I'm trying to add an image to a navbar, and I have countless issues regardless of the approach I take. The image "exits" the container when it is too big, the image isn't aligned in the center - vertically or horizontally, the image changes how the navbar looks depending on the size...
I just want an image that fits either at the end or just somewhere in my navbar, and moves with the other elements if I resize the page. (i.e. stays to the right of the other tags).
I have this code as part of the freecodecamp challenge of making a product landing page, and I'm trying to make a navbar, with the logo within the navbar. I wanted it at the right but I've since given up I just want it in it.
I've tried the W3School tutorials, tried using Flexbox (example in the code here) and a bunch of different things. The problem is that the image isn't "in the container." I can always modify its size and it will either exit the navbar, modify the navbar size... countless issues.
Here is the html & CSS:
html {
box-sizing: border-box;
}
nav {
display: flex;
flex-direction: row;
justify-content: space-evenly;
align-items: center;
background-color: rgba(0, 0, 0, 0.8);
height: 30px;
width: 100%;
}
li {
display: inline;
}
ul {
list-style-type: none;
padding: 0;
margin: 0;
}
a {
text-decoration: none;
color: white;
}
img {
display: inline;
width: 20px;
}<header id="header">
<img id="header-img">
<nav id="nav-bar">
<ul>
<li><a href="#Running">Push Farther. Run Wilder.</a></li>
<li><a href="#Hiking">Above. Beyond. And Back Again.</a></li>
<li><a href="#Diving">Groundbreaking, even in the sea.</a></li>
</ul>
<img src="https://cdn.freebiesupply.com/logos/large/2x/apple1-logo-png-transparent.png"></img>
</nav>
</header>These are the issues that happen:
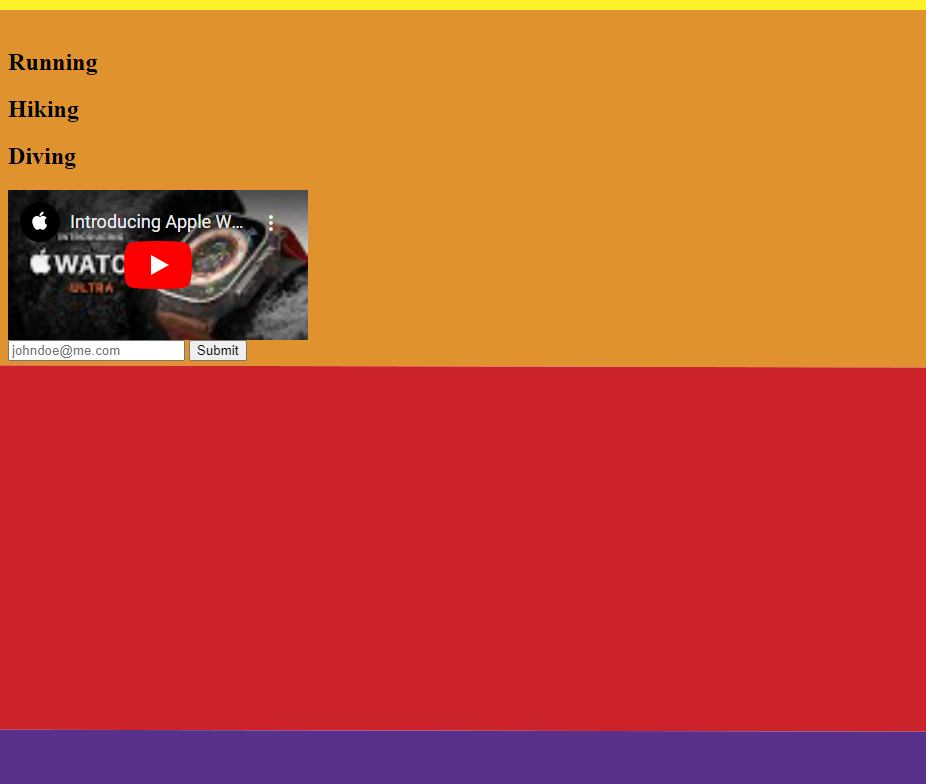
In this image I used height for the img, and a height occurs ON TOP of the navbar, plus the logo exits the navbar instead of being capped or something.
With no size attribute, the logo becomes huge and all navbar related images disappear.

And then without flexbox, getting the image to be in the navbar, properly sized, and aligned never happened.
Just not sure how to fix this, what I'm misunderstanding of CSS.. I've spent so long on this thing.
Thanks a lot for any help!
Edit:
For the fixes I've been shown, this error occurs: enter image description here
As you can see, there is white space above the navbar. I gave the logo a red border so the whitespace is more visible and maybe it helps someone understand the problem.
CodePudding user response:
Wecome to the mysteries of CSS