Q: Did you find the same question asked before?
Moving on to the actual code
This is where I will put the multidimensional array:
const timeIntervalsData = []
// the `timeIntervalsData` array will hold the
// response of the ajax call from my backend/provider
$.ajax({
type: 'POST',
url: 'call-url-of-backend',
data: {_token: CSRF_TOKEN},
dataType: 'JSON',
success: function (data) {
if (data.status == true) {
timeIntervalsData = data.time
}
},error: function(xhr, status, error) {
var r = jQuery.parseJSON(xhr.responseText)
console.log(r.message)
}
})
let options = {
format: 'hh:mm A',
// here is where I load the multidimensional array
disabledTimeIntervals: timeIntervalsData,
// original syntax
// from https://getdatepicker.com/4/Options/#disabledtimeintervals
// and https://momentjs.com/docs/#/parsing/object/
disabledTimeIntervals: [
[moment({ hour:6, minute:45 }), moment({ hour:7, minute:45 })],
[moment({ hour:10, minute:30 }), moment({ hour:11, minute:30 })],
],
}
$('.datetimepicker').datetimepicker(options)
Backend Code:
$user = User::find(1);
$schedules = Schedule::select('start_time', 'end_time')
->whereBelongsTo($user)
->where('weekday', 1)
->get()
->toArray();
$collection = collect($schedules)->map(function ($time) {
return [date("g:i", strtotime($time['start_time'])), date("g:i", strtotime($time['end_time']))];
});
$data = $collection->values()->all();
$carrier = [];
foreach ($dataas $key => $a) {
$detail1 = preg_split('/:/i', $a[0]);
$detail2 = preg_split('/:/i', $a[1]);
// here I try to remove " using str_replace
array_push($carrier, array(str_replace('"', "", 'moment({ hour:'.$detail1[0].', minute:'.$detail1[1].' }), moment({ hour:'.$detail2[0].', minute:'.$detail2[1].' })')));
}
return response()->json([
'status' => true,
'time' => $carrier,
], 200);
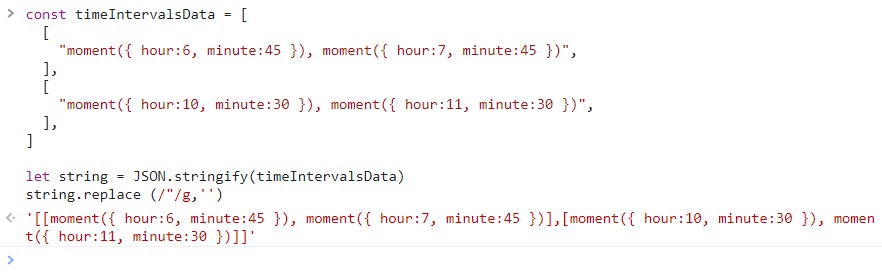
// `$carrier` result
[
[
"moment({ hour:6, minute:45 }), moment({ hour:7, minute:45 })",
],
[
"moment({ hour:10, minute:30 }), moment({ hour:11, minute:30 })",
],
]
EDIT
This edit provides the result of testing KooiInc's code
const timeIntervalsData = JSON.stringify({
moments: [
{ hour: 6, minute: 45 }, { hour: 7, minute: 45 },
{ hour: 10, minute: 30 }, { hour: 11, minute: 30 }
]
});
let options = {
format: 'hh:mm A',
disabledTimeIntervals: [
JSON.parse(timeIntervalsData).moments.forEach( interval => moment(interval) )
],
}
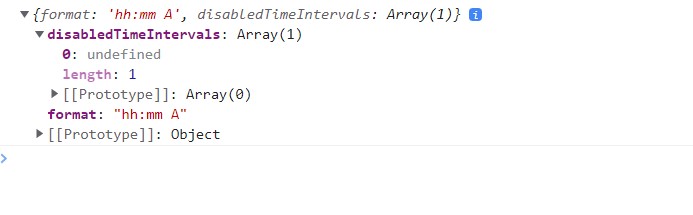
console.log(options)
Console result
EDIT #2
I've edited the question to show the result of KooiInc's updated answer.
const timeIntervalsData = JSON.stringify( { moments: [
{ hour: 6, minute: 45 }, { hour: 7, minute: 45 },
{ hour: 10, minute: 30 }, { hour: 11, minute: 30 } ]
});
JSON.parse(timeIntervalsData).moments.forEach( interval =>
console.log(moment(interval)) );
let options = {
format: 'hh:mm A',
disabledTimeIntervals: [
JSON.parse(timeIntervalsData).moments.map( interval => moment(interval) )
],
}
console.log(options);
Now I remember why I'm trying to format the moment in my backend code because mapping the object is combining the moment's time intervals into a single array like below, and because of this it completely ignores the 3rd and 4th moment time intervals and the 1st and 2nd-time intervals are only disabled.
Using the code above...
// console.log(options.disabledTimeIntervals); result
disabledTimeIntervals: [
[M, M, M, M] // we can see here that the map combined it into a single array, the first two times are disabled but the 3rd and 4th moment is not working.
],
in this hardcoded moment time intervals, it's not combining into a single array.
disabledTimeIntervals: [
[moment({ hour:6, minute:45 }), moment({ hour:7, minute:45 })],
[moment({ hour:10, minute:30 }), moment({ hour:11, minute:30 })]
],
// console result
disabledTimeIntervals: [
[M, M],
[M, M]
]
CodePudding user response:
JSON (JavaScript Object Notation) is always a string representation. You can't store function calls as function calls within it.
So, rethink your code and deliver another object you can use client side. Let the server deliver moments as an array of arrays, containing intervals ([begin, end]) and use moment client side.
Something like:
// server delivers object with property
// 'moments', containing an array of arrays ([start, end])
const timeIntervalsData = JSON.stringify( { moments: [
[ { hour: 6, minute: 45 }, { hour: 7, minute: 45 }, ],
[ { hour: 10, minute: 30 }, { hour: 11, minute: 30 }, ]
]
});
// based on comments
// -----------------
let options = {
format: 'hh:mm A',
disabledTimeIntervals: JSON.parse(timeIntervalsData)
.moments
.map( ([start, end]) => [ moment(start), moment(end) ] )
// ^ mapping the individual intervals (start, end)
}
console.log(options.disabledTimeIntervals);.as-console-wrapper { max-height: 100% !important; }<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.4/moment.min.js"></script>