I'm trying to design an interface in Python using Tkinter. The interface should be divided into five rows. In each of these row, a button or a frame/label frame shold be accomodate. In the case of a frame/label frame row, other widgets will be hosted. So I decided to define a frame that will act as a container of buttons and frames/label frames, and configured in 5 rows of equal weight. Then I added a label frame at row=0 and a button at row=1. Why only the button appears?
import sys
import tkinter as tk
import tkinter.ttk as ttk
from tkinter.constants import *
# %% ROOT
root = tk.Tk()
root.geometry("710x630 410 100")
root.minsize(120, 1)
root.resizable(1, 1)
root.title("myGUI")
root.configure(background="#d9d9d9")
root.configure(highlightbackground="#d9d9d9")
root.configure(highlightcolor="black")
# %% EXTERNAL FRAME
ExtFrame = tk.Frame(root)
ExtFrame.place(relheight=1, relwidth=1)
# ExtFrame.configure(bg='blue')
ExtFrame.rowconfigure(0, weight=1)
ExtFrame.rowconfigure(1, weight=1)
ExtFrame.rowconfigure(2, weight=1)
ExtFrame.rowconfigure(3, weight=1)
ExtFrame.rowconfigure(4, weight=1)
ExtFrame.rowconfigure(5, weight=1)
# %% RESULTS FOLDER LOCATION
Labelframe_ResultsFolderLocation = tk.LabelFrame(ExtFrame)
Labelframe_ResultsFolderLocation.grid(row=0, padx=10, pady=10)
Labelframe_ResultsFolderLocation.configure(relief='groove')
Labelframe_ResultsFolderLocation.configure(text='''Results Folder Location''')
# %% BUTTON OPEN FILE
Button_OpenFile = tk.Button(ExtFrame)
Button_OpenFile.grid(row=1, padx=10, pady=10)
Button_OpenFile.configure(activebackground="#ececec")
Button_OpenFile.configure(activeforeground="#000000")
Button_OpenFile.configure(background="#d9d9d9")
Button_OpenFile.configure(compound='left')
Button_OpenFile.configure(disabledforeground="#a3a3a3")
Button_OpenFile.configure(foreground="#000000")
Button_OpenFile.configure(highlightbackground="#d9d9d9")
Button_OpenFile.configure(highlightcolor="black")
Button_OpenFile.configure(text='''OPEN FILE''')
root.mainloop()
CodePudding user response:
I just added some modifications to your code, I added the height and width attributes for the LabelFrame object. Not sure why but without those attributes the LabelFrame is not being shown.
Line modified:
Labelframe_ResultsFolderLocation = tk.LabelFrame(ExtFrame, height=40,width=150)
Full Code:
import sys
import tkinter as tk
import tkinter.ttk as ttk
from tkinter.constants import *
# %% ROOT
root = tk.Tk()
root.geometry("710x630 410 100")
root.minsize(120, 1)
root.resizable(1, 1)
root.title("myGUI")
root.configure(background="#d9d9d9")
root.configure(highlightbackground="#d9d9d9")
root.configure(highlightcolor="black")
# %% EXTERNAL FRAME
ExtFrame = tk.Frame(root)
ExtFrame.place(relheight=1, relwidth=1)
#ExtFrame.configure(bg='blue')
ExtFrame.rowconfigure(0, weight=1)
ExtFrame.rowconfigure(1, weight=1)
ExtFrame.rowconfigure(2, weight=1)
ExtFrame.rowconfigure(3, weight=1)
ExtFrame.rowconfigure(4, weight=1)
ExtFrame.rowconfigure(5, weight=1)
# %% RESULTS FOLDER LOCATION
Labelframe_ResultsFolderLocation = tk.LabelFrame(ExtFrame, height=40,width=150)
Labelframe_ResultsFolderLocation.grid(row=0, padx=10, pady=10)
Labelframe_ResultsFolderLocation.configure(relief='groove')
Labelframe_ResultsFolderLocation.configure(text='''Results Folder Location''')
# %% BUTTON OPEN FILE
Button_OpenFile = tk.Button(ExtFrame)
Button_OpenFile.grid(row=1, padx=10, pady=10)
Button_OpenFile.configure(activebackground="#ececec")
Button_OpenFile.configure(activeforeground="#000000")
Button_OpenFile.configure(background="#d9d9d9")
Button_OpenFile.configure(compound='left')
Button_OpenFile.configure(disabledforeground="#a3a3a3")
Button_OpenFile.configure(foreground="#000000")
Button_OpenFile.configure(highlightbackground="#d9d9d9")
Button_OpenFile.configure(highlightcolor="black")
Button_OpenFile.configure(text='''OPEN FILE''')
root.mainloop()
CodePudding user response:
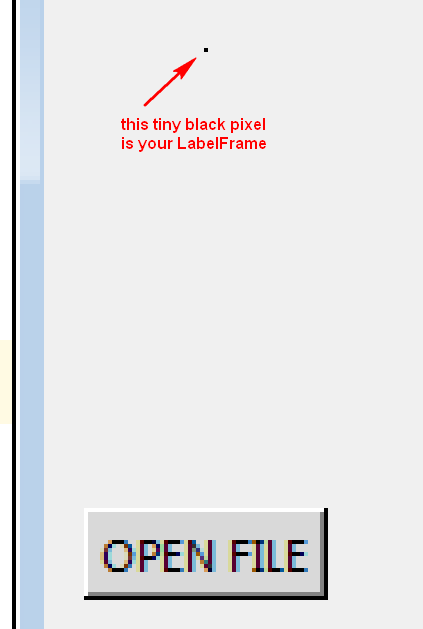
Your LabelFrame is displayed but has a size of 1 pixel. You can (hardly) see it if you make it a different color than your root widget Labelframe_ResultsFolderLocation = tk.LabelFrame(ExtFrame, bg='black'):

You have to add some widget into the LabelFrame to see it, for example a button. Or you can explicitly set the size of the LabelFrame as you have already been answered.
import sys
import tkinter as tk
import tkinter.ttk as ttk
from tkinter.constants import *
# %% ROOT
root = tk.Tk()
root.geometry("710x630 410 100")
root.minsize(120, 1)
root.resizable(1, 1)
root.title("myGUI")
root.configure(background="#d9d9d9")
root.configure(highlightbackground="#d9d9d9")
root.configure(highlightcolor="black")
# %% EXTERNAL FRAME
ExtFrame = tk.Frame(root)
ExtFrame.place(relheight=1, relwidth=1)
# ExtFrame.configure(bg='blue')
ExtFrame.rowconfigure(0, weight=1)
ExtFrame.rowconfigure(1, weight=1)
ExtFrame.rowconfigure(2, weight=1)
ExtFrame.rowconfigure(3, weight=1)
ExtFrame.rowconfigure(4, weight=1)
ExtFrame.rowconfigure(5, weight=1)
# %% RESULTS FOLDER LOCATION
Labelframe_ResultsFolderLocation = tk.LabelFrame(ExtFrame)
Labelframe_ResultsFolderLocation.grid(row=0, padx=10, pady=10)
Labelframe_ResultsFolderLocation.configure(relief='groove')
Labelframe_ResultsFolderLocation.configure(text='''Results Folder Location''')
SomeButton = tk.Button(Labelframe_ResultsFolderLocation,
text='Click me!').pack()
# %% BUTTON OPEN FILE
Button_OpenFile = tk.Button(ExtFrame)
Button_OpenFile.grid(row=1, padx=10, pady=10)
Button_OpenFile.configure(activebackground="#ececec")
Button_OpenFile.configure(activeforeground="#000000")
Button_OpenFile.configure(background="#d9d9d9")
Button_OpenFile.configure(compound='left')
Button_OpenFile.configure(disabledforeground="#a3a3a3")
Button_OpenFile.configure(foreground="#000000")
Button_OpenFile.configure(highlightbackground="#d9d9d9")
Button_OpenFile.configure(highlightcolor="black")
Button_OpenFile.configure(text='''OPEN FILE''')
root.mainloop()
