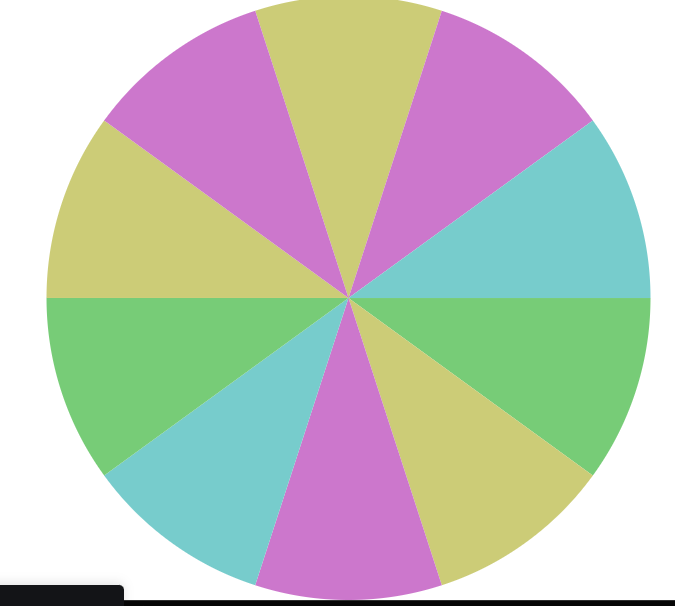
I have created a SVG circle using Javascript and have to draw 1 degree center line arcs inside circle.
I am struggling with how to calculate the degree and loop through to create the filled arcs as per the image but 1 degree each and fill the circle
Here is what I have done so far
var svg = document.createElementNS("http://www.w3.org/2000/svg", "svg");
var svgwidth=550, svgheight=550;
var width = 500, height = 500;
var x = width/2;
var y = width/2;
var r = width/2-10;
svg.setAttribute("width", svgwidth);
svg.setAttribute("height", svgheight);
// create a circle
const circle = document.createElementNS(
"http://www.w3.org/2000/svg",
"circle",
);
circle.setAttributeNS(null, "cx", x);
circle.setAttributeNS(null, "cy", y);
circle.setAttributeNS(null, "r", r);
circle.setAttributeNS(null, 'style', 'fill: none; stroke: blue; stroke-width: 4px;' );
svg.appendChild(circle);
//Arcs
var degree = 1;
var totalArcs = 360;
var middlePointX = width/2;
var middlePointY = width/2;
var newLine = document.createElementNS('http://www.w3.org/2000/svg','line');
newLine.setAttribute('id','line2');
newLine.setAttribute('x1', middlePointX);
newLine.setAttribute('y1',middlePointY);
newLine.setAttribute('x2',100);
newLine.setAttribute('y2',100);
newLine.setAttribute("stroke", "black")
svg.append(newLine);
document.getElementById("div1").appendChild(svg);<div id="div1">
</div>Please help
CodePudding user response:
No need for calculations.
Key is to set
pathLength=360on a<circle>, and draw a 1/360stroke-dashoffsetdraw every
<circle>atstroke-dashoffset=Nto draw N circle segementsdefine it as a native Web Component
<svg-slices>(supported in all modern browsers)
and all you write is HTML:
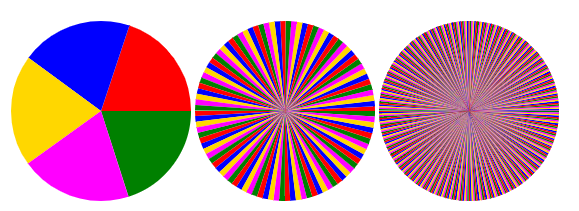
<svg-slices></svg-slices>
<svg-slices slices="100"></svg-slices>
<svg-slices slices="360"></svg-slices>

<style>
svg-slices {
width: 180px
}
</style>
<svg-slices></svg-slices>
<svg-slices slices="100"></svg-slices>
<svg-slices slices="360"></svg-slices>
<script>
customElements.define("svg-slices", class extends HTMLElement {
connectedCallback() {
this.style.display = "inline-block";
let colors = ["green", "gold","red", "blue", "magenta"];
let length = this.getAttribute("slices") || colors.length;
let slice = ( idx , color = colors.shift() ) => {
colors.push(color); // cycle colors
return `<circle stroke="${color}" stroke-dashoffset="${idx}"
pathLength="${length}" stroke-dasharray="1 ${length-1}"
cx="50%" cy="50%" r="25%" fill="none" stroke-width="50%"/>`;
};
let slices = Array.from({length}, (el, idx) => slice(idx)).join("");
this.innerHTML = `<svg viewBox="0,0,9999,9999">${slices}</svg>`
}
});
</script>Note how, unlike Libraries, it doesn't matter when
<svg-slices>is defined by JS code. Any existing or future added (but not yet processed)<svg-slices>will automagically be Upgraded.If you are drawing pie-charts, see: https://dev.to/dannyengelman/what-web-technologies-are-required-to-draw-a-pie-chart-in-2021-spoiler-alert-a-standard-web-component-will-do-1j56