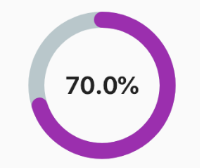
the result i want to achieve
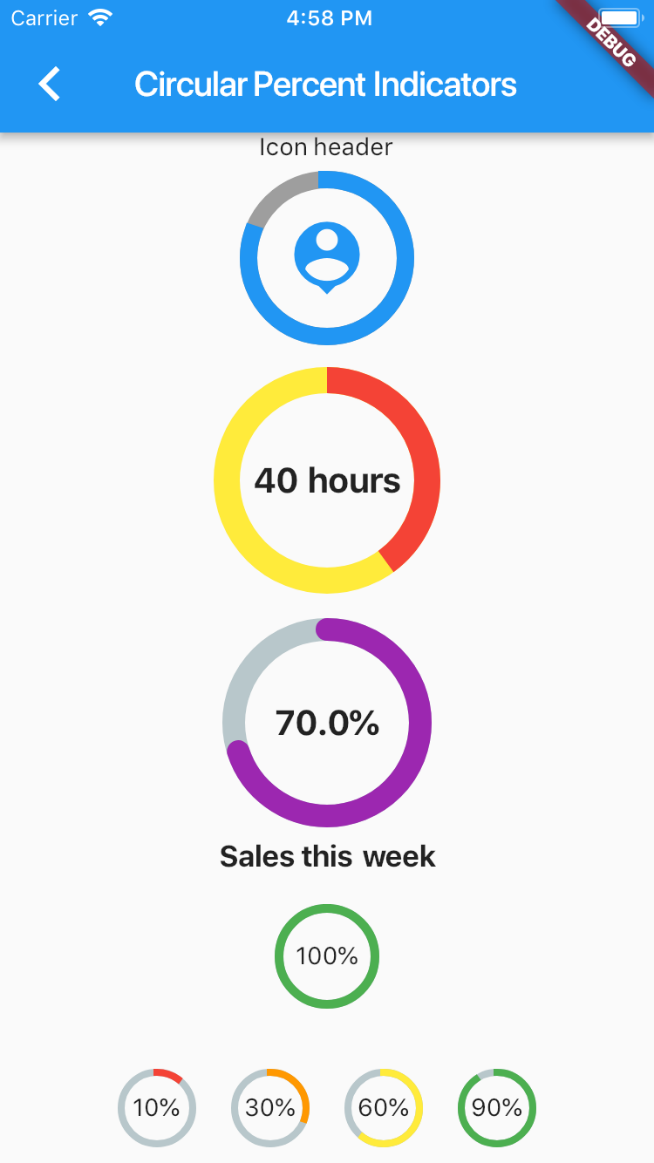
how can i make a progress indicator using flutter?
I've tried using Flutter's built-in progress indicator but it's not what I want
CodePudding user response:
Stack(
alignment: Alignment.center,
children: const [
SizedBox(
width: 45,
height: 45,
child: CircularProgressIndicator(
valueColor: AlwaysStoppedAnimation<Color>(
Color(0XFFA81E61),
),
backgroundColor: Color(0XFFeab5b5),
value: 0.5,
),
),
Text('1 / 2')
],
)