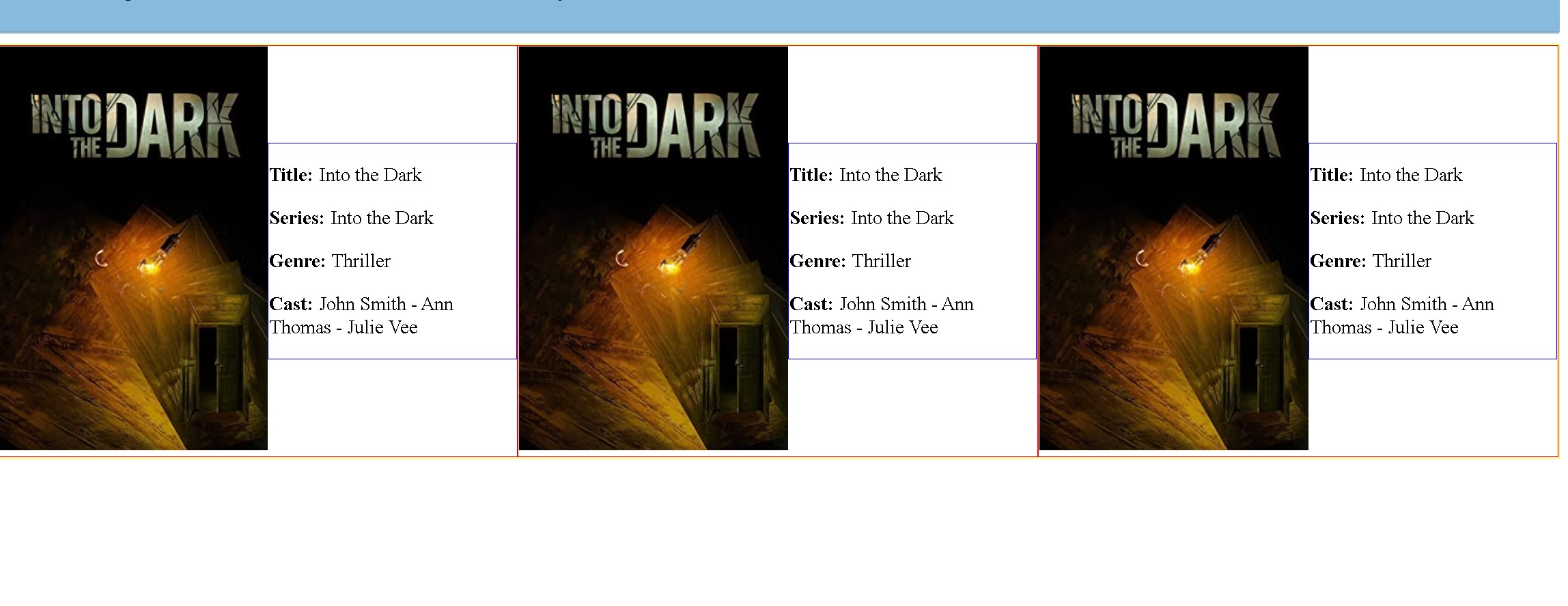
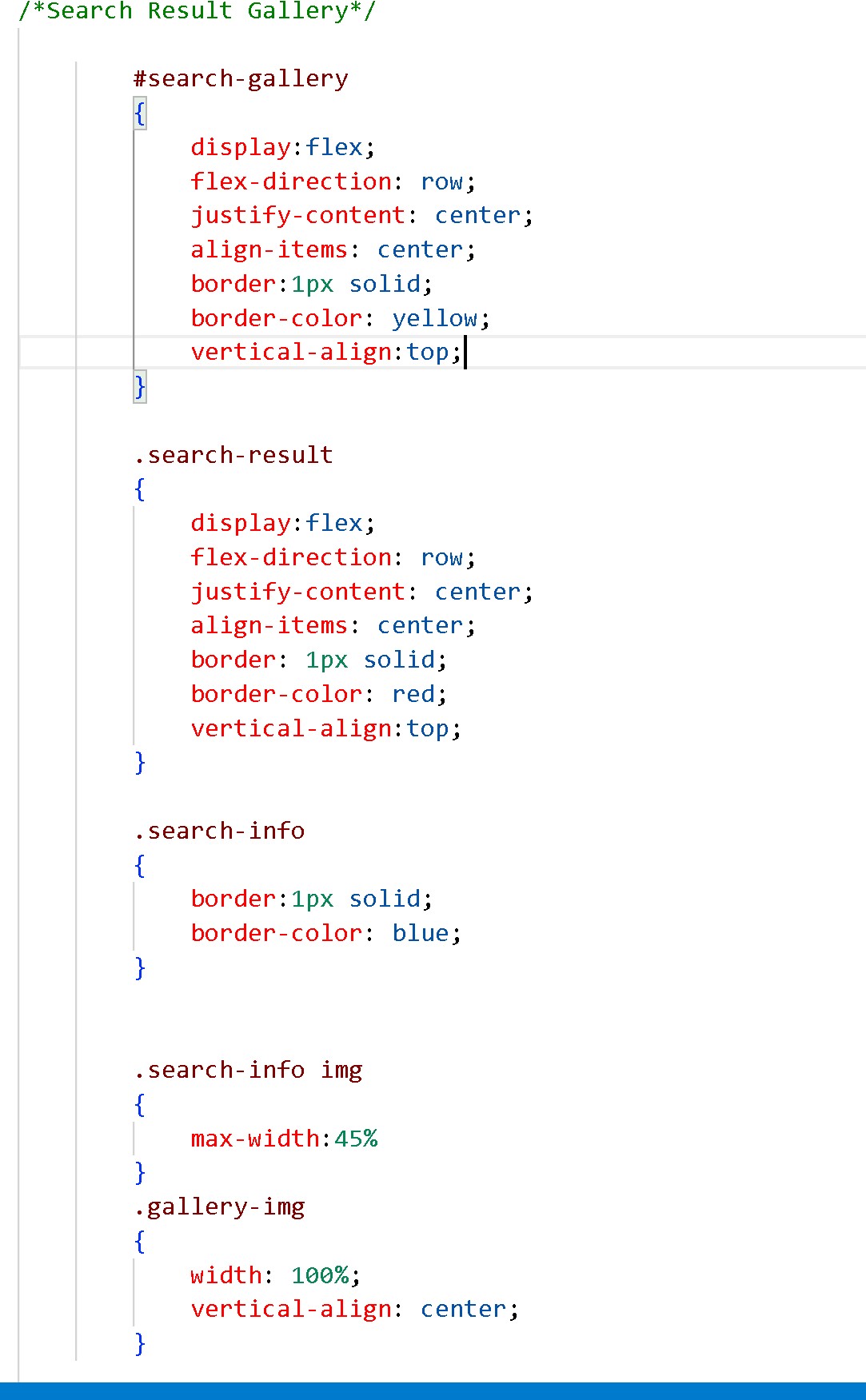
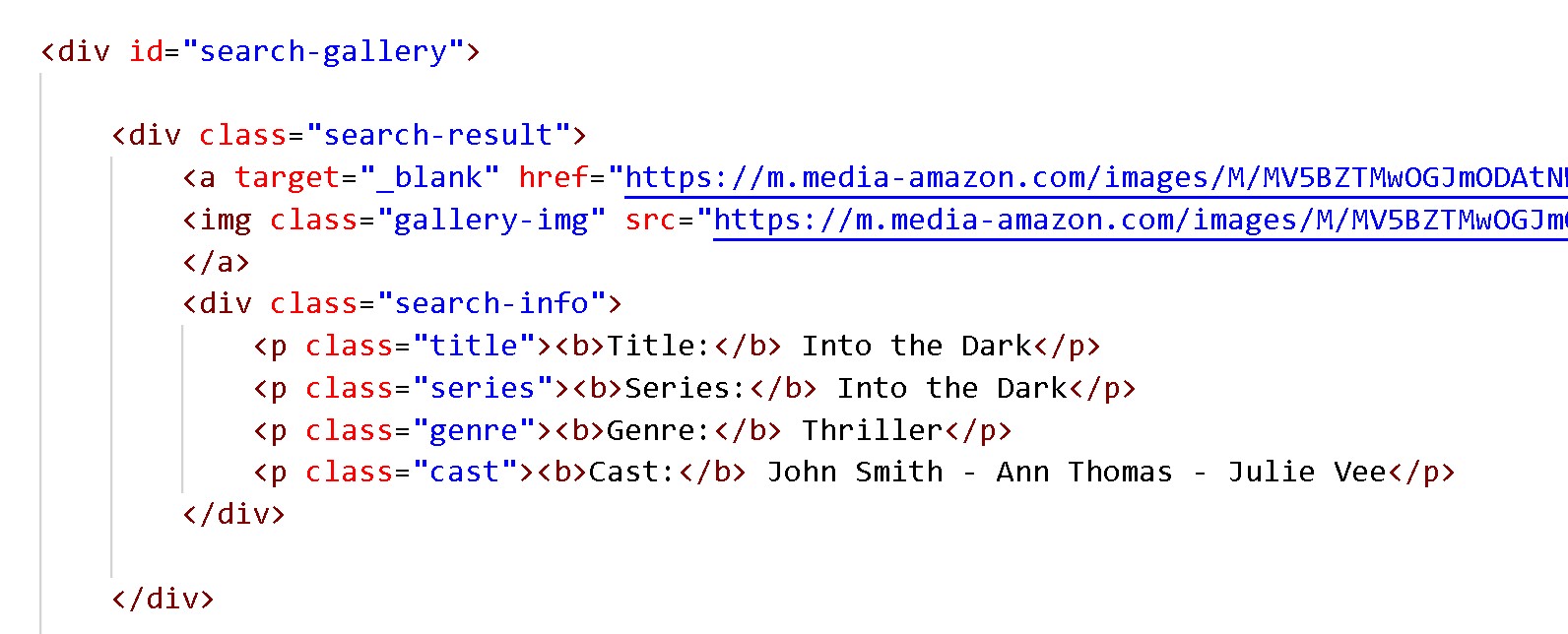
I am trying to get these two DIV Elements (Image and Description fields) to the top of the box. I can't seem to find the right CSS combination to pull this off.
The DIV order is: search-gallery search-result gallery-img search-info title series genre cast
CodePudding user response:
Try to use align-items: flex-start to your .search-result. Also have look at this guide about flex-box: https://css-tricks.com/snippets/css/a-guide-to-flexbox/