I'm working throuh the whole documentaion of each modifier. Now I got some issuse understanding a compose modifier. It's the .alignBy modifier. The alignment with a Box and Text is clear. The text gets align by its baseline. I can see where the baseline of the text is. The middle of the magenta box has the same position as the baseline of the red text. If the box is closer to the top of the row, then the Text slides down.
@Preview(heightDp = 200, backgroundColor = 0xFFCCCCCC, showBackground = true)
@Composable
fun test1() {
Row(Modifier.fillMaxHeight()) {
Box(
modifier = Modifier.size(80.dp, 40.dp)
.alignBy { it.measuredHeight / 2 }
.background(Color.Magenta)
)
Text(
text = "Text 1",
fontSize = 40.sp,
modifier = Modifier.alignByBaseline().background(color = Color.Red)
)
Text(
text = "Text 2",
modifier = Modifier.alignByBaseline().background(color = Color.Cyan)
)
}
}
Now I tried it with two boxes in one row and now I don't understand how the alignment takes place. The baseline of a box seems to be in the middle of it. Do I need two times "alignBy{}" ? I can't found good explanation, or a tutorial which explanes my problem. The documentation and the example on Android Developers is in my opinion not much helpfull.
@Preview(heightDp = 200, backgroundColor = 0xFFCCCCCC, showBackground = true)
@Composable
fun test2() {
Row(Modifier.fillMaxHeight()) {
Box(
modifier = Modifier.size(80.dp, 40.dp)
.alignBy { it.measuredHeight / 1 }
.background(Color.Magenta)
)
Box(
modifier = Modifier.size(80.dp, 20.dp)
.alignBy { it.measuredHeight / 2 }
.background(Color.Green)
)
}
}
Thanks!
CodePudding user response:
From the doc:
Within a
Row, all components withalignBywill align vertically using the specifiedHorizontalAlignmentLinesor values obtained fromalignmentLineBlock, forming a sibling group.
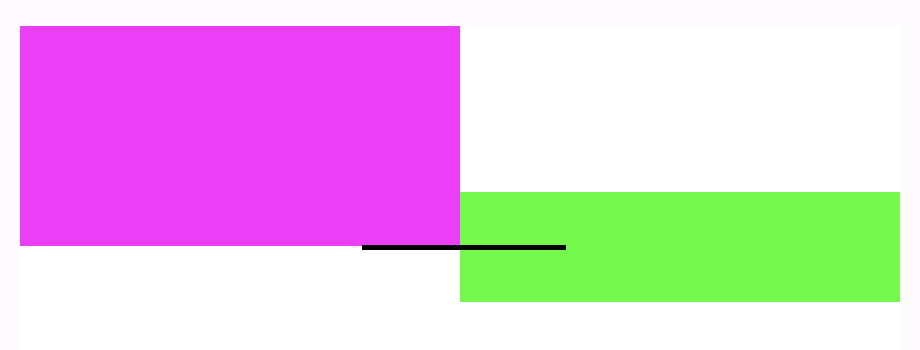
In your 2nd example:
The magenta Box is placed at the top of Row since it has Alignment.Top align in Row. Then the center of the green Box (it.measuredHeight / 2) is vertically aligned with the end of magenta Box (it.measuredHeight / 1 )
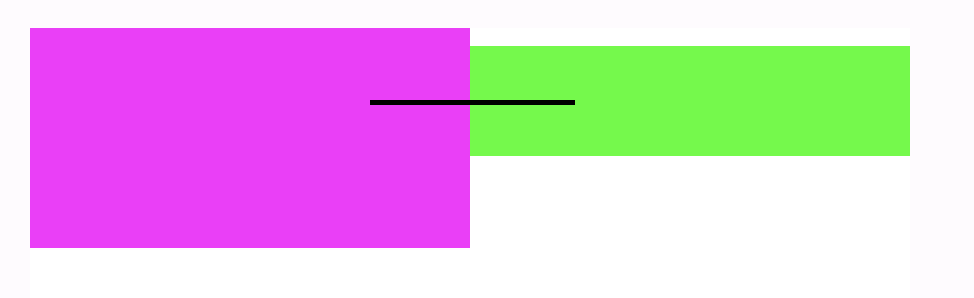
Using:
Box(
modifier = Modifier.size(80.dp, 40.dp)
.alignBy { it.measuredHeight / 3 }
.background(Color.Magenta)
)
Box(
modifier = Modifier.size(80.dp, 20.dp)
.alignBy { it.measuredHeight / 2 }
.background(Color.Green)
)
Then the 1/3 of the magenta Box (it.measuredHeight / 3) is vertically aligned with the middle of green Box (it.measuredHeight / 2 )
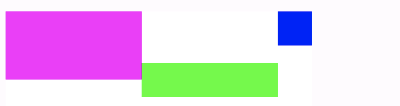
Note that alignBy() or alignByBaseline() has to be specified for all children we want to take part in the alignment.
Row(Modifier.fillMaxHeight()) {
Box(
modifier = Modifier.size(80.dp, 40.dp)
.alignBy { it.measuredHeight / 1 }
.background(Color.Magenta)
)
Box(
modifier = Modifier.size(80.dp, 20.dp)
.alignBy { it.measuredHeight / 2 }
.background(Color.Green)
)
Box(
modifier = Modifier.size(20.dp, 20.dp)
.background(Color.Blue)
)
}
In this case the Blue Box is not in the sibling group and it is aligned on the top of the Row since it has Alignment.Top.