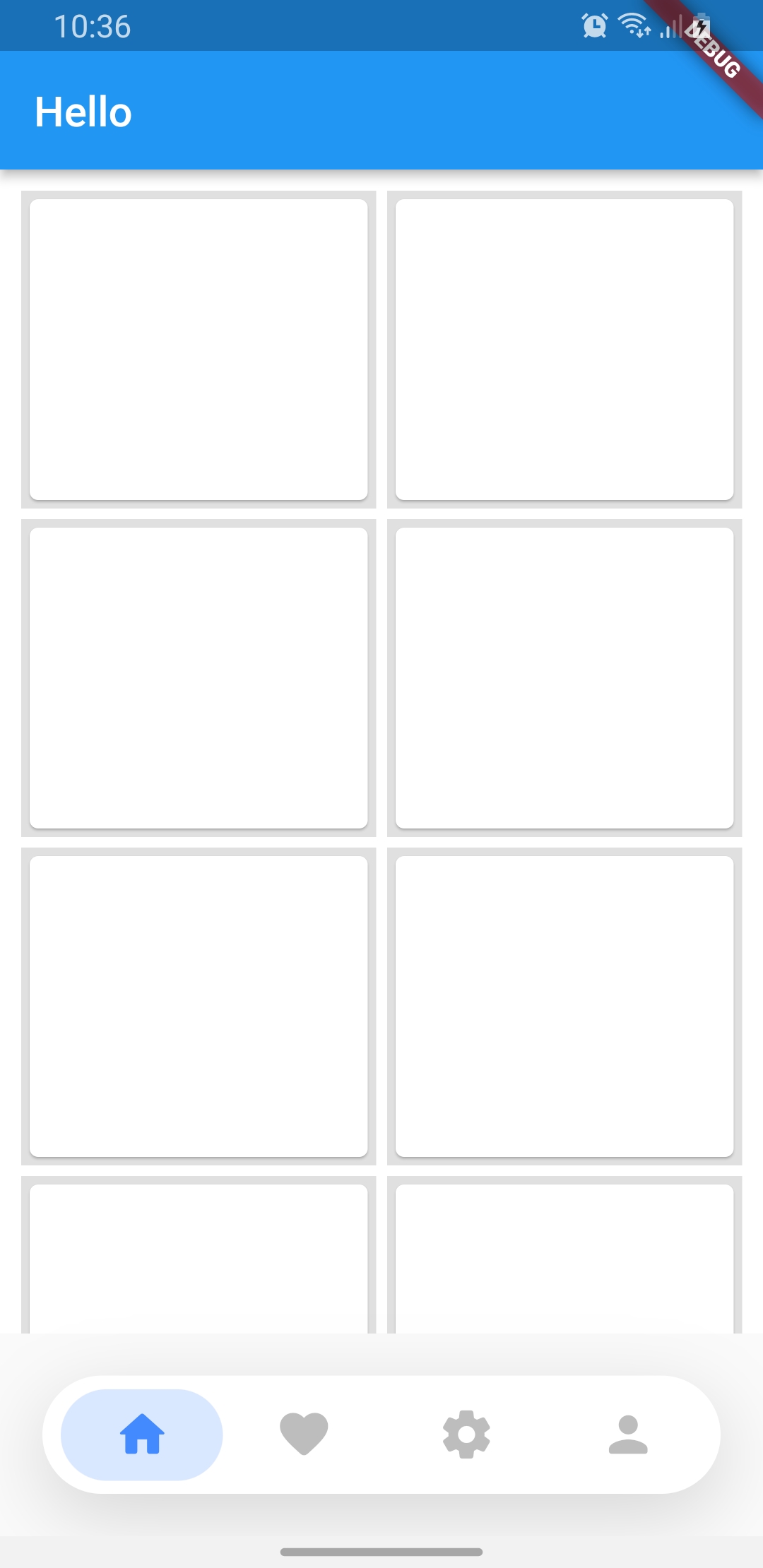
I need to remove the grey rectangle container from the navigation bottom and remain only the navigation bottom with an icon how I can do that, also I need it to show in front of the Grid view list. so that when I scroll the bottom of GridView shows under the bottom navigation bar without the grey container that covers it any help? Here is an image:

and here is my code: `
import 'package:flutter/material.dart';
import 'Home.dart';
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key});
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
var currentIndex = 0;
List<Widget> body = [Home(), Home(), Home(), Home()];
@override
Widget build(BuildContext context) {
double screenWidth = MediaQuery.of(context).size.width;
return Scaffold(
body: body[currentIndex],
bottomNavigationBar: Container(
margin: EdgeInsets.all(20),
height: screenWidth * .155,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(50),
),
child: ListView.builder(
itemCount: 4,
scrollDirection: Axis.horizontal,
padding: EdgeInsets.symmetric(horizontal: screenWidth * .024),
itemBuilder: (context, index) => InkWell(
onTap: () {
setState(() {
currentIndex = index;
});
},
splashColor: Colors.transparent,
highlightColor: Colors.transparent,
child: Stack(
children: [
` I want it like this : [enter image description here][2]
CodePudding user response:
Set extendBody param of Scaffold to true. Doing this change will move your grid elements behind bottomNavigationBar
Code:
return Scaffold(
body: body[currentIndex],
extendBody: true, //TODO: Set to true
...
For more details: https://api.flutter.dev/flutter/material/Scaffold/extendBody.html
CodePudding user response:
This will solve your problem
bottomNavigationBar: Theme(
data: Theme.of(context).copyWith(
// sets the background color of the `BottomNavigationBar` to transparent
canvasColor: Colors.white.withOpacity(0),
// sets the active color of the `BottomNavigationBar` if `Brightness` is light
primaryColor: Colors.red,
textTheme: Theme
.of(context)
.textTheme
.copyWith(caption: new TextStyle(color: Colors.yellow))), // sets the inactive color of the `BottomNavigationBar`
child: ...,
),
CodePudding user response:
You can use floatingActionButton so the button will float wherever you scrolled the screen
return Scaffold(
body: body[currentIndex],
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
floatingActionButton: Container(
margin: EdgeInsets.all(20),
height: screenWidth * .155,
decoration: BoxDecoration(
color: Colors.white,
boxShadow: [
BoxShadow(
color: Colors.black.withOpacity(.15),
blurRadius: 30,
offset: Offset(0, 10),
),
],
borderRadius: BorderRadius.circular(50),
),
child: ListView.builder(
...
