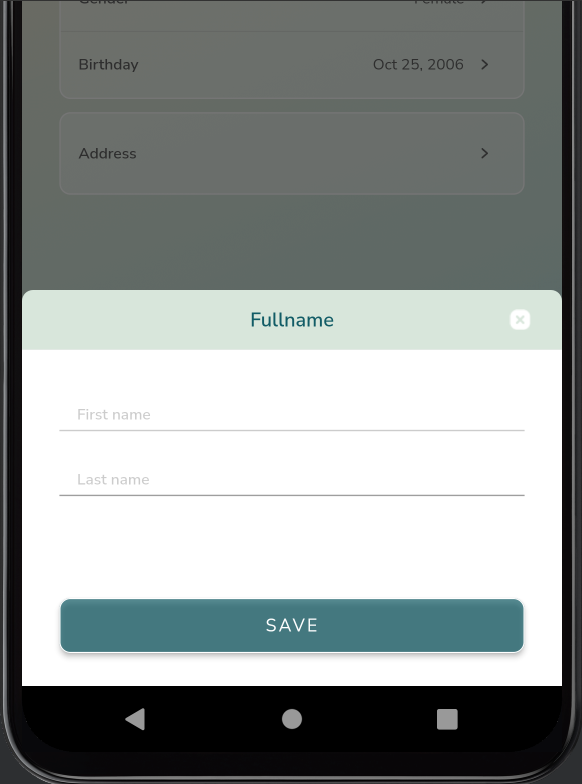
I'm having a modal bottom sheet, in which contain some text field. I want the bottom sheet to close when click outside of the sheet but due to isScrollControlled property is true so i cant do that.
But if i change it to false my bottom sheet will be covered by keyboard when i focus to my textfield on it. Is there any way to solve it.
This is how i create my sheet
showModalBottomSheet<dynamic>(
backgroundColor: Colors.transparent,
isScrollControlled: true,
isDismissible: true,
shape: const RoundedRectangleBorder(
borderRadius: BorderRadius.vertical(
top: Radius.circular(12))),
context: context,
builder: (context) {
return const BottomSheetView();
});
CodePudding user response:
Your can wrap your whole widget with GestureDetector and ontap function just Navigator.pop(context) while enabling isScrollControlled property true
CodePudding user response:
here my article on medium: https://medium.easyread.co/my-september-flutter-notes-700907827c7f
Padding(padding:
EdgeInsets.only(bottom: MediaQuery.of(context).viewInsets.bottom),
child: ListView()
ListView() is all your Widget inside the BottomSheet
by add a padding, it will detect the onscreen keyboard, and set the widget ontop if keyboard.