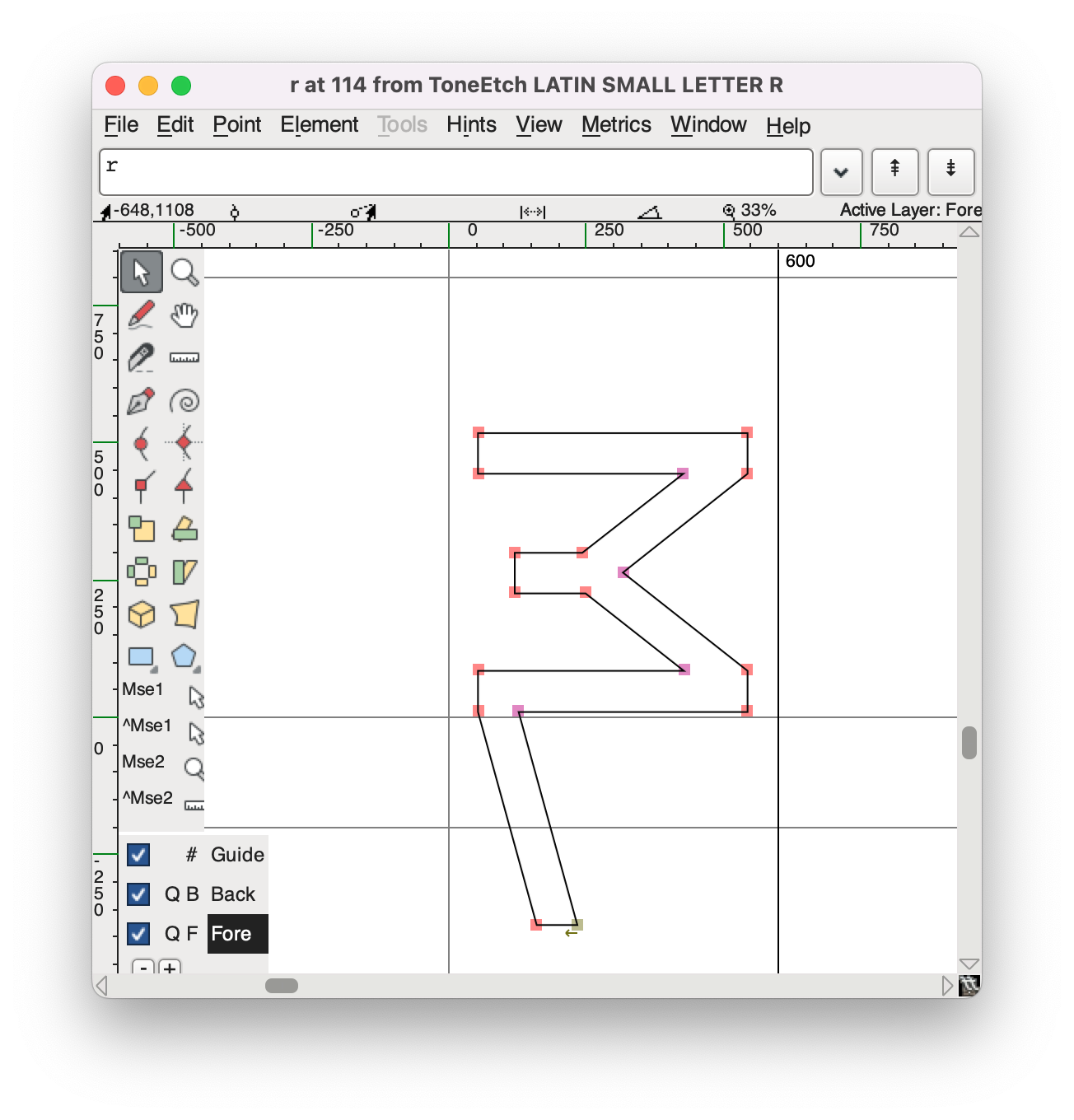
This is what I see in FontForge grid panel (notice it cuts off part of the tail):
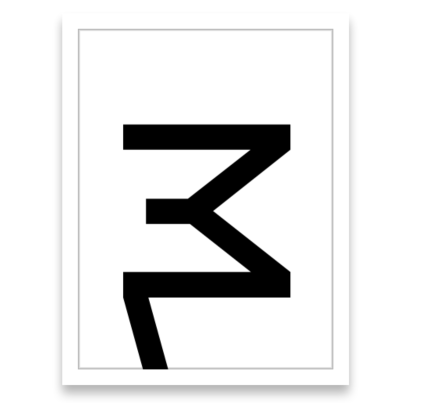
And this is what the exported SVG is like from that command, it cuts off the tail as well:
Do I need to modify my font? (I hope not! A lot of work went into making it exactly how it is). Or how can I get it to export the full glyph? Maybe I can tell that command to somehow "add extra x pixels on the top and bottom", so it captures everything?
Also, I don't have to use FontForge commands necessarily for this. If it's possible to export SVGs with proper bounding through some Node.js tool, that works too. Anything to get it to export the full glyph :)
CodePudding user response:
The tail is not cut off. The tail is still there in the file, if you view it in Inkscape you will see this. The reason this is done is so you can edit the SVG and then re-import and FontForge will get the metrics right, it can't be done another way and roundtrip.
If you want to force the viewbox to be larger, just lower the font's descent in Font Info (be careful not to scale the font, lower the descent only).