If I used a variable to check for boolean, the "!isNumber" is highlighted with the warning "Condition '!isNumber' is always true":
val isNumber = bind.number.isChecked
when (array) {
"A" -> {
if (isNumber) {
return "number"
} else if (!isNumber) {
return "letter"
}
}
However if I used the view directly to check for boolean, there is no warning:
when (acArray) {
"A" -> {
if (bind.number.isChecked) {
return "number"
} else if (!bind.number.isChecked) {
return "letter"
}
}
CodePudding user response:
Your if is already checking for the true value of isNumber, you don't need to explicitly check isNumber in else block if its false, because the opposite of true is false that's why you get that warning.
Imagine the compiler talking to you:
Compiler:
Don't tell my
elseto check if itsfalsebecause myifblock is already checking if itstrue, let myifdo the heavy lifting and leave myelseto just wake up whenisNumberbecomesfalse, no need to remind my poorelse, leave him be...
Edit: Sample scenarios below, class vs local vs top level file scope
Both classLevelScope and localLevelScope will give you a warning.
class MyClass {
val classLevelScope = false
fun function() {
if (classLevelScope) {
} else if (!classLevelScope) { // you'll get a warning here
}
}
}
class MyClass {
fun function() {
val localScope = false
if (localScope) {
} else if (!localScope) { // you'll get a warning here
}
}
}
But a Top level file scope will not
var isChecked = false // top level file scope, inside MyClass.kt
class MyClass {
fun function() {
if (isChecked) {
} else if (!isChecked) { // No warning here
}
}
}
My assumption for the top level scoped variable is that the compiler cannot determine who would change its value in what thread, class, instance of a class or from any other place because a top level scoped variable can be accessed anywhere unlike the classLevelScope or the localLevelScope. Your bind.number.isChecked might be a top level scoped variable.
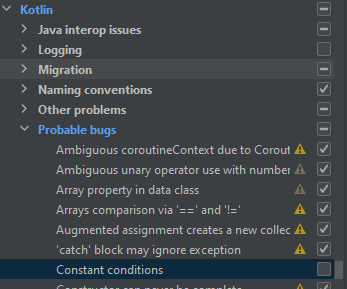
If the warning bothers you, you can remove it from your A.S settings
Inspections -> Kotlin -> Probable bugs -> Constant Condition -> Uncheck the box
CodePudding user response:
That because if the isNumber != true than it always will be false edit your code to be like this:
when (array) {
"A" -> {
if (isNumber) {
return "number"
} else {
return "letter"
}
}
CodePudding user response:
It doesn’t give you a warning in the second case because the two branches are not necessarily mutually exclusive when the value isn’t coming from a local variable. It’s possible some other thread changes the value in between the if check and the else-if check. Or it’s possible the property in the other class is set up to return a different value on each subsequent call— the compiler doesn’t check to rule out the possibility of that behavior for classes outside the module.
In the first case, you have copied the Boolean value to a local variable so the compiler can easily see that it’s impossible for the value to change right before the else-if.