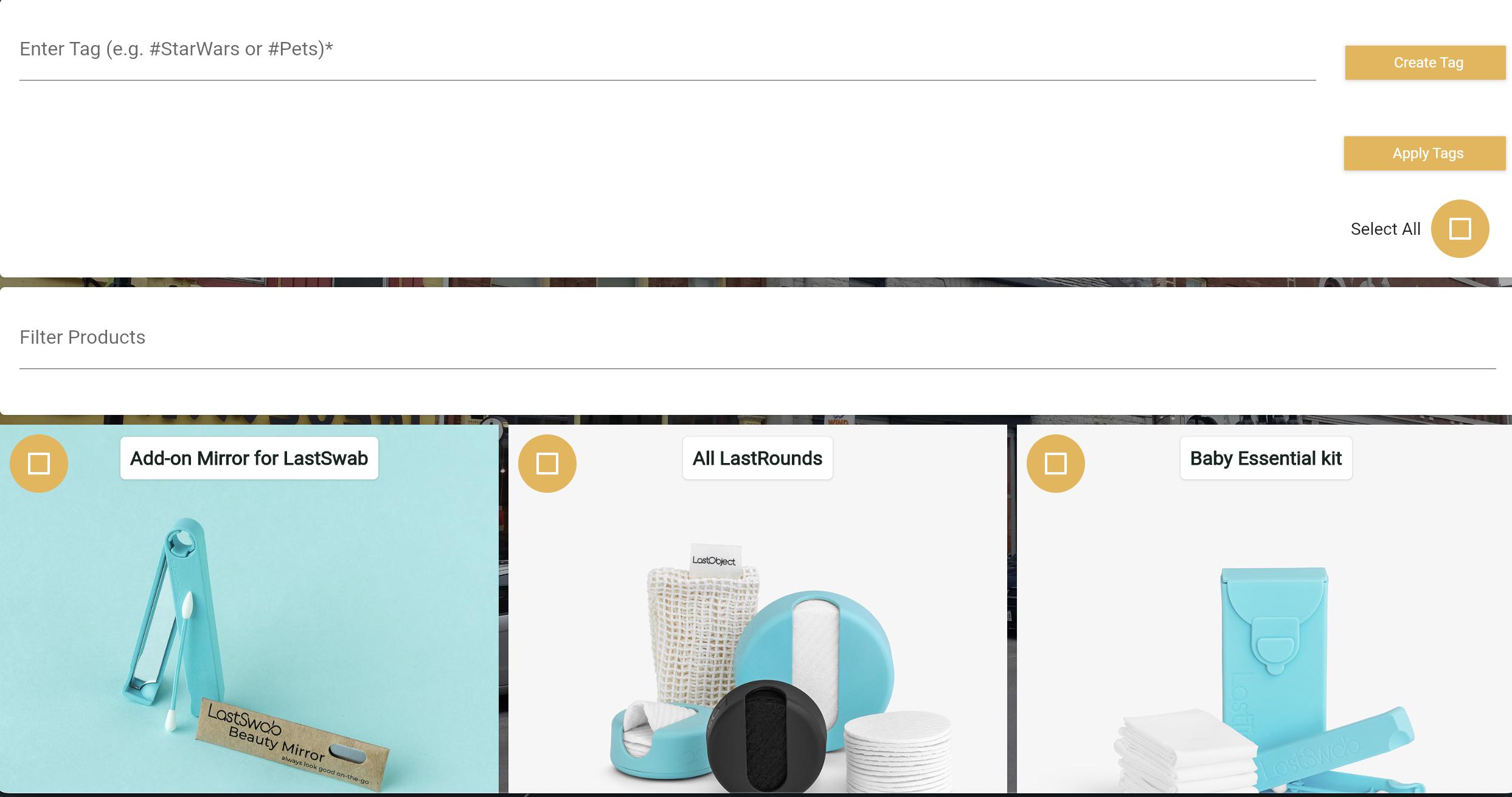
Here is my current layout
Along with the widget that builds it.
import 'package:flutter/material.dart';
class Example extends StatelessWidget {
const Example({
Key? key,
List<Product> products,
}) : super(key: key);
final List<Product> products;
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children: [
TitleCard(),
OptionsCard(),
Expanded(
child: LayoutBuilder(
builder: (context, constraints) => GridView.count(
crossAxisCount: 3,
children: [
for (final product in products) ProductCard(product),
],
),
),
),
],
),
);
}
}
Currently, only the grid of products in the layout builder is scrollable. When scrolling, I want the top two cards to scroll out of view first and then scroll through the list of products.
Is this possible with a nested LayoutBuilder? Trying to wrap the whole thing in a ListView failed.
CodePudding user response:
Wrap your main column with SingleChildScrollView,then remove Expanded and add shrinkWrap: true and NeverScrollableScrollPhysics to grid like this:
SingleChildScrollView(// <-- add this
child: Column(
children: [
TitleCard(),
OptionsCard(),
LayoutBuilder(// <-- remove expanded
builder: (context, constraints) => GridView.count(
shrinkWrap: true,// <-- add this
physics: NeverScrollableScrollPhysics(),// <-- add this
crossAxisCount: 3,
children: [
for (final product in products) ProductCard(product),
],
),
),
],
),
),