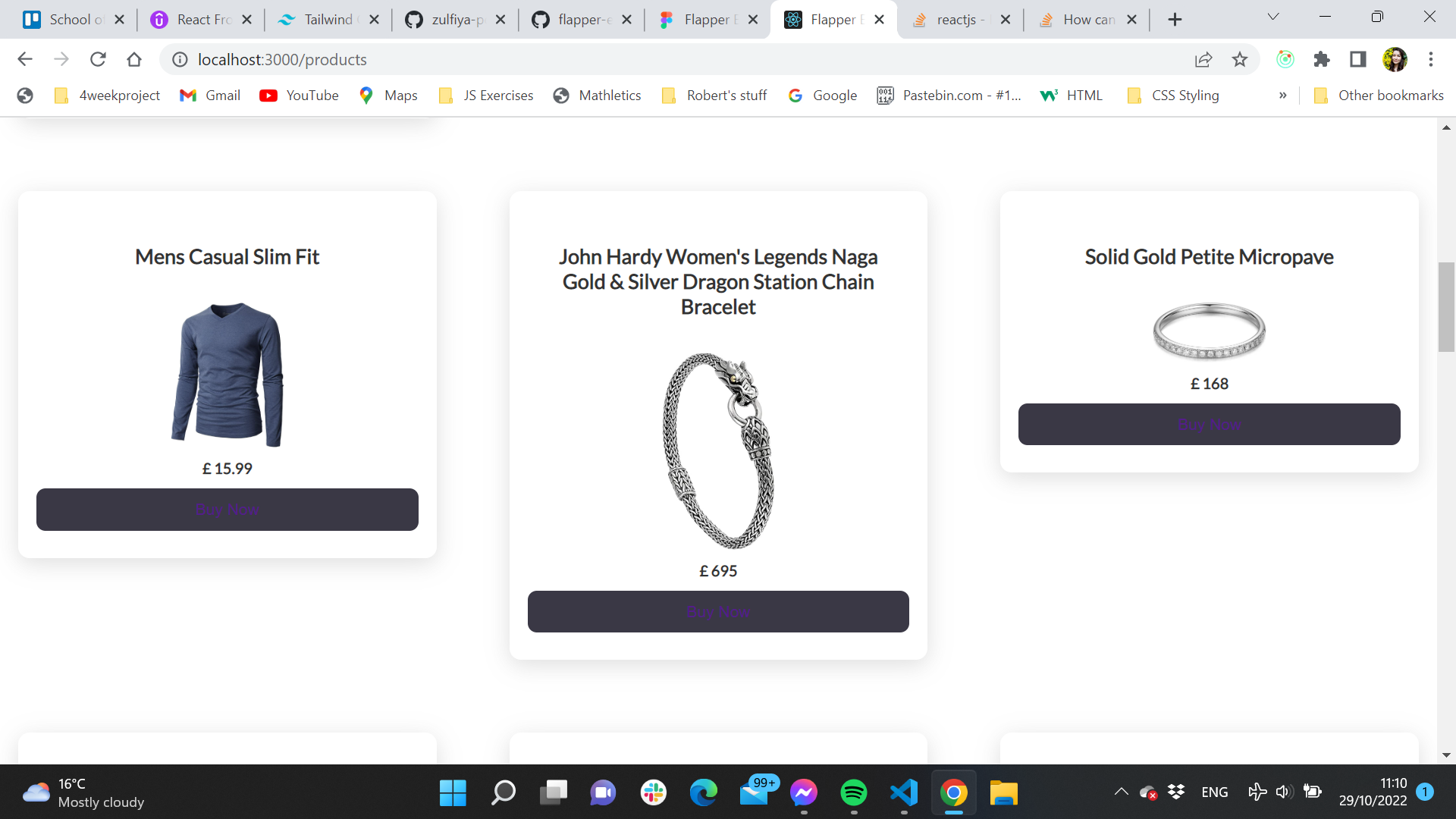
I am working with styling all my components and the only thing I can't make it is all cards the same size. what should I add to my styling to fix it? I used display grid for the cards and display flex insede of card, also I styled image but it still some of them are different size
Here is my code ItemsComponent.js:
import React, { useState, useEffect } from "react";
import { Link } from "react-router-dom";
import "./styles/ItemComponent.css";
function ItemsComponent() {
const [items, setItems] = useState([]);
const [search, setSearch] = useState("");
const [filterItems, setFilterItems] = useState("");
// Fetching Data
useEffect(() => {
const fetchedData = async () => {
try {
const response = await fetch(`https://fakestoreapi.com/products`);
const data = await response.json();
console.log("Data", data);
setItems(data);
} catch (error) {
console.log(error);
}
};
fetchedData();
}, []);
const handleSubmit = (e) => {
e.preventDefault();
};
return (
<>
<main>
<div className="search">
<form onSubmit={handleSubmit}>
<div className="search-items">
<input
type="text"
placeholder="Search..."
onChange={(e) => setSearch(e.target.value)}
/>
<button className="btn-light btn-search">Search</button>
</div>
</form>
</div>
<div className="categories">
<button
className="btn-dark category"
onClick={() => setFilterItems("")}
>
All
</button>
<button
className="btn-dark category"
onClick={() => setFilterItems("men's clothing")}
>
Men's Clothing
</button>
<button
className="btn-dark category"
onClick={() => setFilterItems("women's clothing")}
>
Women's Closing
</button>
<button
className="btn-dark category"
onClick={() => setFilterItems("jewelery")}
>
Jewelry
</button>
<button
className="btn-dark category"
onClick={() => setFilterItems("electronics")}
>
Electronics
</button>
</div>
</main>
<div className="grid-container">
{Array.from(items)
.filter((item) => !filterItems || item.category === filterItems)
.filter(
(value) =>
!search ||
value.title.toLowerCase().includes(search.toLowerCase())
)
.map((item) => (
<div key={item.id} className="item-container">
<div className="card">
<h3 className="title">{item.title}</h3>
<img src={item.image} alt={item.title} />
<h5 className="price">£ {item.price}</h5>
<button className="btn-dark btn-buy">
<Link to={`/${item.id}`} className="btn-link">
Buy Now
</Link>
</button>
</div>
</div>
))}
</div>
</>
);
}
export default ItemsComponent;
And here css styling:
h2 {
text-align: center;
margin: 30px 0 auto auto;
}
/* Categories Style */
.categories {
display: flex;
justify-content: center;
margin: 30px;
}
.category {
margin: 0 20px;
}
.category:hover {
background-color: var(--btn-light-color);
color: var(--primary-dark-color);
transition: 0.7;
}
/* Creating Item Card */
.grid-container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-row: 1rem;
gap: 2rem;
justify-content: center;
margin: 15rem auto;
}
.item-container {
}
.card {
margin: 1rem;
border-radius: 10px;
box-shadow: 0 5px 20px rgba(88 88 88 /20%);
display: flex;
flex-direction: column;
justify-content: space-between;
max-width: 400px;
padding: 1em 1em 1.5em;
border-radius: 1px solid transparent;
}
img {
display: block;
max-width: 100px;
height: 100px;
height: auto;
margin: 0 auto;
}
.price {
text-align: center;
margin: 10px 0;
font-weight: 700;
}
.title {
text-align: center;
margin: 30px 15px;
font-size: 18px;
}
/* style doesn't apply */
.btn-buy a .btn-link {
text-decoration: none;
color: var(--btn-light-color);
}
.btn-buy:hover {
background-color: var(--secondary-dark-color);
transition: 0.7;
color: var(--primary-color);
}
/* Style Search Bar */
.search {
display: flex;
flex-direction: row;
justify-content: center;
margin-top: 3rem;
}
input {
width: 500px;
height: 30px;
outline: none;
padding: 7px;
border: 1px solid var(--primary-dark-color);
border-radius: 10px;
margin: 30px 20px;
}
input:focus {
box-shadow: 0 5px 20px rgba(88 88 88 /20%);
}
.btn-search {
margin-left: 30px;
}
.btn-search:hover {
background-color: var(--secondary-dark-color);
color: var(--primary-color);
transition: 0.7;
}
/* =======Media Queries (Tablets)========= */
@media screen and (max-width: 1024px) {
.grid-container {
grid-template-columns: 1fr 1fr;
gap: 1.2rem;
}
input {
width: 450px;
}
.btn-search {
margin-left: 10px;
}
}
/* ==========Media Queries (Mobies) ===========*/
@media screen and (max-width: 600px) {
.grid-container {
grid-template-columns: 1fr;
gap: 1rem;
}
input {
width: 300px;
}
}
Thank you in advince.
CodePudding user response:
Hey @zulfiya make change in css-
.title {
text-align: center;
text-overflow: ellipsis;
margin: 30px 15px;
font-size: 18px;
}
This is stop overflowing of text from the div.. Hope it will solve your problem, if you still facing issue just lemme know. I will help you. Thanks
CodePudding user response:
You should make a new file and use props to pass data. There in that jsx you can define the height of the image using CSS, after that, all images will be of the same size.
CodePudding user response:
Simply add align-items: stretch to your grid-container div.
A more flexible solution than manually setting the height if you can't guess the height of the card contents.