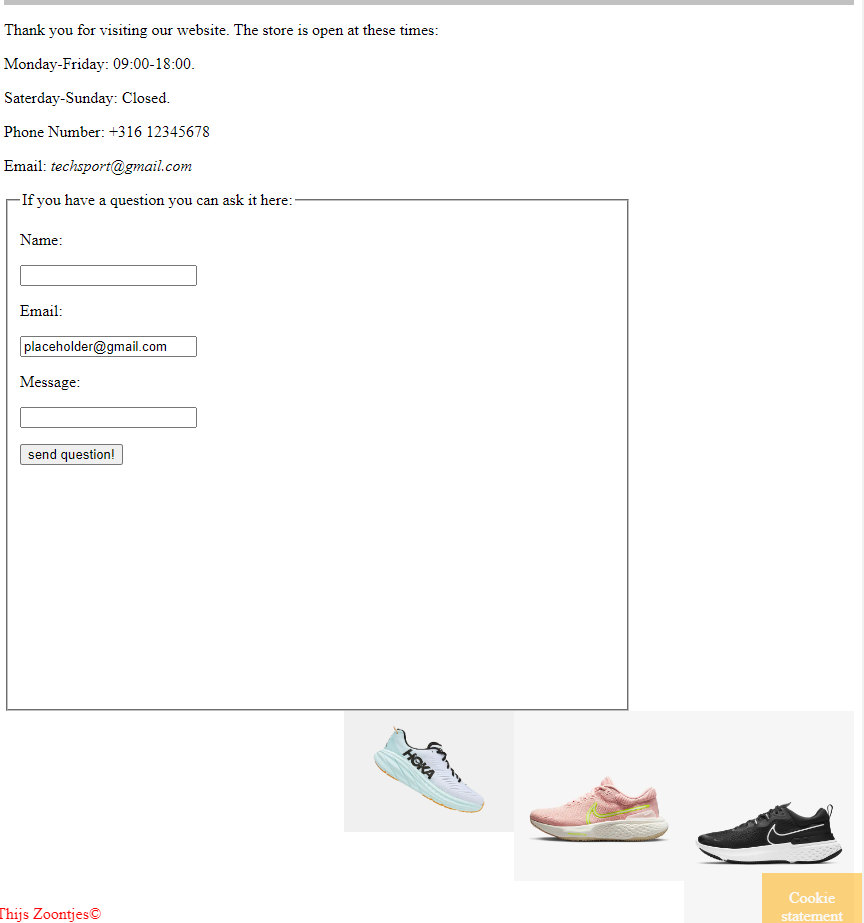
For a school project a need to make a website. I have a contact form page and to the right I want three images. See picture for how it looks now. The images float under the form and not on the right of it.  Here is some html and css code:
Here is some html and css code:
#contact-img1,
#contact-img2,
#contact-img3 {
width: 20%;
height: auto;
float: right;
}
#contactform {
width: 70%;
height: 500px;
float: left;
}
.shoes {
float: right;
}<fieldset id="contactform">
<legend>If you have a question you can ask it here:</legend>
<p> <label for="name">Name:</label> </p>
<input type="text" name="name">
<p> <label for="email">Email:</label> </p>
<input type="text" value="[email protected]" name="email">
<p> <label for="message">Message:</label> </p>
<input type="text" name="message">
<p>
<form action="contact.html">
</p>
<input type="submit" value="send question!" />
</form>
</fieldset>
<section >
<aside >
<img id="contact-img1" src="images/inno-img1.webp" alt="first sport image">
</aside>
<aside >
<img id="contact-img2" src="images/inno-img2.webp" alt="second sport image">
</aside>
<aside >
<img id="contact-img3" src="images/inno-img3.webp" alt="third sport image">
</aside>
</section>CodePudding user response:
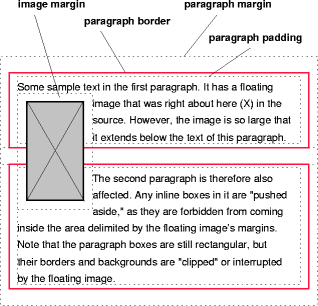
Floating an element allows content that follows it to bubble up beside it.
It does not cause the floated element to bubble up beside content before it.
To get the form next to the images using floats you would need to either:
- Change the source order
- Float the form instead of the images
That said. The point of float is to achieve this sort of effect (as shown in the CSS specification):
Using them to make blocks of content site beside each other is a hack.
We have Flexbox for that type of layout now.
CodePudding user response:
Try this
.shoes {
float:right;
width:20%;
}
.shoes aside {
display: inline-block:
}
.shoes img {
max-width: 100%;
}