I am trying to make a login screen. When I get text from the textboxes on click however, the text doesn't update. Any ideas why?
My xml file for the first fragment:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#F8E00A"
tools:context=".FirstFragment">
<TextView
android:id="@ id/textview_first"
android:layout_width="186dp"
android:layout_height="44dp"
android:fontFamily="@font/alegreya_sc"
android:text="Welcome"
android:textAlignment="center"
android:textColor="@android:color/holo_blue_bright"
android:textSize="30sp"
app:layout_constraintBottom_toTopOf="@id/login_button"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.497"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@ id/login_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="login"
android:text="Login"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/textview_first" />
<EditText
android:id="@ id/username_box"
android:layout_width="250dp"
android:layout_height="60dp"
android:ems="10"
android:inputType="textPersonName"
android:text="Name"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.496"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.421" />
<EditText
android:id="@ id/password_box"
android:layout_width="250dp"
android:layout_height="60dp"
android:ems="10"
android:inputType="textPassword"
android:text="Password"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.496"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.535" />
</androidx.constraintlayout.widget.ConstraintLayout>
and my first fragment java code:
package com.example.myapplication;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
import androidx.annotation.NonNull;
import androidx.fragment.app.Fragment;
import androidx.navigation.fragment.NavHostFragment;
import com.example.myapplication.databinding.FragmentFirstBinding;
public class FirstFragment extends Fragment {
private FragmentFirstBinding binding;
EditText usernameT;
EditText passwordT;
@Override
public View onCreateView(
@NonNull LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState
) {
View fragmentFirstLayout = inflater.inflate(R.layout.fragment_first, container, false);
usernameT = (EditText) fragmentFirstLayout.findViewById(R.id.username_box);
passwordT = (EditText) fragmentFirstLayout.findViewById(R.id.password_box);
binding = FragmentFirstBinding.inflate(inflater, container, false);
return binding.getRoot();
}
public void onViewCreated(@NonNull View view, Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
view.findViewById(R.id.login_button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String username = usernameT.getText().toString();
String password = passwordT.getText().toString();
Log.d("debug", username);
Log.d("debug", password);
if (username.equals("Na") && password.equals("Pa")) {
NavHostFragment.findNavController(FirstFragment.this)
.navigate(R.id.action_FirstFragment_to_SecondFragment);
} else {
Toast myToast = Toast.makeText(getActivity(), "Wrong Username or Password", Toast.LENGTH_SHORT);
myToast.show();
}
}
});
}
@Override
public void onDestroyView() {
super.onDestroyView();
binding = null;
}
}
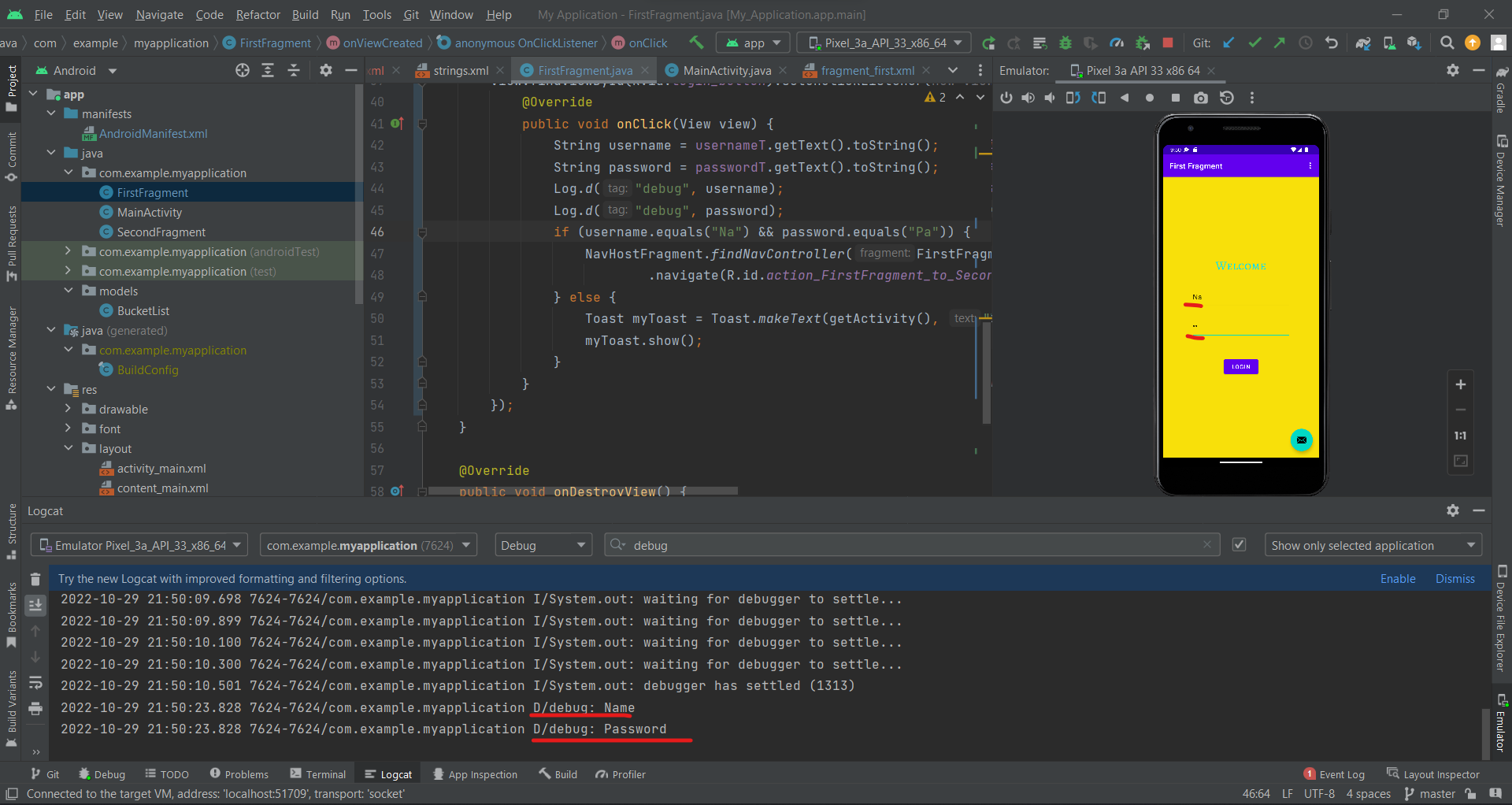
As you can see I am printing to log the username and password everytime I click the button. However, even when I change the text, "Name" and "Password" are still being printed out.
CodePudding user response:
It should be hint.
android:hint="Password"
and not
android:text="Password"
Edited: Remove this line
View fragmentFirstLayout = inflater.inflate(R.layout.fragment_first, container, false);
onCreateView should only contain the binding root layout
@Override
public View onCreateView(
@NonNull LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState
) {
binding = FragmentFirstBinding.inflate(inflater, container, false);
return binding.getRoot();
}
Then you can access it on onViewCreated like
binding.login_button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String username = binding.username_box.getText().toString();
}
}