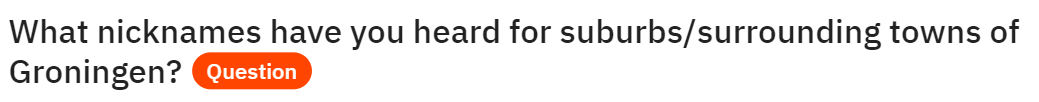
I am trying to imitate the behavior of many social media platforms that display the category of the post right beside the title like this example from reddit:
How would I replicate this effect in Flutter? I can't use a row since it would just split at some point and can't accommodate for wrapping text. Is there a way to add a widget at then end of any line on a text widget in Flutter?
CodePudding user response:
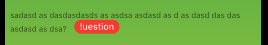
you can use RichText like this:
RichText(
text: TextSpan(children: [
TextSpan(
text:
'sadasd as dasdasdasds as asdsa asdasd as d as dasd das das asdasd as dsa?',
style: Theme.of(context).textTheme.caption,
),
WidgetSpan(
child: Container(
margin: EdgeInsets.only(left: 12),
padding: EdgeInsets.symmetric(vertical: 2, horizontal: 8),
decoration: BoxDecoration(
color: Colors.red,
borderRadius: BorderRadius.circular(10)),
child: Text(
'!uestion',
style: TextStyle(color: Colors.white),
),
)),
]),
)